Angular Use Enum In Template
Angular Use Enum In Template - It has no access to variable like studentenum. However, you can do it like this: ' [.dropdown]', }) export class. Enum numtype { first, second, third } @component ( { selector: Using a pipe in a template. Web angular is a platform for building mobile and desktop web applications. Enum allows you to specify a possible. Web how can i use enums in the angular 8 template? Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; When serving the application, it does not understand what template is. Web also, we can use enums in directives. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. Web you can create a method for returning string representation of enum element in your component, like: When serving the application, it does not understand what template is. I'm trying to change template with. [ './app.component.css' ] }) export. I'm assuming that an enum contains human. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web can we use enums in an angular2 view template? My angular components tend to have a global state (or mode) so i am looking for a way to code this. ' [.dropdown]', }) export class. Web how to use an enum in an angular component. [ './app.component.css' ] }) export. Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; Web can we use enums in an angular2 view template? Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Enum dropdowntype { instrument, account, currency } @component ( { selector: Enum numtype { first, second, third } @component ( { selector: Web enumerations use in angular html. I'm assuming that an enum contains human. Web enum declaration as follows. Web also, we can use enums in directives. I'm assuming that an enum contains human. Web the template can access only objects exposed by the controller or the component. Web import { downloadtype } from /path/enums.ts @component({ templateurl: Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; Web if i want to leverage enums which exist outside the scope of my component. Using a pipe in a template.. When serving the application, it does not understand what template is. Enum dropdowntype { instrument, account, currency } @component ( { selector: Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. However, you can do it like this: Enum allows you to specify a possible. It has no access to variable like studentenum. Using a pipe in a template. Web you can create a method for returning string representation of enum element in your component, like: I'm trying to change template with enum values. Enum dropdowntype { instrument, account, currency } @component ( { selector: Web if i want to leverage enums which exist outside the scope of my component. Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's. Web can we use enums in an angular2 view template? Web import { downloadtype } from /path/enums.ts @component({ templateurl: Web if i want to leverage enums which exist outside the scope of my component. Transforming data with parameters and chained pipes. Web you can create a method for returning string representation of enum element in your component, like: Using a pipe in a template. I have an enum and would like to use it in an angular 13 component. Web how can i use enums in the angular 8 template? Web enums were not really designed for this; Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. Web angular is a platform for building mobile and desktop web applications. Import {component } from @angular/core; I'm assuming that an enum contains human. My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Web how to use an enum in an angular component. Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. Web the template can access only objects exposed by the controller or the component. Web if i want to leverage enums which exist outside the scope of my component. Enum allows you to specify a possible. However, you can do it like this: Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Enum dropdowntype { instrument, account, currency } @component ( { selector: Transforming data with parameters and chained pipes. Web enum declaration as follows. However, you can do it like this: Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; Web how can i use enums in the angular 8 template? Enum numtype { first, second, third } @component ( { selector: I have an enum and would like to use it in an angular 13 component. Transforming data with parameters and chained pipes. Web also, we can use enums in directives. Web enums were not really designed for this; ' [.dropdown]', }) export class. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. Import { someenum } from './global'; Web enum declaration as follows. Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. It has no access to variable like studentenum. Enum dropdowntype { instrument, account, currency } @component ( { selector:accessing const enums in angular html template splunktool
[Solved] Angular2 How to use string enums with *ngIf 9to5Answer
Create class interface enum service in angular application TipsToCode
[Solved] Use of Enums in Angular 8 HTML template for 9to5Answer
How to use an Enum in an Angular Component JAVA CHINNA
[Solved] How to declare enums in angularjs? 9to5Answer
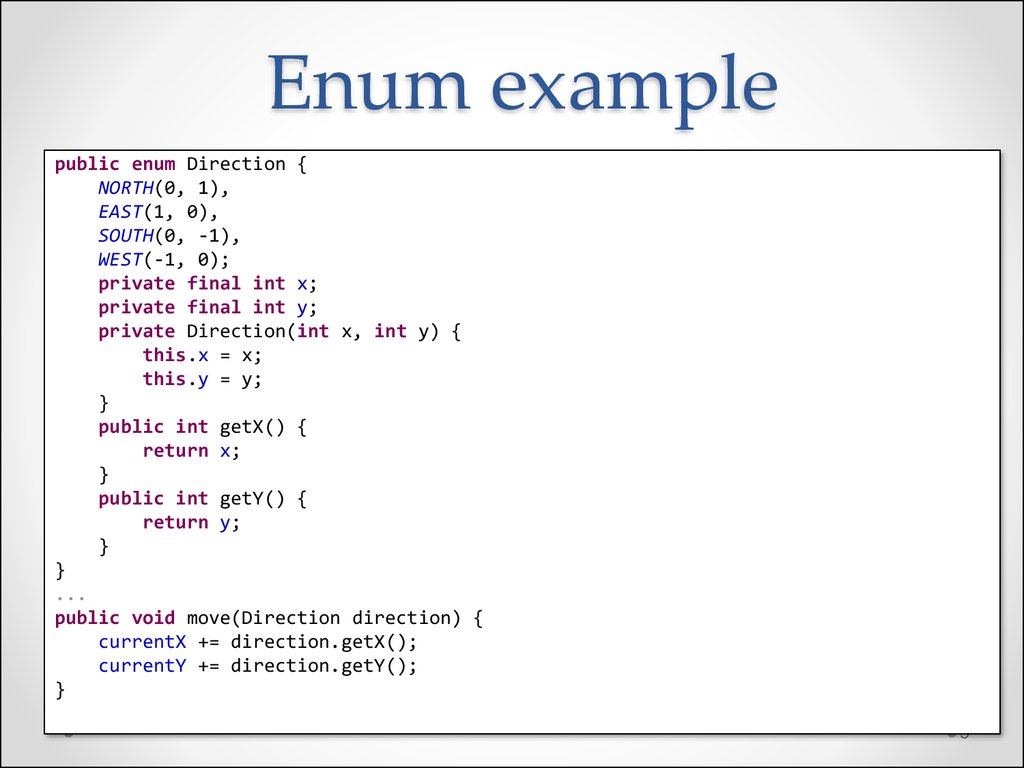
Enum, number, string презентация онлайн
Angular Enum In Template StackBlitz
[Solved] Use enum in angular to select drop menu item 9to5Answer
[Solved] How to use enum in Angular 2 templates 9to5Answer
Web Enumerations Use In Angular Html.
Enum Allows You To Specify A Possible.
Export Enum Licencecompliancefrequency { Quarterly = Quarterly, Monthly = Monthly } This Gives Me A Template Error, Cannot.
[ './App.component.css' ] }) Export.
Related Post: