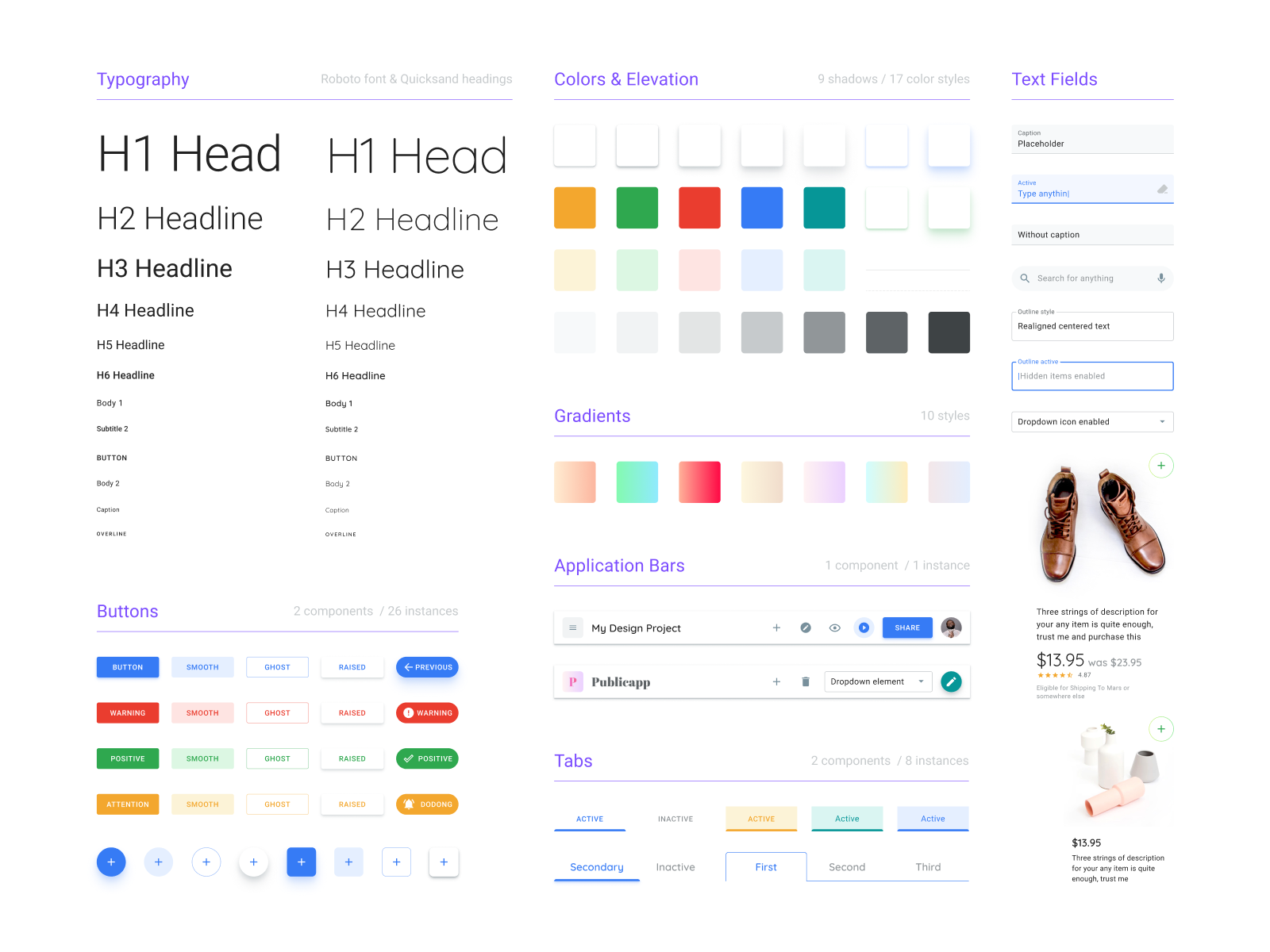
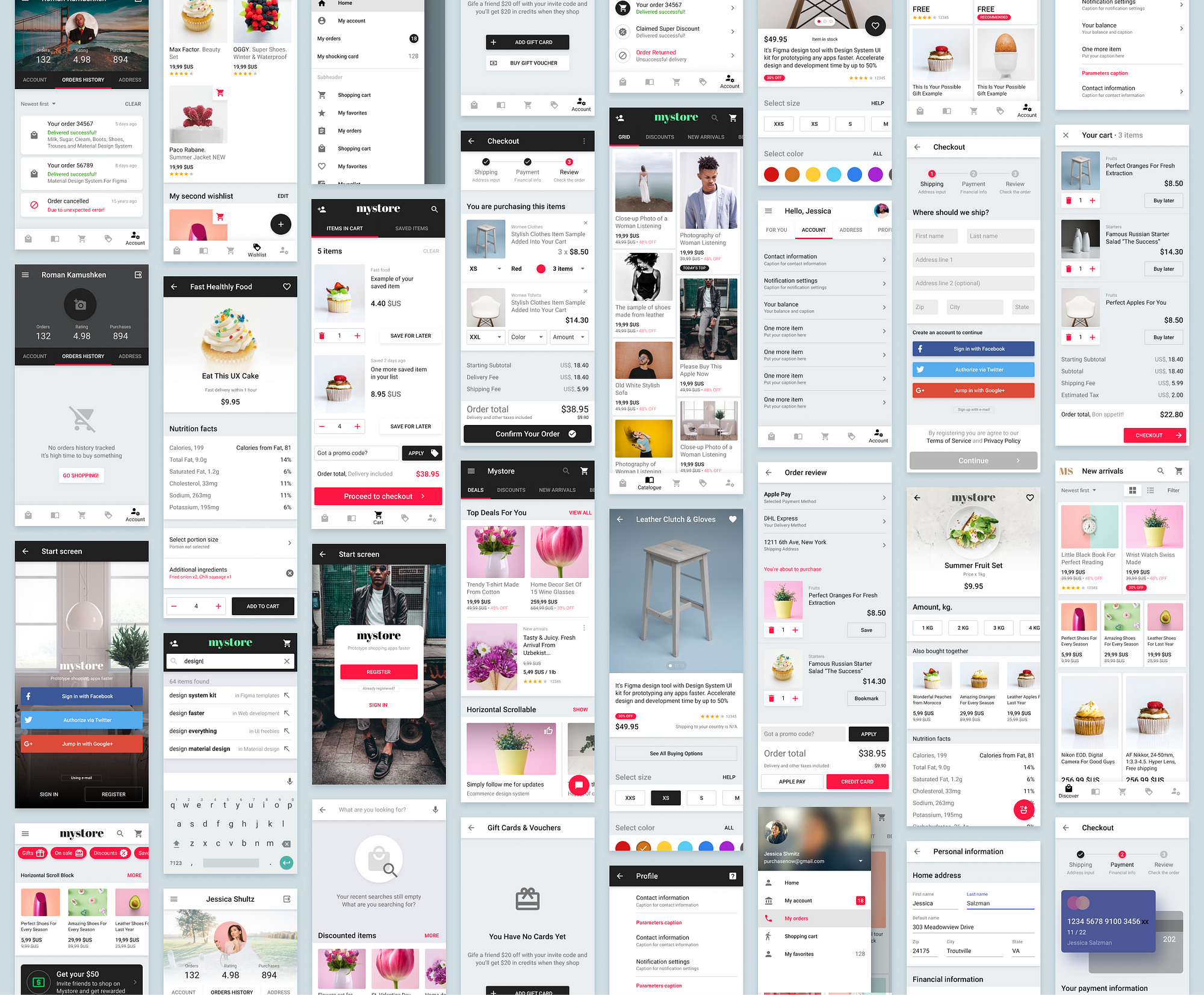
Design System Figma Template
Design System Figma Template - Web figma design systems are developed specifically for the figma project. Web design systems get started faster with ui kits, wireframe templates, and more. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. Web a design system is a set of standards, reusable components, and patterns used to create visual consistency throughout different projects and pages. We just released a course on the freecodecamp.org channel that will teach you how to build a design system What follows are some of our favorite figma design system templates for 2023 sourced from envato elements. It consists of figma resources to make your work easy in less time. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Let’s check out some best figma design system template free. Web use this template to create a wholesome design language across your various products. Explore the problems a design system can help solve. Get all in premium package. Web templates for front matter like about the library and version history; Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. Web design systems for figma a collection of design systems. Get a jumpstart on your next project with these free templates created specifically for designers. In this lesson, we’ll join kai and the habitz team as they build their design system. How to use a free design system. Web focus on the feedback. Use the menu above to get started, or keep scrolling to find inspiration from some of our. Web templates for front matter like about the library and version history; Follow the habitz team as they build out their design system in figma. Template for component and style pages, including frames for audits and inventories, making features, and capturing. Get a jumpstart on your next project with these free templates created specifically for designers. It consists of figma. Web design resources for figma: Templates from the figma community to save your time, boost a productivity and cut costs for a product design. Web focus on the feedback. Introduction to design systems principles are the why of a design system. Learn what a design system is and what’s included in one. How to use a free design system. Introduction to styles and components. Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. Or perhaps the mobile figma design system is more suited to your tastes? Use the menu above to get started, or keep scrolling to. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and. Web 15+ figma design system templates to inspire your projects. It consists of figma resources to make your work easy in less time. Web design resources for figma: We’ll focus on some core design system features in figma: Then check out this awesome collection of figma templates for free in 2023. In this lesson, we’ll join kai and the habitz team as they build their design system. Web free figma resources — best 15 templates of design systems, applications, icons and more. Research, copy and ideate with setgpt! Bring screens and assets from figma into figjam to gather. Take a look and see if one will suit your projects. Get a jumpstart on your next project with these free templates created specifically for designers. Help you identify when you need one. Concentrate on the design process and never start from scratch Web focus on the feedback. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Figma is a vector graphics editor and prototyping tool. Ui kits, app templates, design systems. Template for component and. Easily document ui patterns, rules, and components. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Explore the different types of styles you can create Highlight a few things to consider as you start your design systems journey. Web focus on the feedback. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Web 15+ figma design system templates to inspire your projects. Keep is a free figma design system and ui kit that streamlines the process of designing user interfaces. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. However, authentication is required unlock consistency: Build your design system in figma. Explore the different types of styles you can create Web figma design systems are developed specifically for the figma project. Or perhaps the mobile figma design system is more suited to your tastes? A design system for everyone on the team. Web free figma resources — best 15 templates of design systems, applications, icons and more. Ui kits, app templates, design systems. Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. Web design systems get started faster with ui kits, wireframe templates, and more. Web kickstart your next project with dedicated figma templates. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Setgpt is a free service; Web a design system is a set of standards, reusable components, and patterns used to create visual consistency throughout different projects and pages. As well as some tips for defining and organizing your system. What follows are some of our favorite figma design system templates for 2023 sourced from envato elements. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Create shared assets and libraries that the whole team can access. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and. Highlight a few things to consider as you start your design systems journey. Figma is a vector graphics editor and prototyping tool. How to use a free design system. Our customizable global styles include grids, text, color, gradients and shadows. Templates from the figma community to save your time, boost a productivity and cut costs for a product design. Web templates for front matter like about the library and version history; Or sketch things out with marker tools. Tag showing 0 results of 0 items search by keyword clear language android angular java javascript other react react native typescript vue ios theming support dark mode design tokens n/a suggest system Web design systems for figma a collection of design systems for figma from all over the globe 🌎 backed by code. They’re the guiding standards and approaches that reflect the company's beliefs and values. Elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Web figma design systems are developed specifically for the figma project. Web kickstart your next project with dedicated figma templates.Figma Material Dashboard UI kit & Design system by Roman Kamushken for
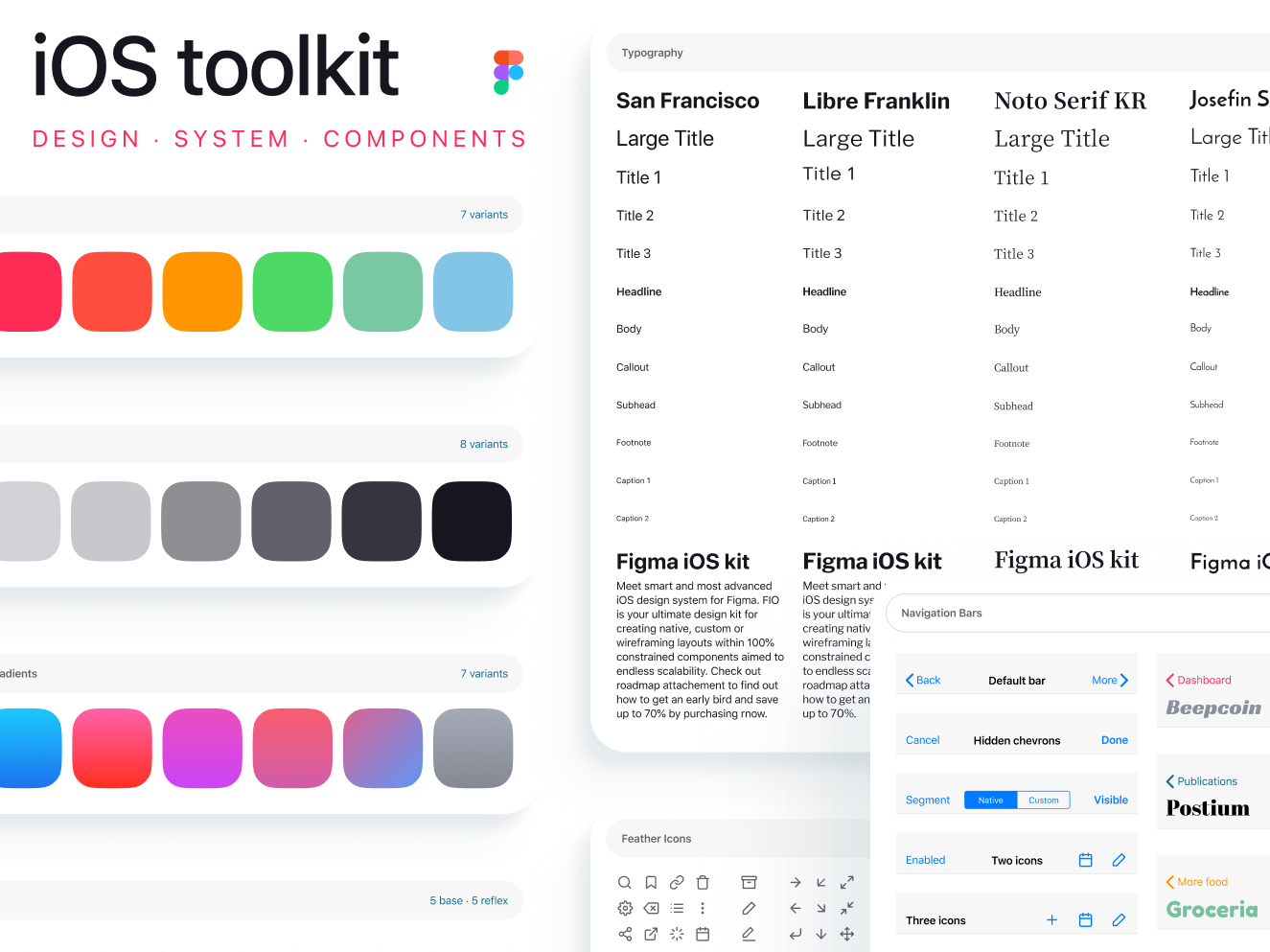
iOS design system for Figma by Roman Kamushken on Dribbble
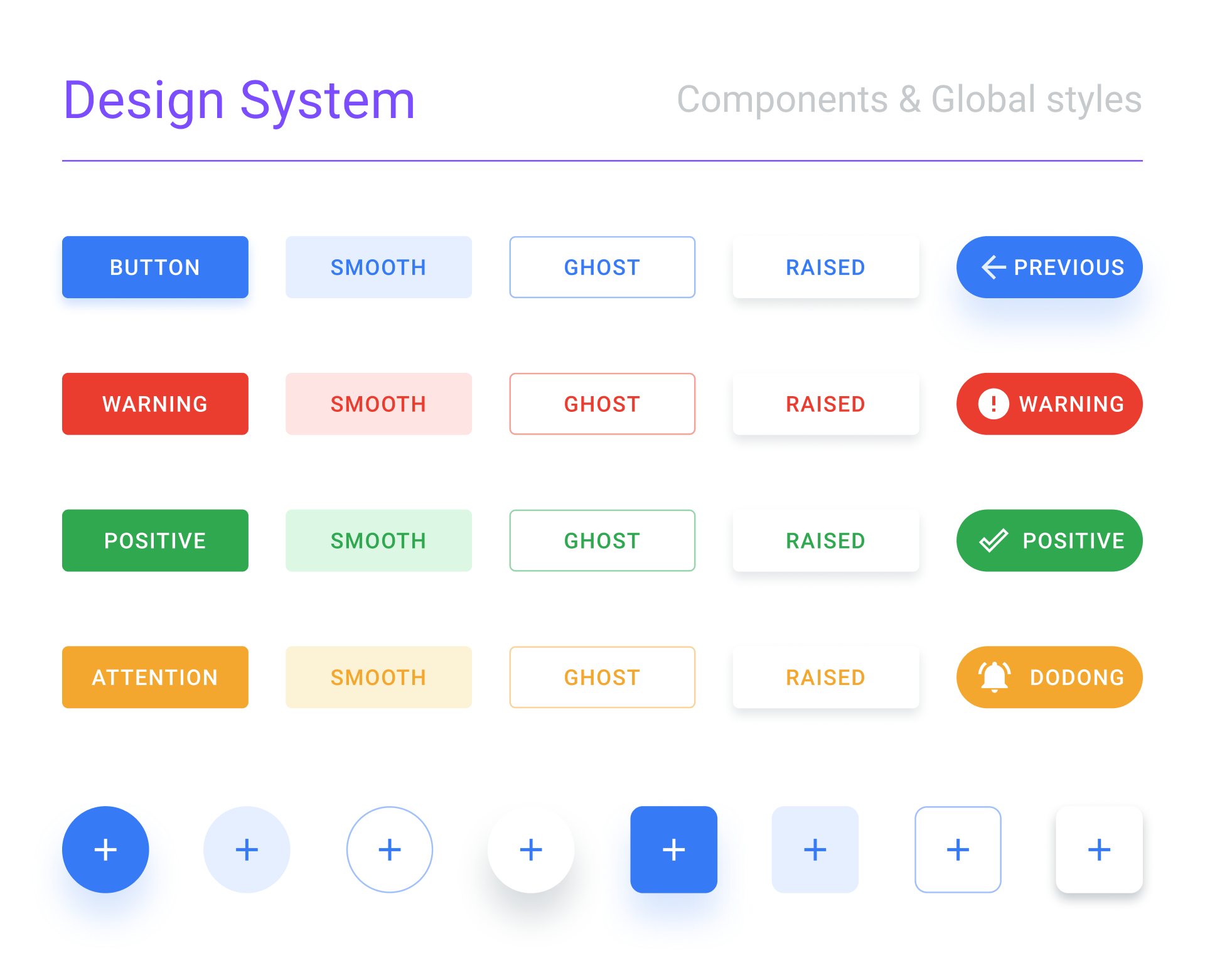
Free Figma design system template UI kit
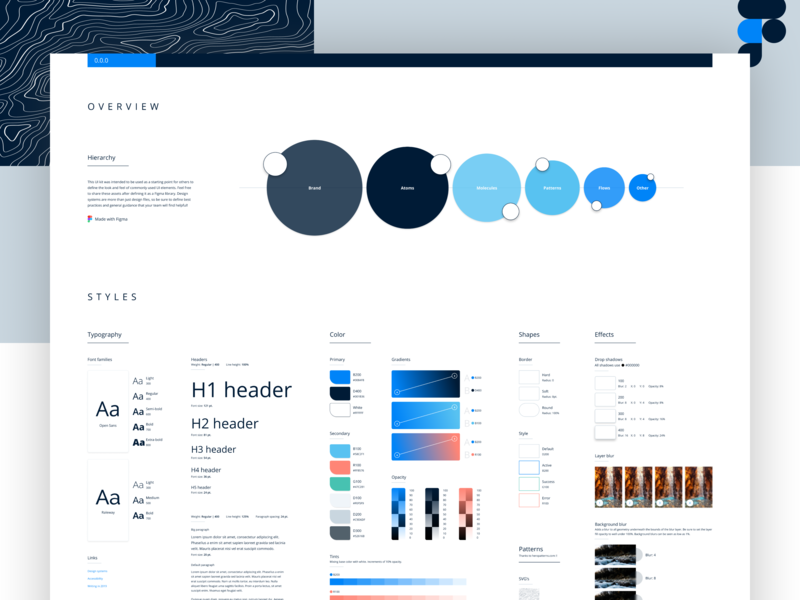
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Figma design kit. Android app templates Roman Kamushken Medium
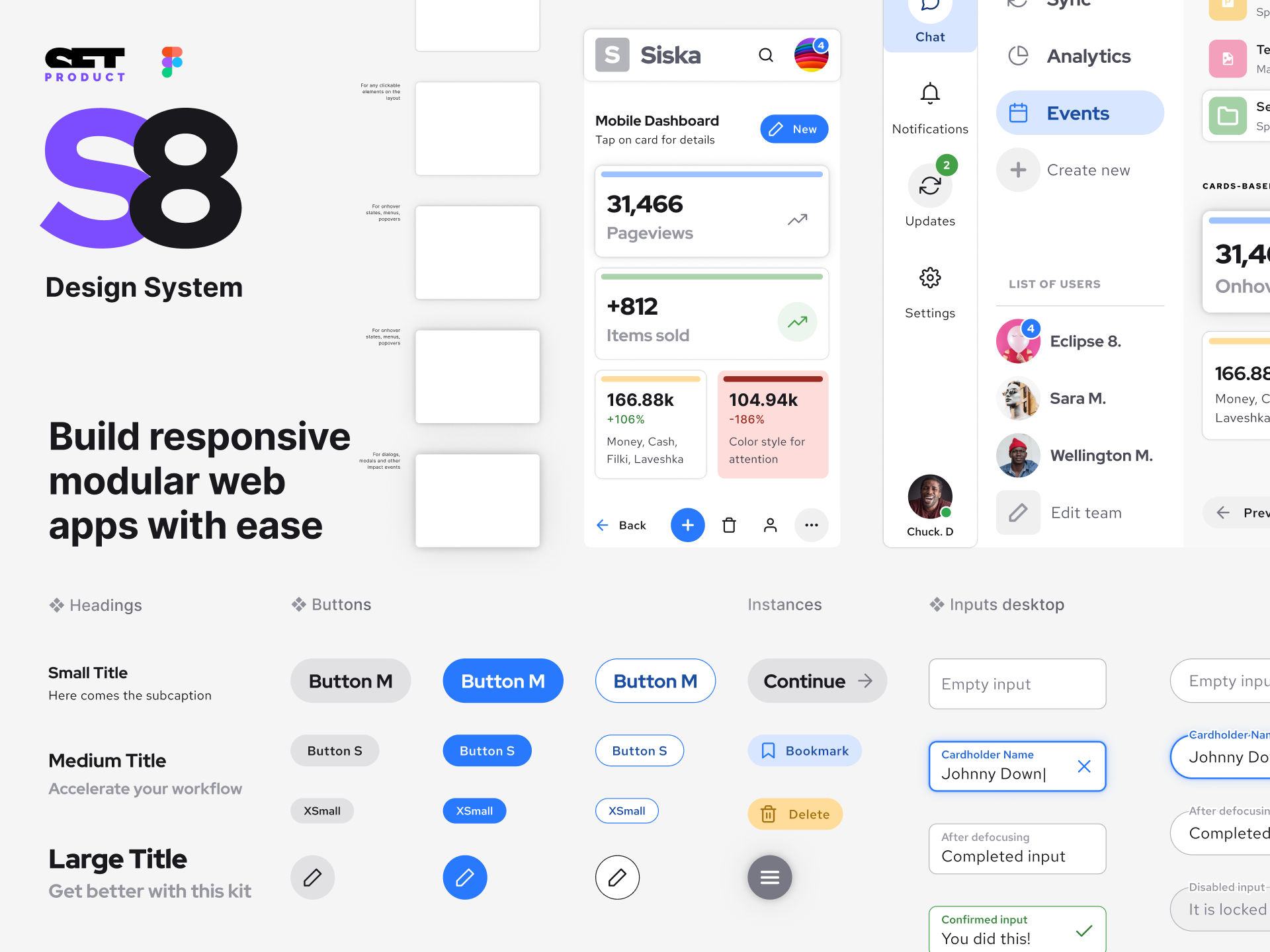
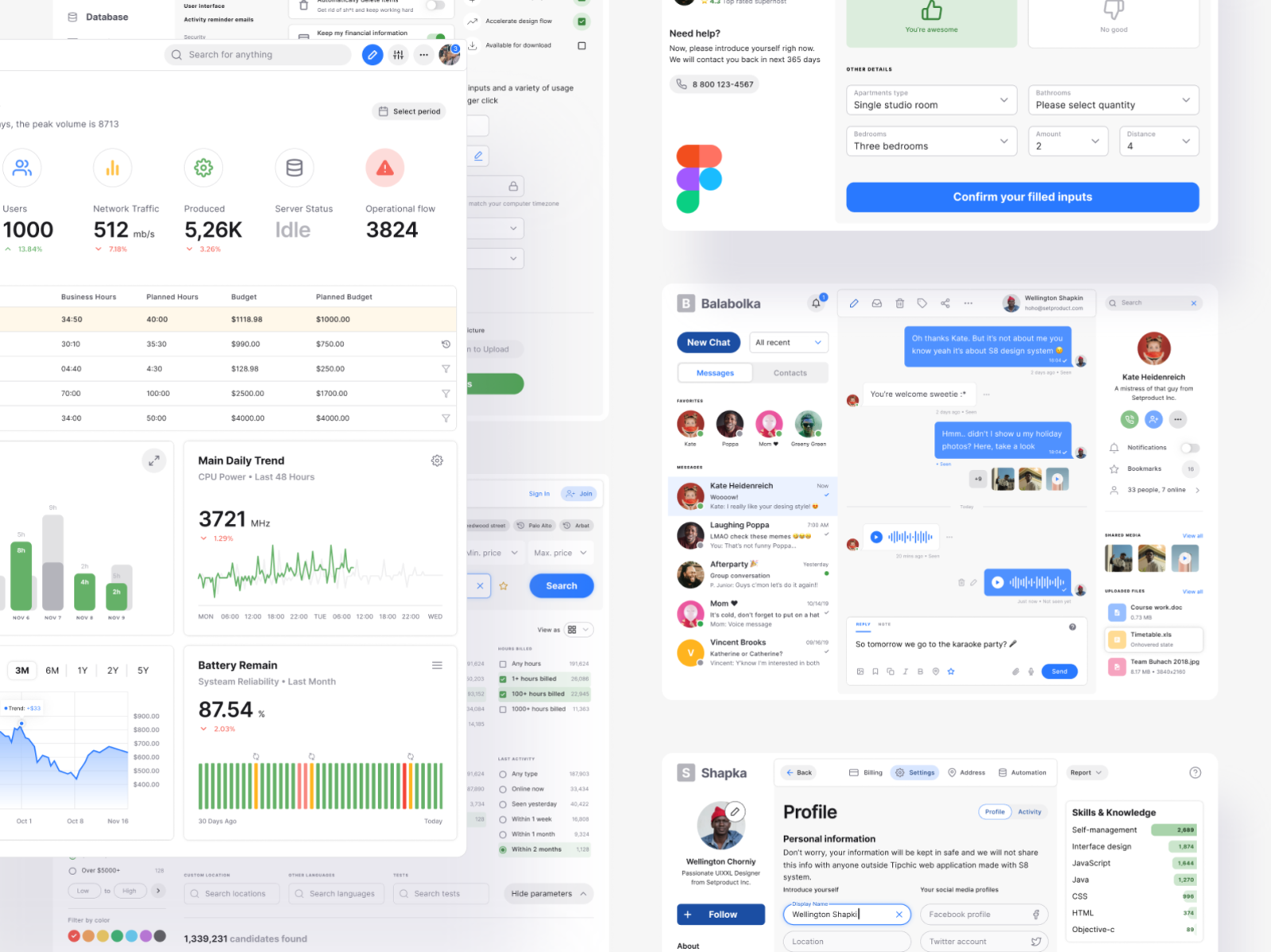
Figma dashboard UI kit S8 design system for mobile & desktop
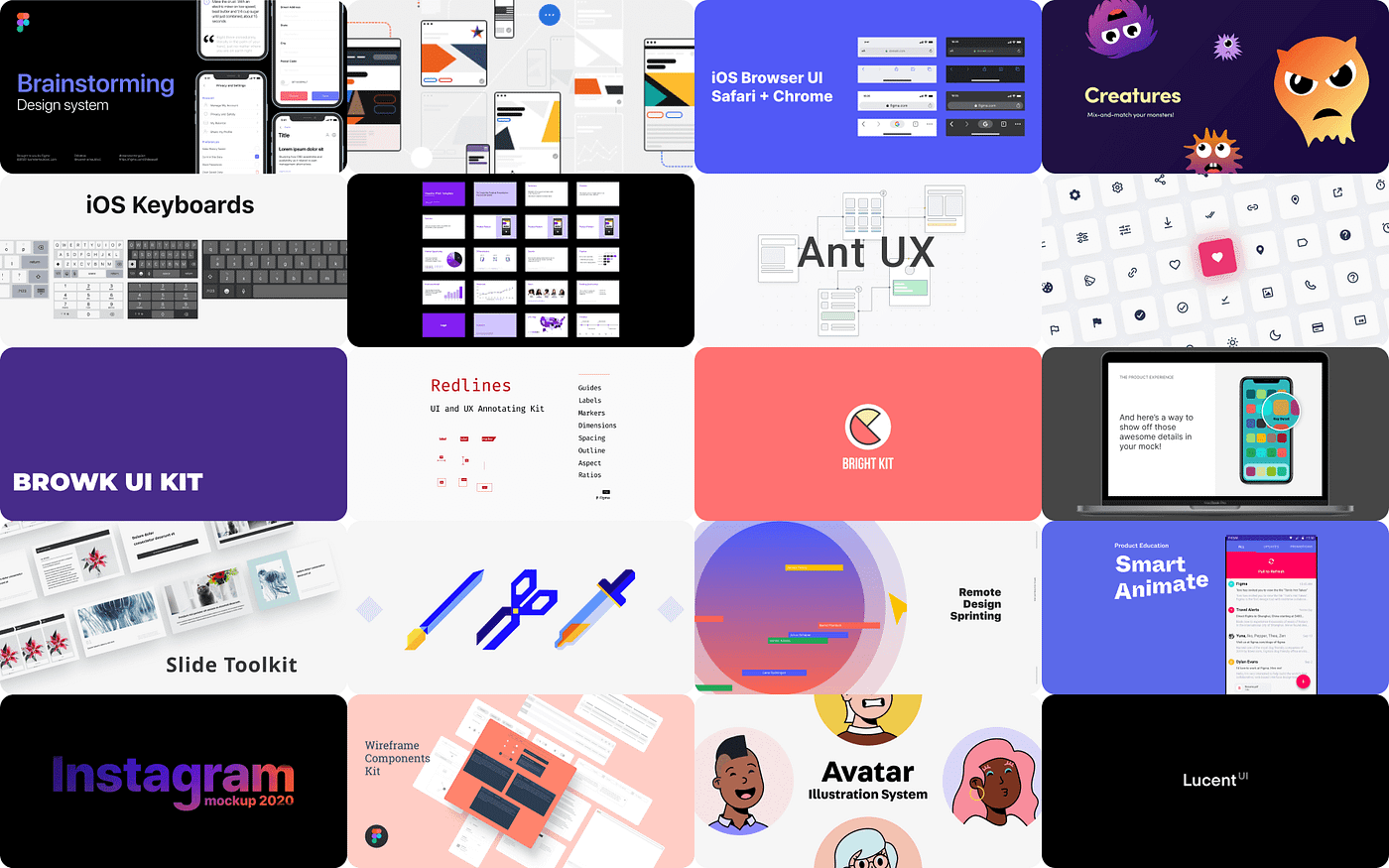
Newest 20 free Figma templates to kickstart your next project by
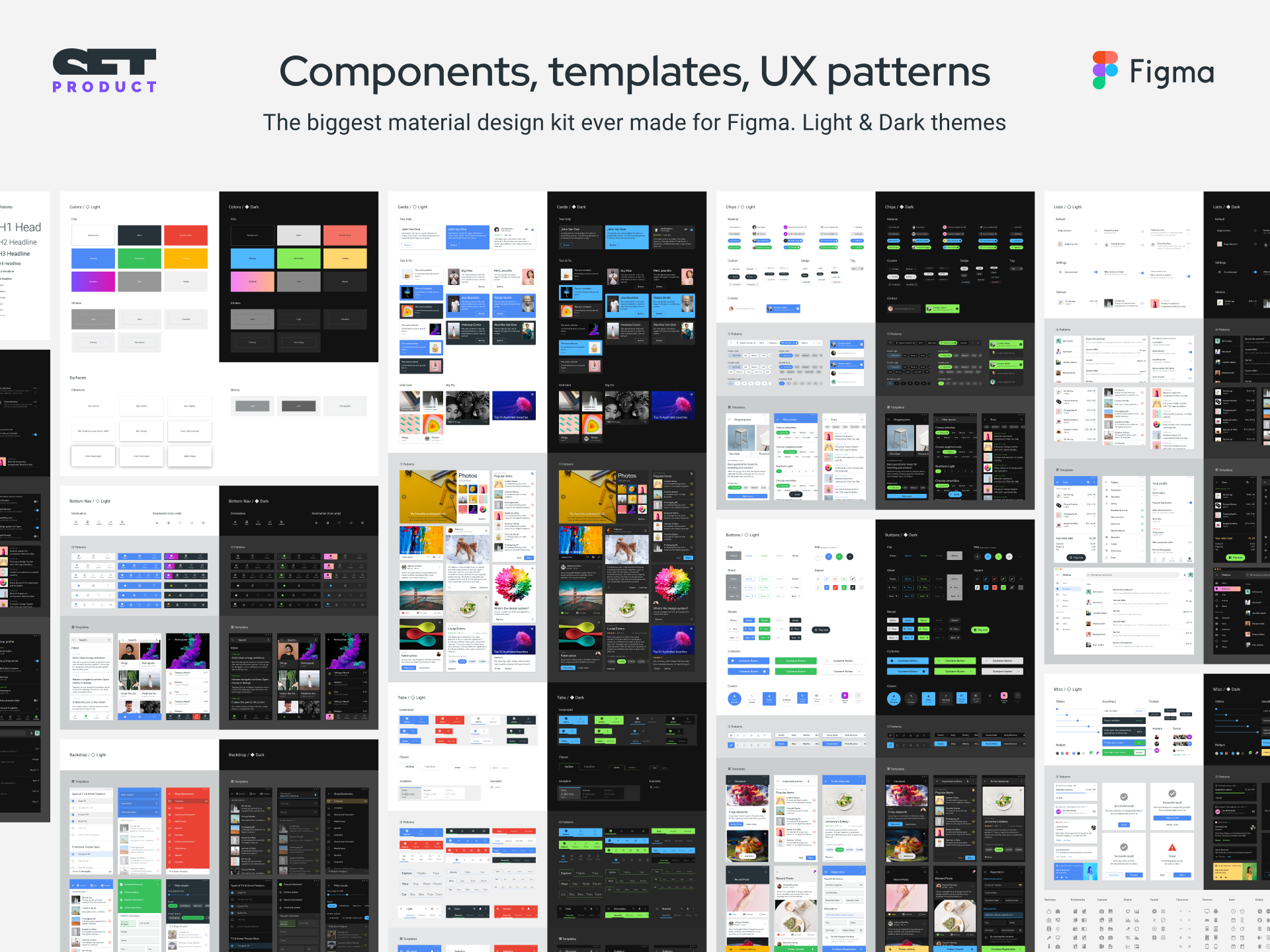
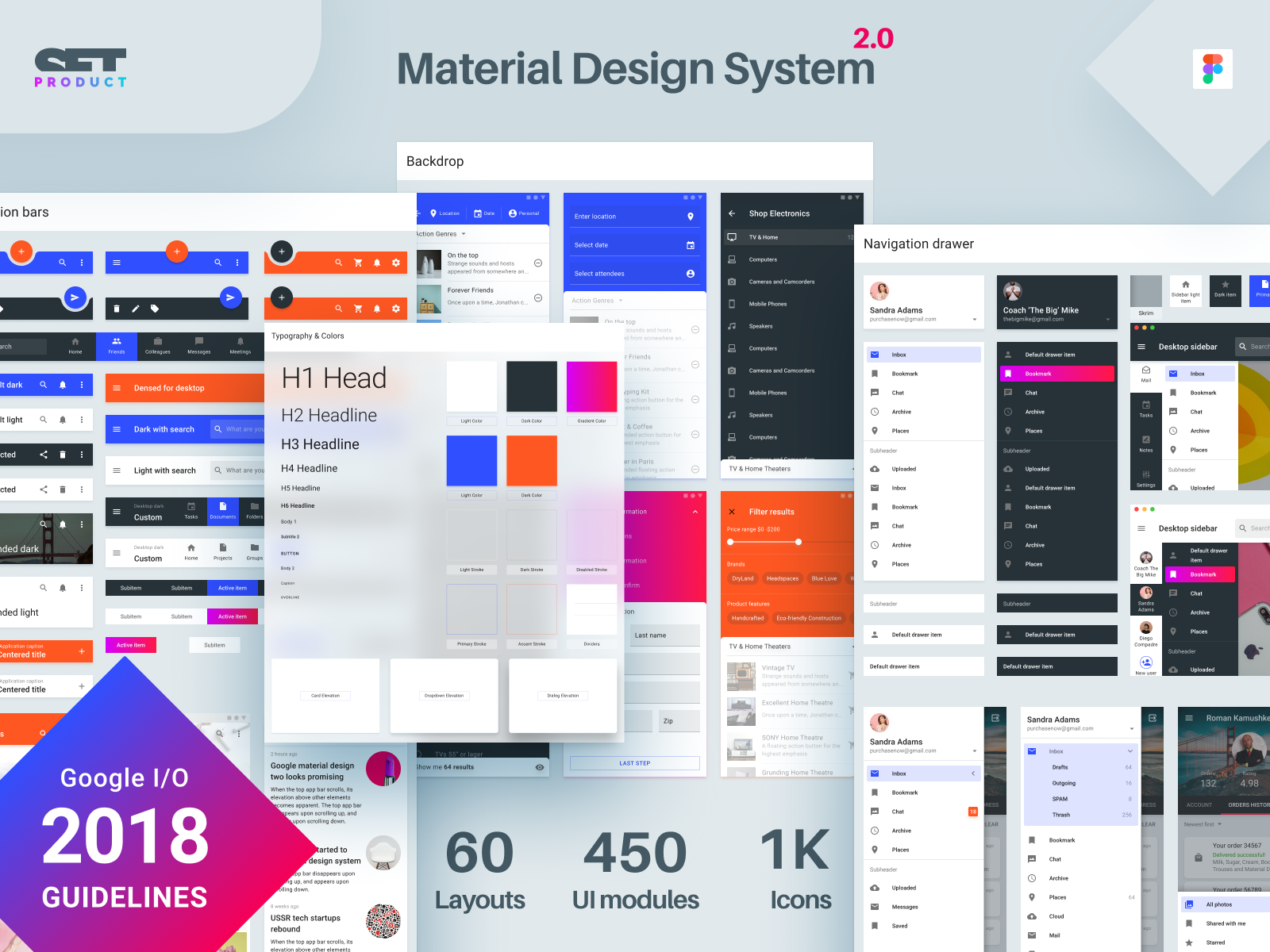
Material Design System for Figma components & app templates
Figma design system with 20+ desktop templates by Roman Kamushken on
I updated my Figma design system with recent material 2018 guidelines
Web Use This Template To Create A Wholesome Design Language Across Your Various Products.
Research, Copy And Ideate With Setgpt!
Explore The Different Types Of Styles You Can Create
Web A Developer’s Guide To Implementing A Design System (Part 2) For A Design System To Truly Be Integrated And Applied To An Application, It Needs To Live In The Codebase As Much As It Lives In The Design Software.
Related Post: