Angular Template Html String
Angular Template Html String - Example on what i want to apply in angular: Using the ternary operator in html template
web the a simple ternary operator can be used like this within html: } function ctrl ($scope) { var str = hello!; In this case, you don't want to just insert html, but compile it. Var tpl = $compile ( '<p ng. Web basics of templates; Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Function htmlstring (str) { return + str + ; Interpolation refers to embedding expressions into marked up text. Web angular 2+ supports an [innerhtml] property binding that will render html. I would like to simplify the component and get rid of the if/else in the template. I imagine something like this: Web as i precisely said, i want to save compiled template into a string. Interpolation refers to embedding expressions into marked up text. Web angular 2+ supports an [innerhtml] property binding that will render html. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Function htmlstring (str) { return + str + ; By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Web // my magic html string function. 'display string 2' }} this may be more. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. In this case, you don't want to just insert. Web the a simple ternary operator can be used like this within html: Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: By default, interpolation uses the double curly braces. Using the ternary operator in html template
web the a simple ternary operator can be used like this within html:. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. I imagine something like this: Function htmlstring (str) { return + str + ; In this case, you don't want to just insert html, but compile it. If you were to otherwise use. Web how to parse a html string to native angular template. Example on what i want to apply in angular: Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Interpolation refers to embedding expressions into marked up text. If. Web basics of templates; I would like to simplify the component and get rid of the if/else in the template. The place where i'm going to do it has no matter, as i was trying to do it in many places. Web here, you will learn html template in detail. Function htmlstring (str) { return + str + ; In this case, you don't want to just insert html, but compile it. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Web here, you will learn html template in detail. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. Using the ternary operator. Web how to render a html string in angular app. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Function htmlstring (str) { return + str + ; Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. } function ctrl ($scope) { var str. I imagine something like this: Web how to render a html string in angular app. Web the a simple ternary operator can be used like this within html: Web there are a few benefits of externalizing the string literals: } function ctrl ($scope) { var str = hello!; } function ctrl ($scope) { var str = hello!; Html in templates interpolation ( { {.}} ) template. Web how to parse a html string to native angular template. Easier to update the messages since they are all in one place. You need to pass your [innerhtml] as a string wrap it with single quotes,. In this case, you don't want to just insert html, but compile it. Web // my magic html string function. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Var tpl = $compile ( '<p ng. I would like to simplify the component and get rid of the if/else in the template. Interpolation refers to embedding expressions into marked up text. In this case, you don't want to just insert html, but compile it. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. If you were to otherwise use interpolation, it would be treated as a string. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Var tpl = $compile ( '<p ng. } function ctrl ($scope) { var str = hello!; You can create dom nodes using the $compile service. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Html in templates interpolation ( { {.}} ) template. Interpolation refers to embedding expressions into marked up text. } function ctrl ($scope) { var str = hello!; Example on what i want to apply in angular: By default, interpolation uses the double curly braces. I would like to simplify the component and get rid of the if/else in the template. Web as i precisely said, i want to save compiled template into a string. 'display string 2' }} this may be more. Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. Web here, you will learn html template in detail. If you were to otherwise use interpolation, it would be treated as a string.String Template in ABAP, ES6, Angular and React SAP Blogs
10+ Best Angular 9 Templates For Your Next Web Development Project
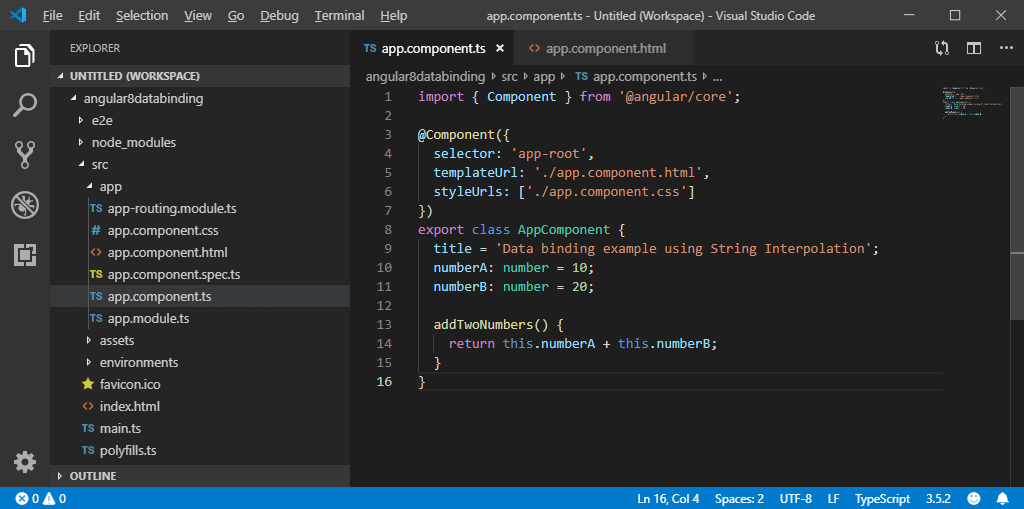
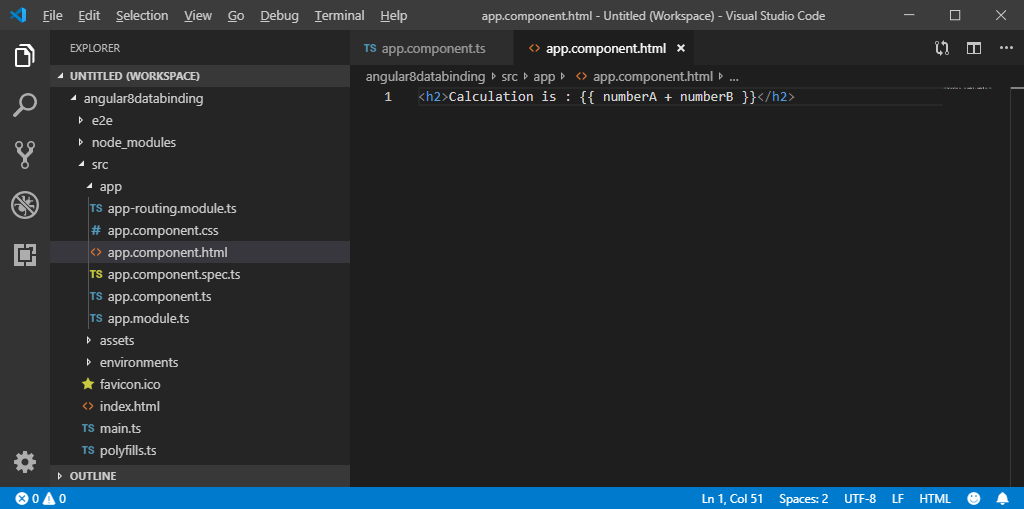
String Interpolation in Angular 8 Angular 8 String Interpolation
String Template in ABAP, ES6, Angular and React SAP Blogs
Angular 2 Html Template Card Template
10+ Best Angular 9 Templates For Your Next Web Development Project
15 Free Angular Templates For Your Admin 2021 Colorlib
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
Ui Template Angular ui template
String Interpolation in Angular 8 Angular 8 String Interpolation
Web Basics Of Templates;
You Need To Pass Your [Innerhtml] As A String Wrap It With Single Quotes,.
Web Step 1 — Using Innerhtml For The Purpose Of This Article, Assume You Are Working With A Component That Contains A String Consisting Of A Mix Of Plaintext And.
Web How To Parse A Html String To Native Angular Template.
Related Post:








![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)