Canvas Html Template
Canvas Html Template - Web the html “canvas” element is used to draw graphics via javascript. Web </script> try it yourself » more try it yourself examples below. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web but canva websites and our dashing website templates are changing the game. Web html <<strong>canvas</strong>> is used to create graphics in html. Web what is html canvas? // drawing code here} else {// canvas. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. One must use javascript to actually. The <<strong>canvas</strong>> element is only a container for graphics. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web html <<strong>canvas</strong>> is used to create graphics in html. Getcontext) {const ctx = canvas. This can, for instance, be used to draw graphs, combine. Themeforest.net has been visited by 10k+ users in the past month Web </script> try it yourself » more try it yourself examples below. Web what is html canvas? This can, for instance, be used to draw graphs, combine. Web html <<strong>canvas</strong>> is used to create graphics in html. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). The canvas api allows javascript to draw graphics on the canvas. The canvas api can draw shapes,. The html element is used to draw graphics, on the fly, via javascript. This code snippet adds a canvas element to your html document. The element is only a container for graphics. Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. Web </script> try it yourself » more try it yourself examples below. We create the graphics inside the <<strong>canvas</strong>> using javascript. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Web there are a lot of different tutorials online. The “canvas” element is only a container for graphics. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. Web const canvas = document. Themeforest.net has been visited by 10k+ users in the past month Web the html “canvas” element is used to draw graphics via javascript. Web html <<strong>canvas</strong>> is used to create graphics in html. The canvas api allows javascript to draw graphics on the canvas. Getcontext) {const ctx = canvas. The “canvas” element is only a container for graphics. The html element is used to draw graphics, on the fly, via javascript. Set the fill style of the drawing object to the color red: The fillstyle property can be a. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. This can, for instance, be used to draw graphs, combine. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Getcontext). This code snippet adds a canvas element to your html document. Web const canvas = document. // drawing code here} else {// canvas. The fillstyle property can be a. A fallback text is provided if a browser is unable to read or render the canvas. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The html element is used to draw graphics, on the fly, via javascript. Web </script> try it yourself » more try it yourself examples below.. Web explore thousands of beautiful free templates. The html element is used to draw graphics, on the fly, via javascript. Web the html “canvas” element is used to draw graphics via javascript. This code snippet adds a canvas element to your html document. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web what is html canvas? The “canvas” element is only a container for graphics. Themeforest.net has been visited by 10k+ users in the past month Web what is html canvas? Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Among other things, it can be used for animation, game. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). // drawing code here} else {// canvas. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. Web html <<strong>canvas</strong>> is used to create graphics in html. Web const canvas = document. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Getcontext) {const ctx = canvas. Web explore thousands of beautiful free templates. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. Web what is html canvas? // drawing code here} else {// canvas. Getcontext) {const ctx = canvas. The html element is used to draw graphics, on the fly, via javascript. The <canvas> element is only a container for graphics. The html Among other things, it can be used for animation, game. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web what is html canvas? Set the fill style of the drawing object to the color red: The “canvas” element is only a container for graphics. Web </script> try it yourself » more try it yourself examples below. Web the html “canvas” element is used to draw graphics via javascript.Las 15 mejores plantillas de sitios web HTML (más populares para 2021)
Canvas sitetemplates theme review and download (43,341 sales!)
Canvas The MultiPurpose HTML5 Template Site Templates ThemeForest
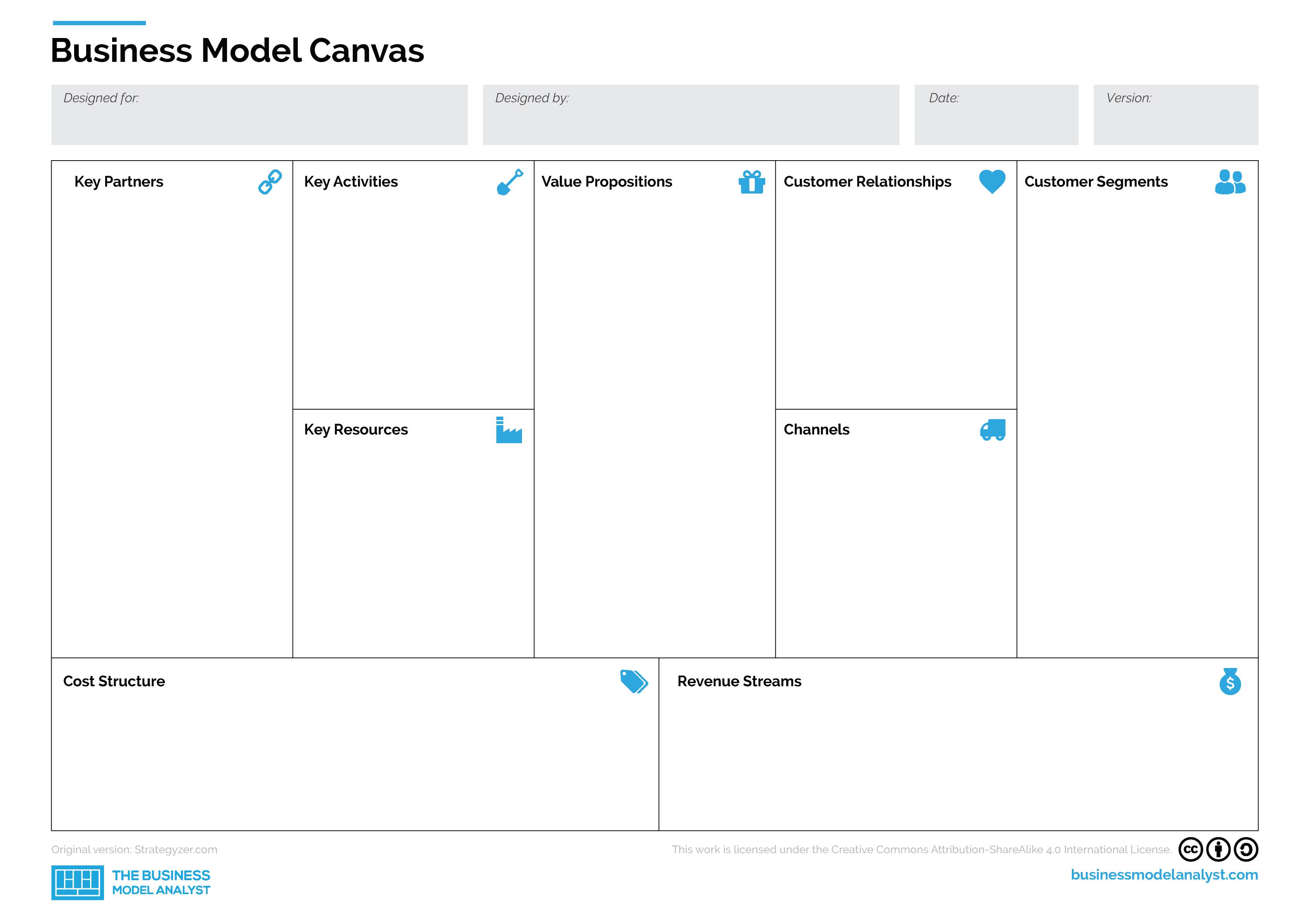
Learning Experience Canvas & Training Design Business model
19 Best Responsive HTML5 Website Design Business Templates for 2020
Business Model Canvas Template Business model canvas, Templates, New
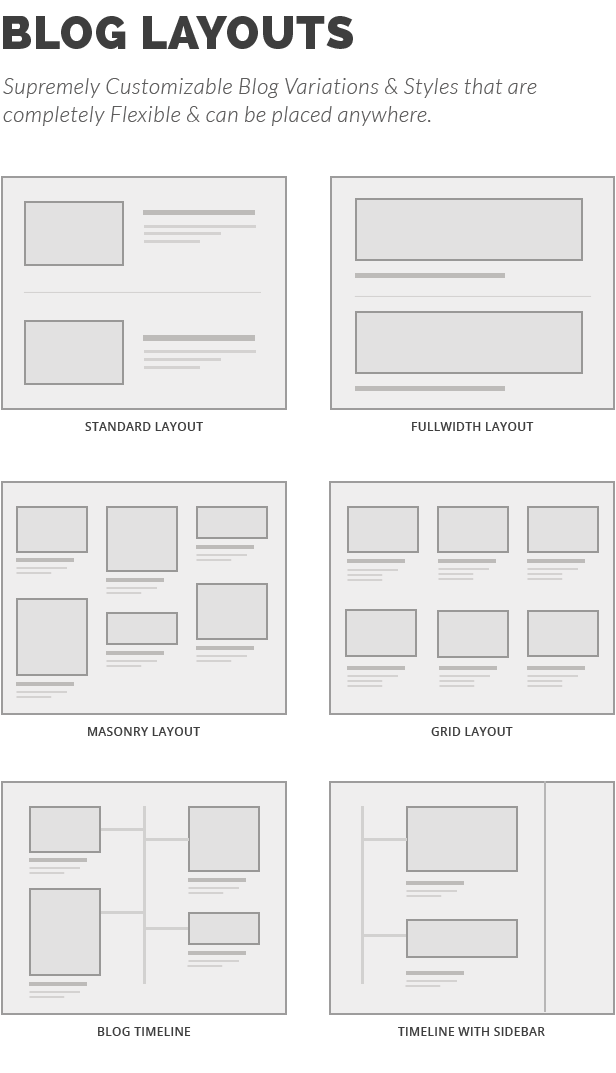
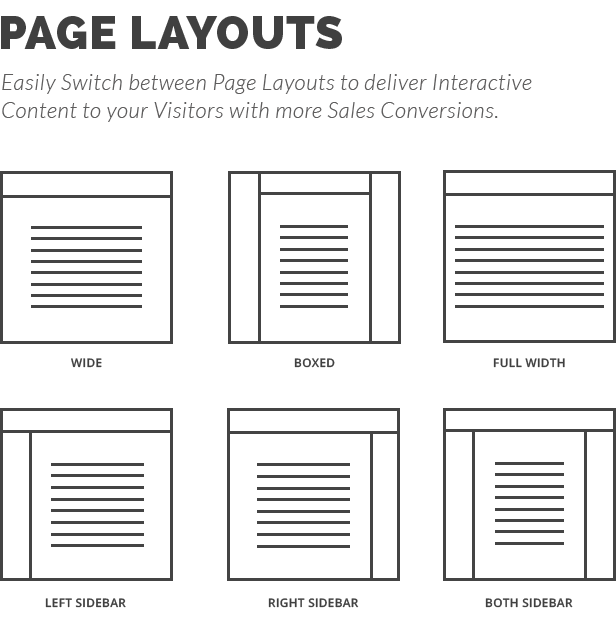
Canvas The MultiPurpose HTML5 Template Html5 templates, Layout
Editable Business Model Canvas template in grey and yellow Business
Canva Blank Template
Top 35 Most Popular HTML/5 Website Templates on ThemeForest (2017
Finally, You Can Draw On The Canvas.
Web Html <<Strong>Canvas</Strong>> Is Used To Create Graphics In Html.
The Canvas Api Can Draw Shapes,.
The Learning Design Team Currently Offers Six Canvas Course Templates, Each Of Which Provides A Unique Standard For Design And.
Related Post: