Code Mailchimp Template
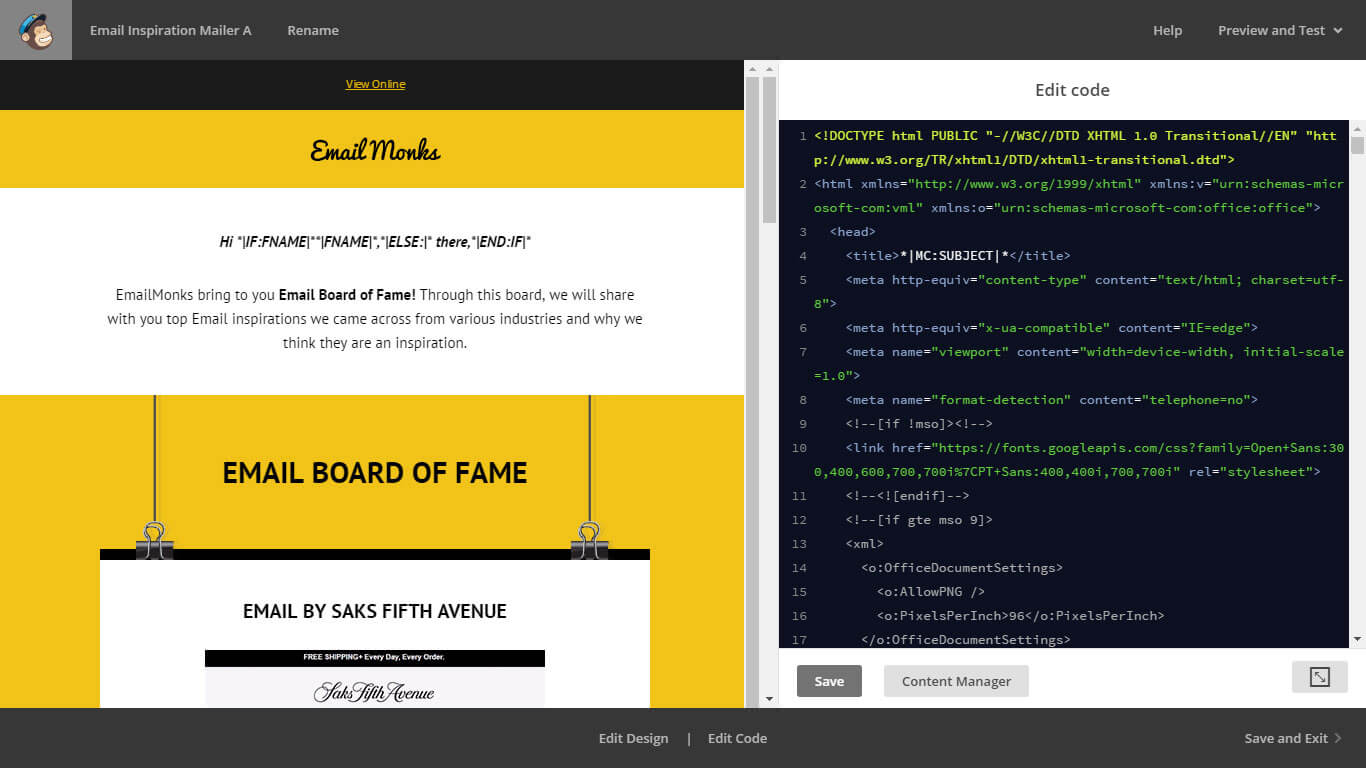
Code Mailchimp Template - Use filters to help narrow your choices, use a saved template, or code your own. Thanks to its generous free plan, many businesses choose mailchimp to start their email list. Keep reading for the tips and tricks you need to do it right. Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Web although you don’t have to use it in order to send emails with mailchimp, our template language is a powerful, easy way to code your own email templates that are reusable and editable from within the application. How to connect your accounts. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Web the mailninja summer mailchimp email template helps in that capacity, letting you break up the content with small sections of text, images, and additional formatting elements. Web select the email templates tab and click on the create template button. From there, you can preview, test, and customize the template further within mailchimp’s interface. To create editable sections, your html should contain. From the template list that appears, simply select the one you’re keen to edit, and hit “edit”. Web mailchimp’s new builder provides a lot of template options. How to connect your accounts. Web the email client css support page in our email template reference provides a thorough list of supported css styles. Create editable content areas with mailchimp's template language. 6 min email marketing css html javascript mailchimp in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. To create mailchimp templates with bee, you'll need a bee pro account. As a reminder, you’ll only be able to edit the html here. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Free template mailchimp explore more templates blank template 1 2 3 4 5 6 7 8 9 10. Here are just some of the mailchimp templates available for the new builder. But, are you using the best mailchimp template for your newsletter? To create editable sections,. Web edit and design use code content blocks in the classic builder copy article url use the code content block to add html code directly into your email. Some of these can be repeated but can't be moved around. Use this file to edit the html code of the template, or upload the template to a different mailchimp account. But,. Minimal this is the default monochrome template for any email you start from scratch. Click edit for the code your own template you want to work with. Web seems like mailchimp has two types of templates: Use filters to help narrow your choices, use a saved template, or code your own. In this article, you’ll learn how to use code. Keep reading for the tips and tricks you need to do it right. Create editable content areas with mailchimp's template language. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Web mailchimp’s new builder provides a lot of template options. Web home email templates mailchimp email templates mailchimp email templates browse our free mailchimp email. Save and use an email template. Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. How to connect your accounts. And you’ll learn how to code it in four easy steps. This block is useful if you want more control of your design than what our other content blocks provide. From there, you can preview, test, and customize the template further within mailchimp’s interface. You can get a lot of mileage out of a simple template like that. Floats positioning background images (they don't work in microsoft outlook or in gmail) 6 min email marketing css html javascript mailchimp in this tutorial, we’ll learn how to customize mailchimp’s embedded form. Easily loadable into mailchimp's editor and edited with your own content and photos. And you’ll learn how to code it in four easy steps. As a reminder, you’ll only be able to edit the html here if you’ve already coded this template with mailchimp’s template language. Create editable content areas with mailchimp's template language. Web the email client css support. The drag and drop templates have container zones which accept content blocks from a menu. Easily loadable into mailchimp's editor and edited with your own content and photos. You can get a lot of mileage out of a simple template like that. To edit your custom template, follow these steps. To create a template for the new email builder, follow. Here are just some of the mailchimp templates available for the new builder. Web the email client css support page in our email template reference provides a thorough list of supported css styles for different types of email clients. Minimal this is the default monochrome template for any email you start from scratch. Click content, then click email templates. Web access the template html code. Free template mailchimp explore more templates blank template 1 2 3 4 5 6 7 8 9 10. As a general rule, avoid using the following css in your templates: You can now choose whether you’d like to choose one of the existing layouts and themes or code your own. 58 59 popular categories litmus To edit your custom template, follow these steps. In this article, you'll learn how to export a template from your account. Browse the template list or search or the template you want to edit. But, are you using the best mailchimp template for your newsletter? In this article, you’ll learn how to use code content blocks in the classic builder. Click content, then click email templates. Web edit and design use code content blocks in the classic builder copy article url use the code content block to add html code directly into your email. How to connect your accounts. Web 1.01k subscribers 7.9k views 3 years ago in this tutorial series we will be coding a mailchimp template using the libraries: To create mailchimp templates with bee, you'll need a bee pro account. Import a custom html template. How to use mailchimp with bee. In this article, you’ll learn how to use code content blocks in the classic builder. Coding for email templates can be intricate due to varying email client capabilities, so thorough testing is essential. Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Web the mailninja summer mailchimp email template helps in that capacity, letting you break up the content with small sections of text, images, and additional formatting elements. In this article, you'll learn how to export a template from your account. To edit your custom template, follow these steps. Web over 80 free mailchimp templates for download. You can get a lot of mileage out of a simple template like that. Create editable content areas with mailchimp's template language. Free template mailchimp explore more templates blank template 1 2 3 4 5 6 7 8 9 10. Web seems like mailchimp has two types of templates: Customize and export it to your mailchimp account with 1 click! How to connect your accounts. Import a custom html template. Use filters to help narrow your choices, use a saved template, or code your own.27 Easy To Customize Free MailChimp Email Templates 2019 uiCookies
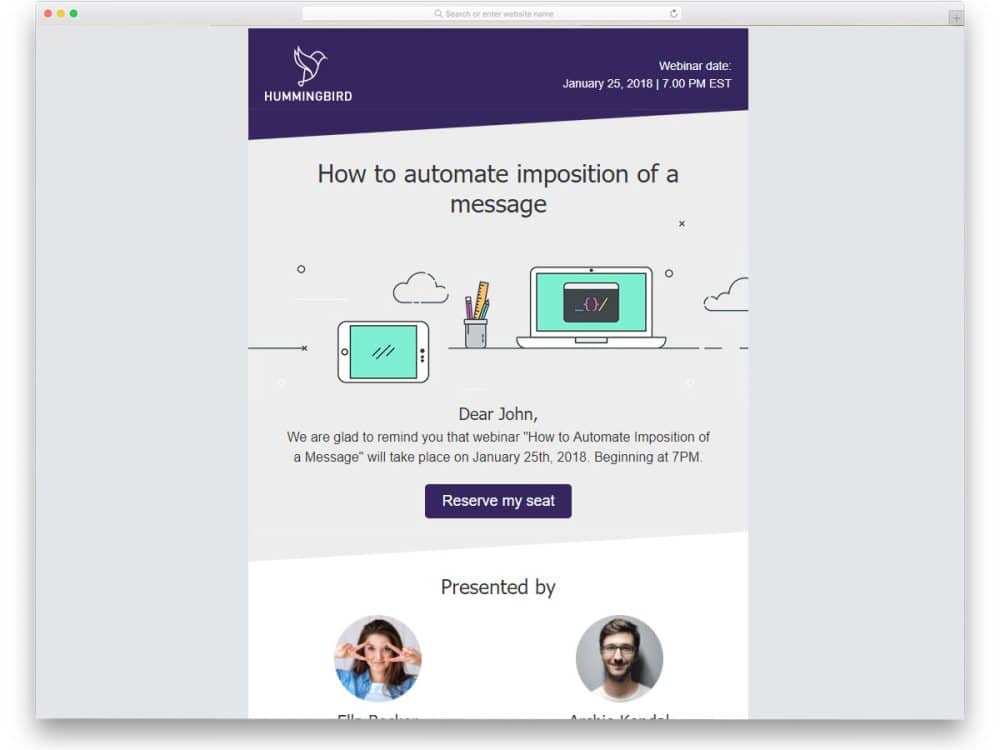
Accentuate Your Message with this Clean and Simple MailChimp Template
Guide to Mailchimp’s DIY Email Template Editor
Creating a custom Mailchimp template with layout variations Liquid Light
Email Template Bundle for Mailchimp Email Templates Creative Market
Mailchimp 4 Column Template
Importing and Customizing Email Template on Mailchimp • Emailmug
Pin on Made by Lindsay Scholz Studio
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
Design And Code Responsive Mailchimp Email Template Email template
As A General Rule, Avoid Using The Following Css In Your Templates:
Web Web Design Email Marketing How To Code A Custom Mailchimp Popup Form George Martsoukos Last Updated Jun 20, 2023 Read Time:
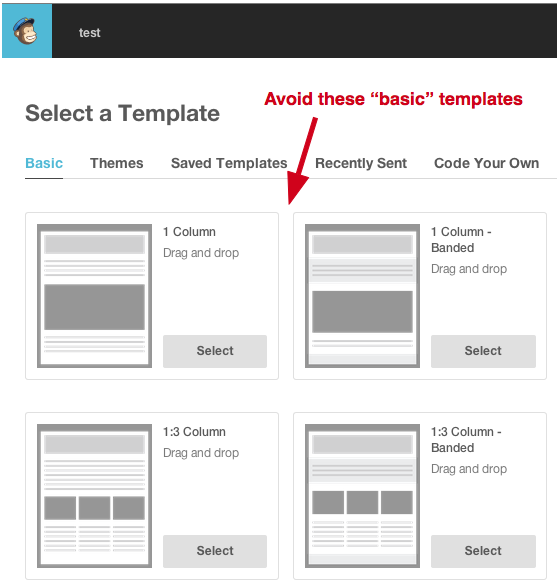
The Drag And Drop Templates Have Container Zones Which Accept Content Blocks From A Menu.
Use Filters To Help Narrow Your Choices, Use A Saved Template, Or Code Your Own.
Related Post: