Elementor Global Template
Elementor Global Template - From any elementor page or post editor, click the hamburger menu in the upper left corner of the widget. A common example of a global. Give your template a name and select the. Go to templates > add new in the wordpress admin panel. Web creating a global template in elementor is easy. Web start with global settings: Themeforest.net has been visited by 10k+ users in the past month From the editing screen, click the icon as shown in the screenshot above. Go to the font labeled primary (it’s listed under system fonts). Wordpress itself also has the concept of templates. It is not a wordpress theme. Global templates are a feature of elementor pro and will appear on several pages at once, or under special conditions. Go to the font labeled primary (it’s listed under system fonts). Web list of elementor landing page templates. Go to templates > add new in the wordpress admin panel. Themeforest.net has been visited by 10k+ users in the past month A common example of a global. How to build a global section in elementor. Go to appearance > widgets add the elementor library widget to the area you want (footer, sidebar, etc.) click the dropdown and pick the template or global widget you want to use. Copy the shortcode. Web global templates can be used with either the paid or free version of elementor. Each of these templates is documented in its own right, but it is. Template kits will have elementor. Web elementor template kits are a hot new trend for wordpress users. Go to appearance > widgets add the elementor library widget to the area you want. Each of these templates is documented in its own right, but it is. Web creating a global template in elementor is easy. Web global templates can be used with either the paid or free version of elementor. Global templates are a feature of elementor pro and will appear on several pages at once, or under special conditions. Themeforest.net has been. Give your template a name and then click. Web a template kit can require free third party plugins / add ons for elementor, as long as those add ons are hosted on the wordpress.org plugin repository. Web elementor has several types of templates. Shortcode go to templates > saved templates > global widget. Copy the shortcode paste it in any. Web start with global settings: Go to the font labeled primary (it’s listed under system fonts). Web elementor makes it easy to create global templates by allowing you to save any page or post as a template. The free version has an extensive library of elementor templates. Shortcode go to templates > saved templates > global widget. Before diving into individual pages, set up global styles for fonts, colors, and other design elements. From the editing screen, click the icon as shown in the screenshot above. Ad the only interactive faq tool. It is not a wordpress theme. Template kits will have elementor. Web control global layout settings from elementor’s global settings. Go to templates > add new in the wordpress admin panel. Web elementor makes it easy to create global templates by allowing you to save any page or post as a template. Copy the shortcode paste it in any area that supports. Web here’s how to create a global template in. The control mechanism in the editor has a. Web creating a global template in elementor is easy. Web how to create a global template in elementor and how to edit it.download elementor here: Web here’s how to create a global template in elementor: The free version has an extensive library of elementor templates. Go to templates > add new in the wordpress admin panel. Shortcode go to templates > saved templates > global widget. Web list of elementor landing page templates. Give your template a name and then click. Web how to create a global template in elementor and how to edit it.download elementor here: Ad shopify has all the features you need to run and grow your business. Web theme style settings are global settings that allow you to set default styling options for various elements, such as backgrounds , headings , buttons , images, and form fields. Go to the font labeled primary (it’s listed under system fonts). Web elementor has several types of templates. Web control global layout settings from elementor’s global settings. Template kits will have elementor. Web list of elementor landing page templates. Each of these templates is documented in its own right, but it is. A common example of a global. The most effective way to share information with your customers. Web start with global settings: Web creating a global template in elementor is easy. Global templates are a feature of elementor pro and will appear on several pages at once, or under special conditions. Wordpress itself also has the concept of templates. From any elementor page or post editor, click the hamburger menu in the upper left corner of the widget. Web to create a global template in elementor, simply click on the add new template button in the templates section. Give your template a name and then click. It is not a wordpress theme. Go to appearance > widgets add the elementor library widget to the area you want (footer, sidebar, etc.) click the dropdown and pick the template or global widget you want to use. Web how to create a global template in elementor and how to edit it.download elementor here: Web template library grow your business guides and tutorials academy theme builder elementor theme builder overview elementor theme builder, a single place to. Ad the only interactive faq tool. How to build a global section in elementor. The most effective way to share information with your customers. The control mechanism in the editor has a. Web elementor has several types of templates. Give your template a name and select the. Each of these templates is documented in its own right, but it is. It is not a wordpress theme. Go to appearance > widgets add the elementor library widget to the area you want (footer, sidebar, etc.) click the dropdown and pick the template or global widget you want to use. Themeforest.net has been visited by 10k+ users in the past month Go to the font labeled primary (it’s listed under system fonts). Copy the shortcode paste it in any area that supports. Before diving into individual pages, set up global styles for fonts, colors, and other design elements. This ensures consistency across your. Web theme style settings are global settings that allow you to set default styling options for various elements, such as backgrounds , headings , buttons , images, and form fields.Elementor Global Templates How To Create Them YouTube
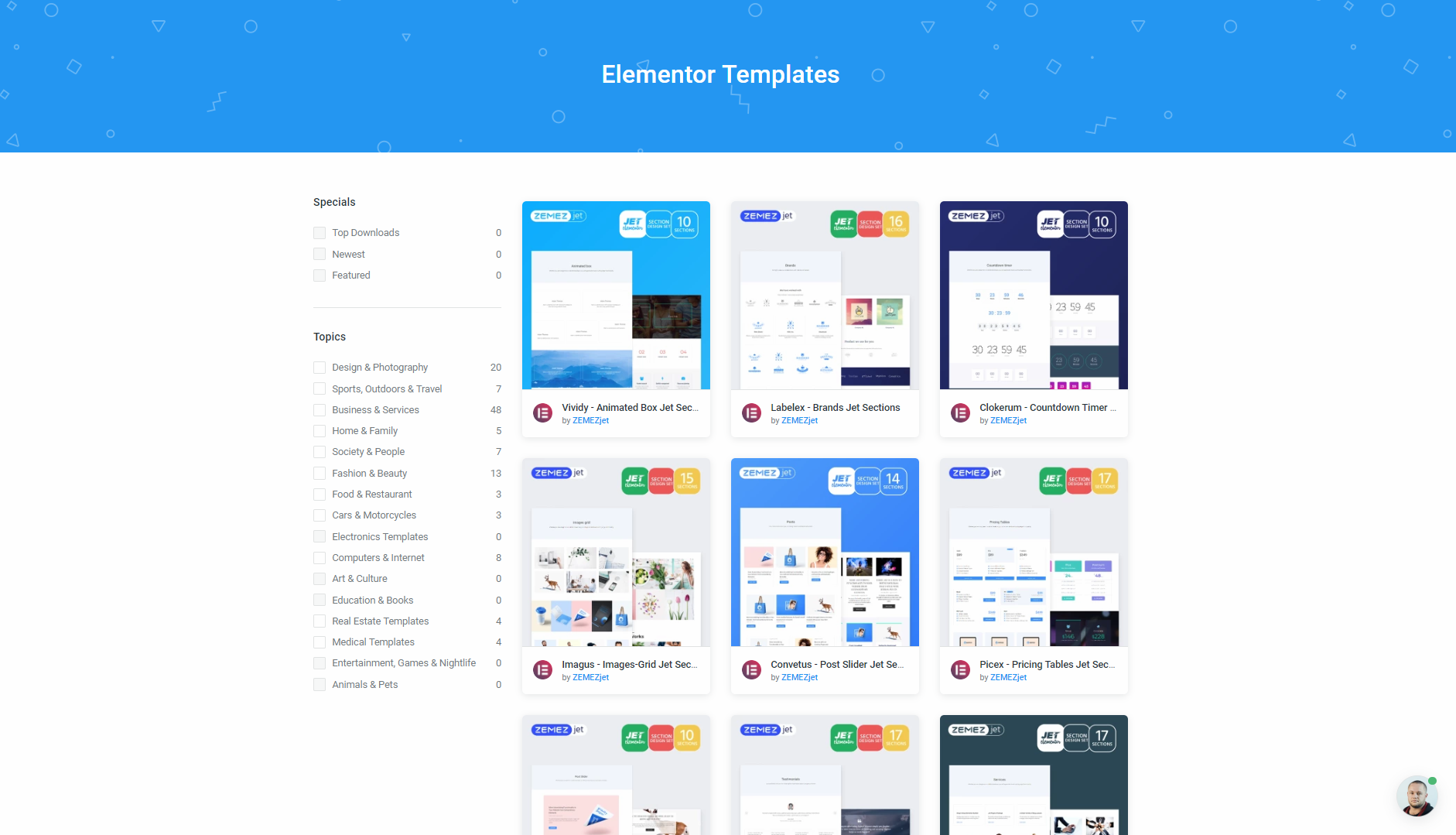
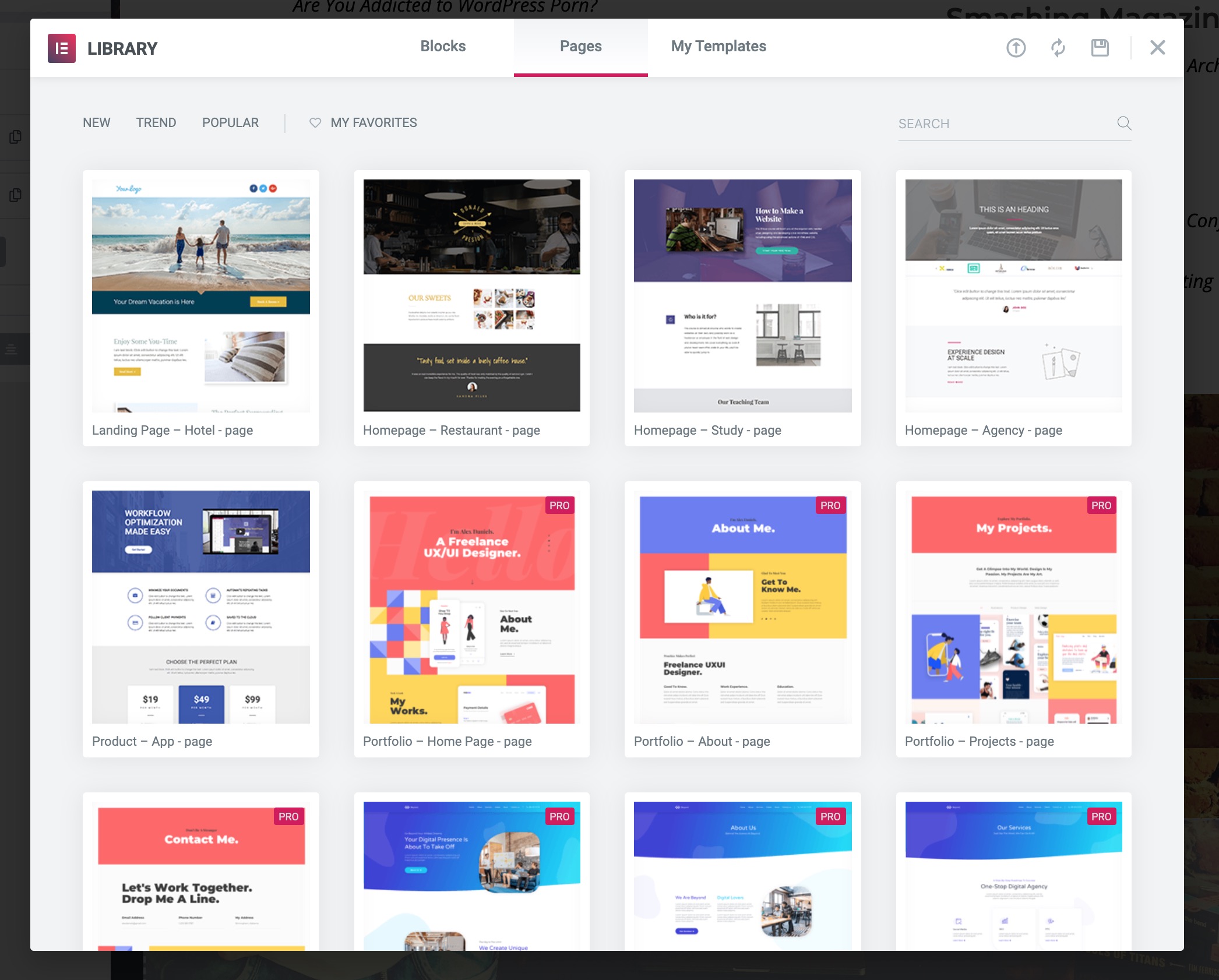
500+ Free Elementor Templates & Elementor Template Kit
Elementor Review 2020 Pros, Cons, Pricing and Comparison
elementor templates Web3Canvas
elementor templates Archives HappyAddons
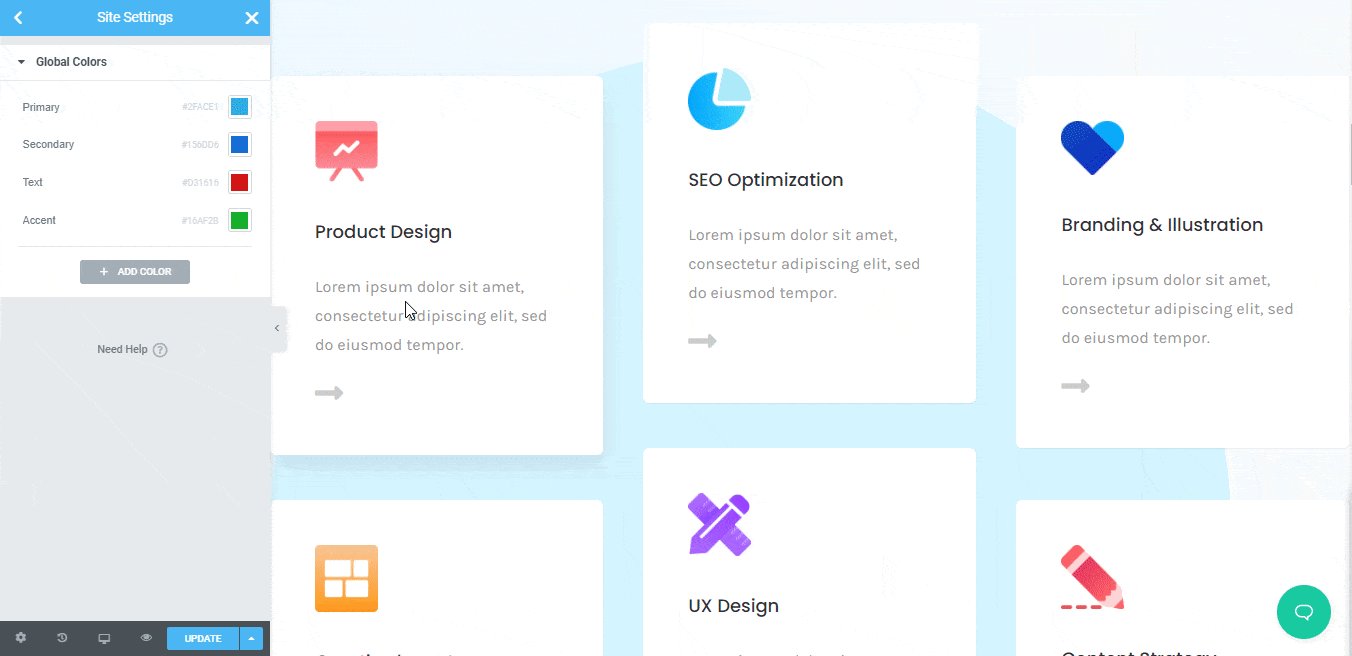
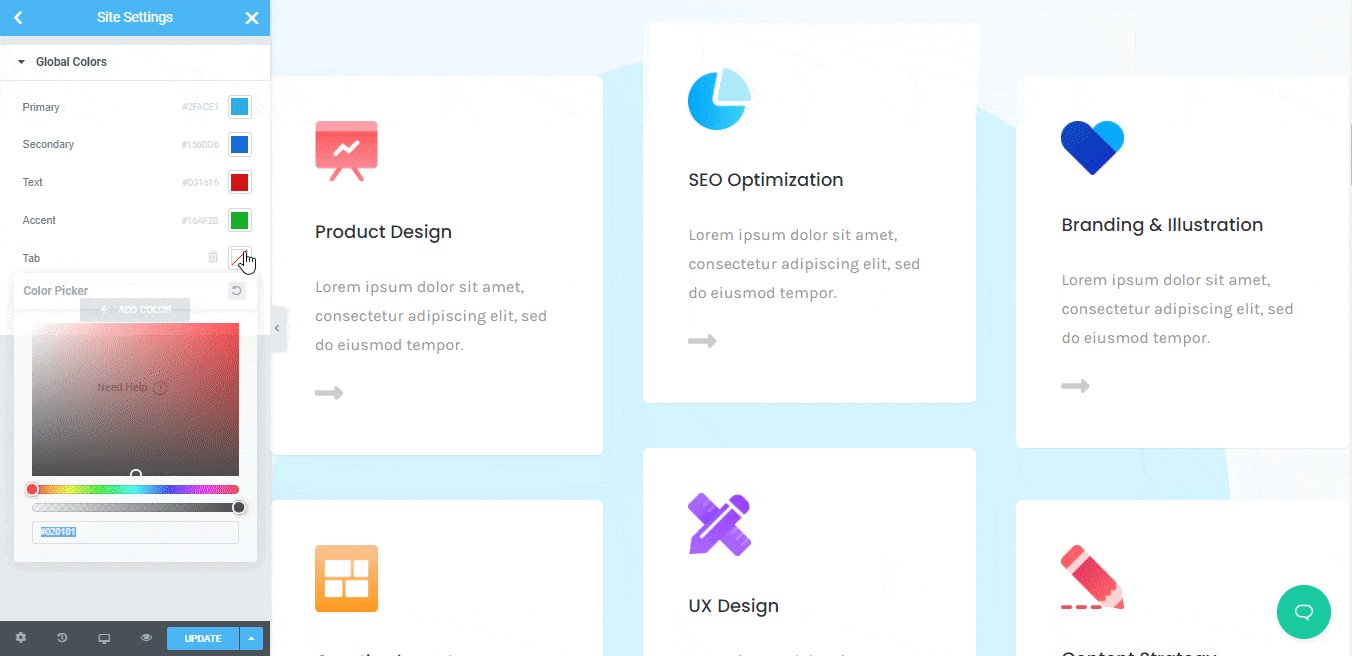
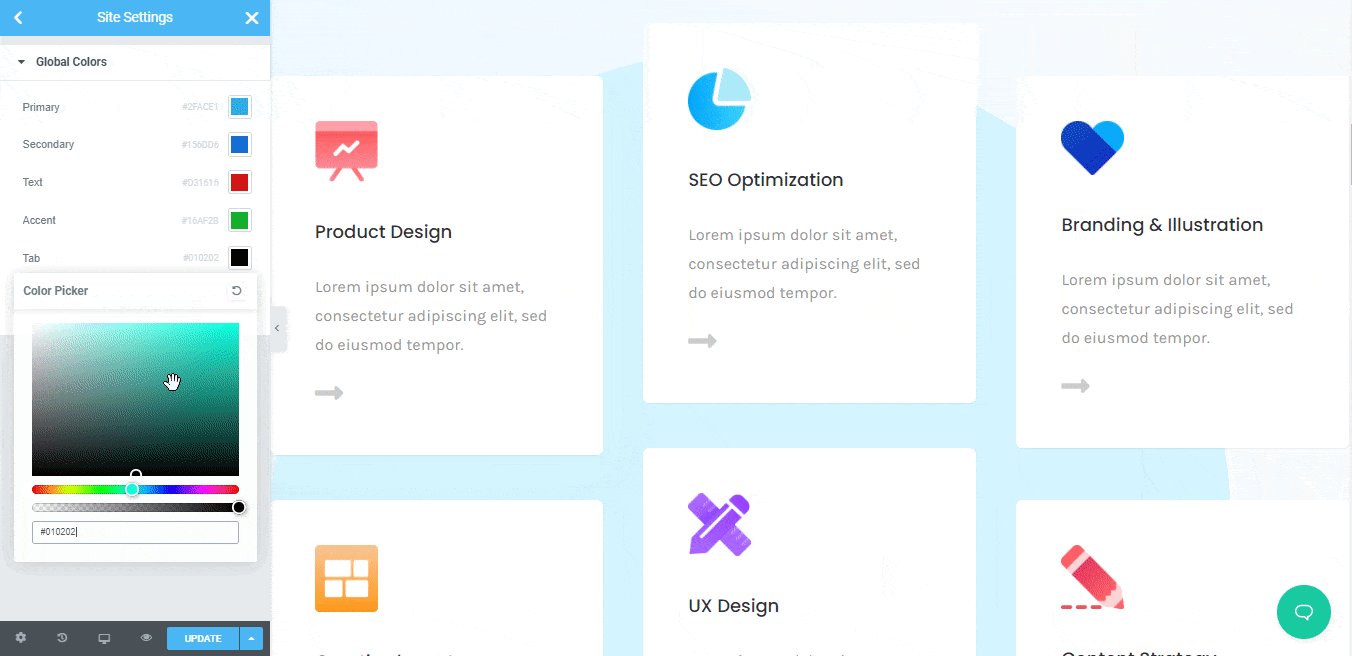
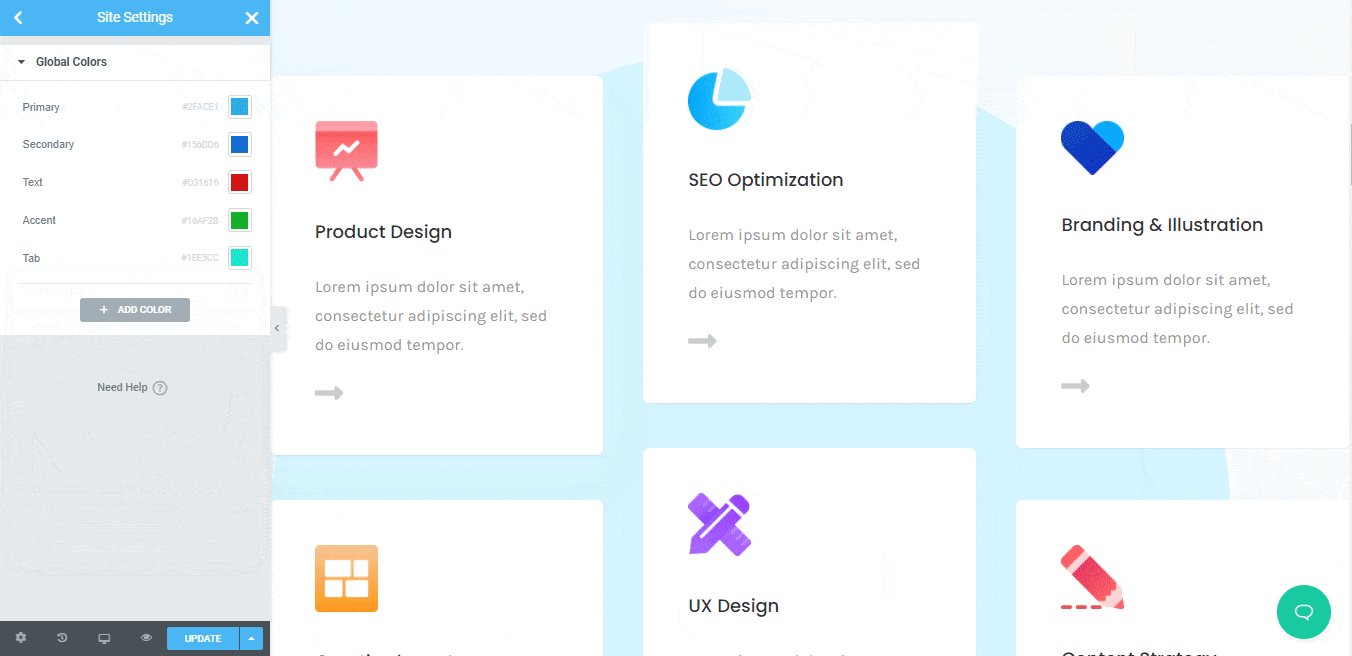
How To Use Elementor's Global Colors And Fonts For Your WordPress
9 Best Free Elementor Templates & Themes 2023 DesignSeer
A Free Elementor Template Landing Page for a Mobile App Landing page
Elementor Page Builder Review Is It Really All That Good?
Templately Top 12 Best Elementor Template Packs In 2020 [FREE & PRO
Global Templates Are A Feature Of Elementor Pro And Will Appear On Several Pages At Once, Or Under Special Conditions.
Web List Of Elementor Landing Page Templates.
Shortcode Go To Templates > Saved Templates > Global Widget.
Web Here’s How To Create A Global Template In Elementor:
Related Post: