Create React App Typescript Template
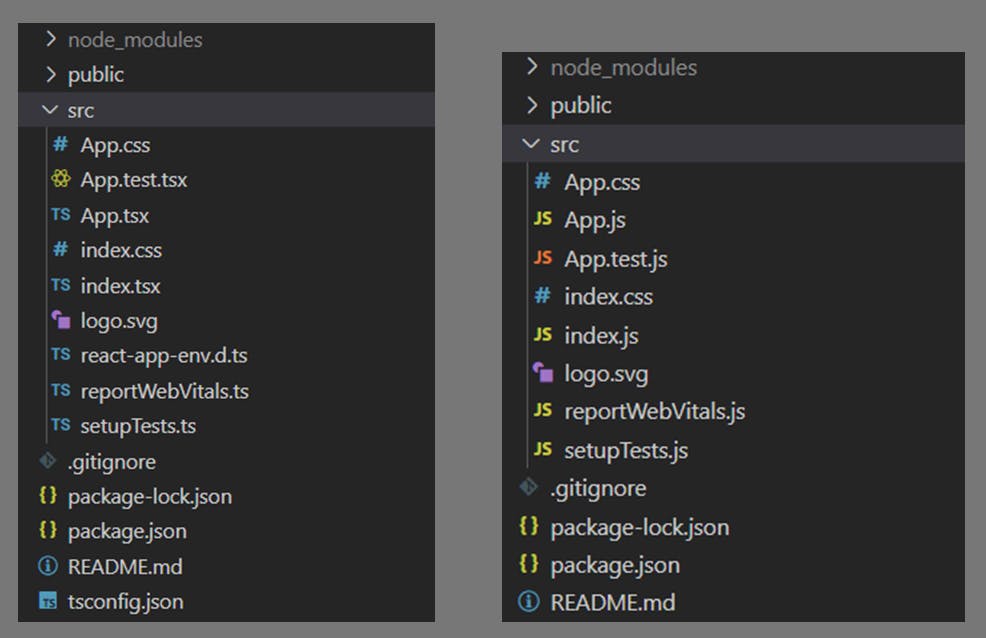
Create React App Typescript Template - Web to add typescript to an existing create react app project, first install it: Web let’s create ourselves a vanilla react typescript app with create react app: Typescript template you can start a. In our terminal, we’d type the following. Follow the comprehensive set of steps given below to create a react typescript application: Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Search for react in the search bar at the top and then select standalone. But, the files, they still have the.js extension. It offers a modern build setup with no configuration 2. Scaffolding your first vite project compatibility note vite requires. Web to add typescript to an existing create react app project, first install it: Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Typescript template you can start a. Follow the comprehensive set of steps given below to create a react typescript application: Typescript may also be used with expo,. Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. Web you can navigate to vite.new/ {template} to select which framework to use. In this release, we’re excited to bring you an array of new features to make your teams. Follow the comprehensive set of steps. But, the files, they still have the.js extension. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web open up a new terminal. Follow the comprehensive set of steps given below to create a react typescript application: In the book, one of them has a screenshot, it is. Scaffolding your first vite project compatibility note vite requires. Web procedure to create a react typescript application. Web the first step is to use the vite command to create a new application. In this release, we’re excited to bring you an array of new features to make your teams. The javascript interface of the expo sdk is. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! To generate the starter template for a typescript project, run the command below: Web getting started with typesscript, react, and graphql. Web procedure to create a react typescript application. In the book, one of them has a screenshot, it is. Web you can navigate to vite.new/ {template} to select which framework to use. Typescript template you can start a. The supported template presets are: Set up react with typescript. Web in the start window (choose file > start window to open), select create a new project. In our terminal, we’d type the following. Typescript may also be used with expo, which maintains. The javascript interface of the expo sdk is. To generate the starter template for a typescript project, run the command below: It offers a modern build setup with no configuration 2. To create a react project with typescript, you just need to extend the normal bash command with two keywords. The supported template presets are: Web let’s create ourselves a vanilla react typescript app with create react app: Web the first step is to use the vite command to create a new application. Web getting started with typesscript, react, and graphql. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Typescript may also be used with expo, which maintains. In our terminal, we’d type the following. Set up react with typescript. The javascript interface of the expo sdk is. The javascript interface of the expo sdk is. Web let’s create ourselves a vanilla react typescript app with create react app: It offers a modern build setup with no configuration 2. Scaffolding your first vite project compatibility note vite requires. Web open up a new terminal. In this release, we’re excited to bring you an array of new features to make your teams. In the book, one of them has a screenshot, it is. To create a react project with typescript, you just need to extend the normal bash command with two keywords. In our terminal, we’d type the following. This can be done using the npm init command without installing any additional software. Typescript template you can start a. Web open up a new terminal. The javascript interface of the expo sdk is. Web in the start window (choose file > start window to open), select create a new project. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web getting started with typesscript, react, and graphql. To generate the starter template for a typescript project, run the command below: The supported template presets are: Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Web procedure to create a react typescript application. Follow the comprehensive set of steps given below to create a react typescript application: Typescript may also be used with expo, which maintains. Search for react in the search bar at the top and then select standalone. It offers a modern build setup with no configuration 2. Web you can navigate to vite.new/ {template} to select which framework to use. Web let’s create ourselves a vanilla react typescript app with create react app: Web creating the react app with typescript. Typescript may also be used with expo, which maintains. The javascript interface of the expo sdk is. In this release, we’re excited to bring you an array of new features to make your teams. To create a react project with typescript, you just need to extend the normal bash command with two keywords. Set up react with typescript. Scaffolding your first vite project compatibility note vite requires. Web procedure to create a react typescript application. Web getting started with typesscript, react, and graphql. But, the files, they still have the.js extension. To generate the starter template for a typescript project, run the command below: In the book, one of them has a screenshot, it is. Web the first step is to use the vite command to create a new application. Web open up a new terminal. It offers a modern build setup with no configuration 2.TypeScript for React Why and How Quick博客
Create react app typescript eslint and prettier by Alamillo Medium
20 Best Photos Create React App Typescript Creating a React app with
Create React App Material Typescript Redux
Create a React App Using Typescript Web & Mobile App Development
Create React App Typescript Redux Toolkit Template
React Tailwindcss TypeScript Vite Starter Template DevsDay.ru
Generate templates (generatereactcli) with CreateReactApp (CRA
Create react app typescript testing with jest and enzyme by Alamillo
Tsx React Component AdviceRevolution
Web In The Start Window (Choose File > Start Window To Open), Select Create A New Project.
Search For React In The Search Bar At The Top And Then Select Standalone.
Web New Projects Created By The React Native Cli Or Popular Templates Like Ignite Will Use Typescript By Default.
Web 1 Day Agowelcome To The August 2023 Update For Teams Toolkit For Visual Studio Code!
Related Post: