Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - You can only specify the explicit or the implicit. In my code sample, i have #itemscontent element as grid. I am trying to use css grid to make a layout with alternate columns on each row. Use a period sign to. Asked 4 years, 5 months ago. For example, assuming there are 9. Any rows will be implicitly generated and their size will be determined by.</p> Web 1 i'm new to css grid and using to design an invoice. Show demo browser support the. Grid will lay an item out into each cell of row 1. Web 1 i'm new to css grid and using to design an invoice. Web defines the rows of a grid container. This will not yet create any layout, but we now have named areas to use in a layout. If the grid does not have. Web i want to position them in a grid, such that they are ordered in. This will not yet create any layout, but we now have named areas to use in a layout. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Grid will lay an item out into each cell of row 1. You can specify the width of a row. Each area is defined by apostrophes. Either the keyword value none or a value or an value. You can only specify the explicit or the implicit. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Grid rows are being created implicitly, and are sized to be at least 20px. Asked 4 years, 5 months ago. Use a period sign to. Each area is defined by apostrophes. Each of the values specifies the row height. This will not yet create any layout, but we now have named areas to use in a layout. You can only specify the explicit or the implicit. Asked 4 years, 5 months ago. Use a period sign to. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Either the keyword value none or a value or an value. Use a period sign to. Web the default flow is to arrange items by row. This will not yet create any layout, but we now have named areas to use in a layout. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container. Each area is defined by apostrophes. For example, assuming there are 9. This will not yet create any layout, but we now have named areas to use in a layout. Any rows will be implicitly generated and their size will be determined by.</p> Web the default flow is to arrange items by row. Either the keyword value none or a value or an value. Web 1 i'm new to css grid and using to design an invoice. Each area is defined by apostrophes. Use a period sign to. This will not yet create any layout, but we now have named areas to use in a layout. Each of the values specifies the row height. Values none is a keyword meaning that there is no explicit grid. Either the keyword value none or a value or an value. You can only specify the explicit or the implicit. Grid will lay an item out into each cell of row 1. You can only specify the explicit or the implicit. Show demo browser support the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web the default flow is to arrange items by row. Web defines the rows of a grid container. Each of the values specifies the row height. In my code sample, i have #itemscontent element as grid. Web this property may be specified as: Asked 4 years, 5 months ago. Web 1 i'm new to css grid and using to design an invoice. I am trying to use css grid to make a layout with alternate columns on each row. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web defines the rows of a grid container. For example, assuming there are 9. Either the keyword value none or a value or an value. This will not yet create any layout, but we now have named areas to use in a layout. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Modified 4 years, 5 months ago. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web the default flow is to arrange items by row. Use a period sign to. If the grid does not have. Grid will lay an item out into each cell of row 1. To mock that i have added 3 rows to the. Web a shorthand for setting all of the following properties in a single declaration: Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Each area is defined by apostrophes. Modified 4 years, 5 months ago. Web a shorthand for setting all of the following properties in a single declaration: For example, assuming there are 9. Web the default flow is to arrange items by row. Either the keyword value none or a value or an value. Use a period sign to. Web defines the rows of a grid container. To mock that i have added 3 rows to the. Web 1 i'm new to css grid and using to design an invoice. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If the grid does not have. Grid will lay an item out into each cell of row 1. This will not yet create any layout, but we now have named areas to use in a layout. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row.CSS Grid Template Areas In Action
CSS grid with 2 columns to fit two items per row dynamically Stack
Mejores técnicas de posicionamiento con CSS Grid Layout
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
flexbox Dynamic row layout with CSS based on number of items Stack
örtbas etmek Vatandaşlık menderes html grid layout template
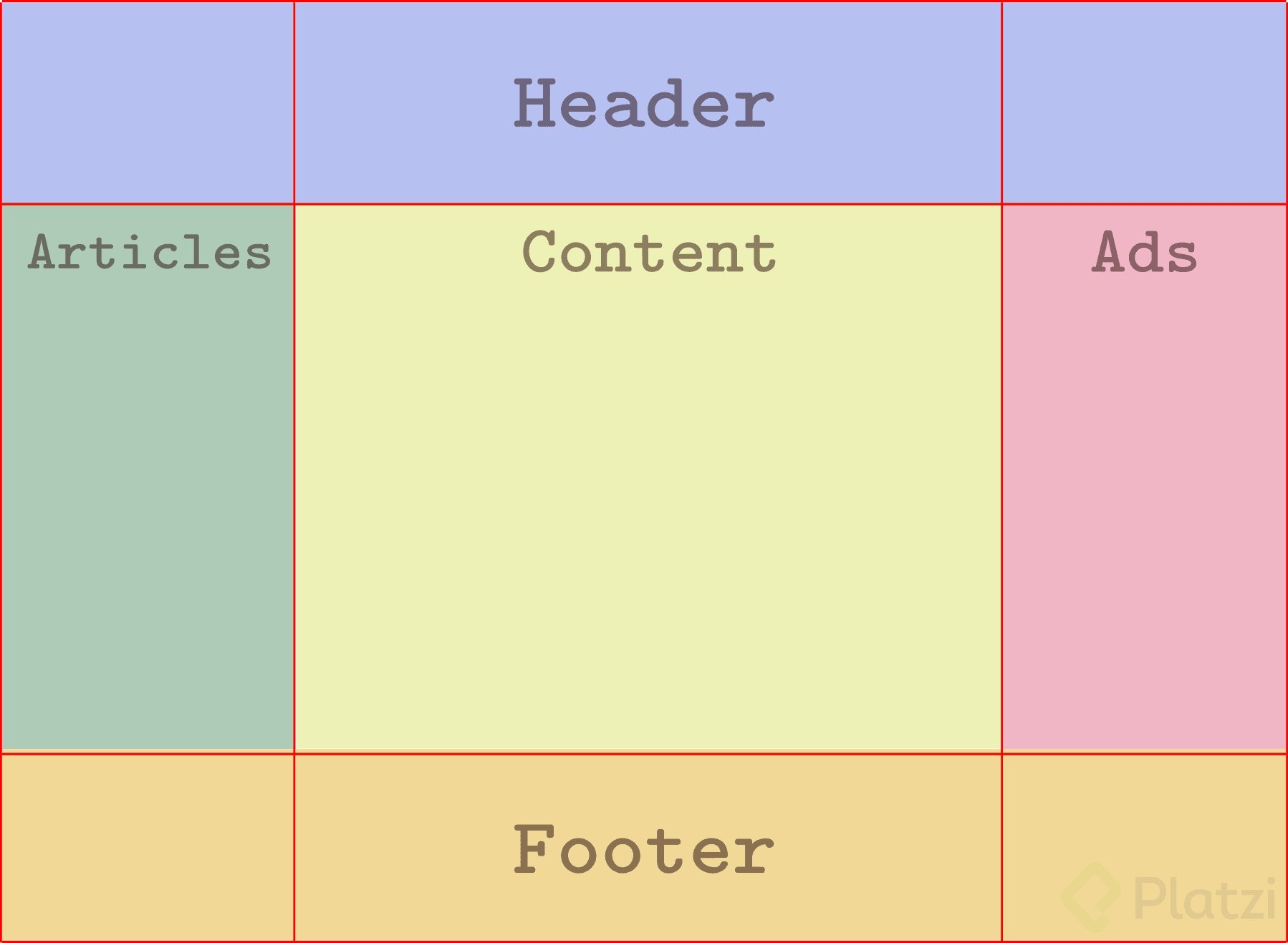
Understanding CSS Grid Grid Template Areas All Pro Web Designs
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
directmine Blog
Css CSS grid dynamic rows and columns
Web This Property May Be Specified As:
Values None Is A Keyword Meaning That There Is No Explicit Grid.
You Can Only Specify The Explicit Or The Implicit.
Asked 4 Years, 5 Months Ago.
Related Post: