Email Html Table Template
Email Html Table Template - Web build the email template using html the email template relies on traditional html techniques. Web signature.email is an email signature generator designed for teams, offering a powerful visual editor and easy implementation to ensure consistent and professional email. Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. 225 227k view email newsletters — blink. Configuration > messaging > automated messaging. Web main html email template table. Each table element represents a different section of the email, including the header, body, and footer. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Web modified 3 years, 1 month ago. 9 min email design email templates html emails have always been developed using <<strong>table</strong>> elements, and. Enables this type of email message. Learn about the best practices and the card layout design approach. Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. Below is a very basic html email table template. All the creative assets you need under one subscription! Rich integration with senders allows exporting emails to the top esps and email clients. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Web enter the hexadecimal color value for the hyperlink. Web responsive tables are the most common ways to represent tabular data in html emails.. Enables this type of email message. Notice there is a divwith the id name of “email. Web enter the hexadecimal color value for the hyperlink. Web this time, we're adding content to our email foundation in the form of html tables. Congratulate applicant to being hired. Ad preview your emails across a number of email clients and on multiple devices. Web build the email template using html the email template relies on traditional html techniques. Web html email template from scratch with html tables and css learn to build a complete mobile friendly html email template with responsive html tables and css. Web introducing letterbox email. Ad download 100s of email templates, website themes, graphic assets, icons & more. Get ready to code like a boss! Web this time, we're adding content to our email foundation in the form of html tables. Is it possible to send a table (coded in html) as the body of an email so that the recipient is able to view. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Email newsletters — blink like. Web introducing letterbox email html templates 🌿 like. Enables this type of email message. Web the first and most important step to start with email templates is, one must use html tables to. Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. Web this time, we're adding content to our email foundation in the form of html tables. Web bulletproof html email templates. Congratulate applicant to being hired. This div contains three tables: Learn about the best practices and the card layout design approach. Notice there is a divwith the id name of “email. Web main html email template table. Web list of the best html email templates: To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. You’ll be working with tables and stacking table rows. An html email is made up of multiple table elements. Create an html email template with code. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Web list of the best html email templates: To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. This div contains three tables: Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. Get ready to code like a boss! Enables this type. Below is a very basic html email table template. Ad preview your emails across a number of email clients and on multiple devices. Web this time, we're adding content to our email foundation in the form of html tables. Configuration > messaging > automated messaging. Each table element represents a different section of the email, including the header, body, and footer. Web bulletproof html email templates. Forget that old “separation of structure, presentation, and behavior” nonsense. You’ll be working with tables and stacking table rows. Email newsletters — blink like. Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. Enables this type of email message. Get ready to code like a boss! Web paul airy last updated mar 29, 2019 read time: Web main html email template table. Web responsive tables are the most common ways to represent tabular data in html emails. The first method uses the same column structure covered in the html section’s column layouts page. Web html email template from scratch with html tables and css learn to build a complete mobile friendly html email template with responsive html tables and css. Congratulate applicant to being hired. Learn about the best practices and the card layout design approach. Cerberus and html email provide small collections of reliable, solid templates for responsive html emails that are well. Web bulletproof html email templates. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Ad download 100s of email templates, website themes, graphic assets, icons & more. Get ready to code like a boss! Congratulate applicant to being hired. Notice there is a divwith the id name of “email. Web up to 30% cash back if there’s only one thing you to know about coding email, it’s that tables rule the day. Is it possible to send a table (coded in html) as the body of an email so that the recipient is able to view the table (parsed and. Forget that old “separation of structure, presentation, and behavior” nonsense. The first method uses the same column structure covered in the html section’s column layouts page. Email newsletters — blink like. Configuration > messaging > automated messaging. Enables this type of email message. Web static async task buildtablereportasync (datatable dt, string caption) { return await task.run ( () => { stringbuilder sb = new stringbuilder ();. Web enter the hexadecimal color value for the hyperlink. Web modified 3 years, 1 month ago.Is there a way to adjust the email notification table size without
Email Html Table Template Template
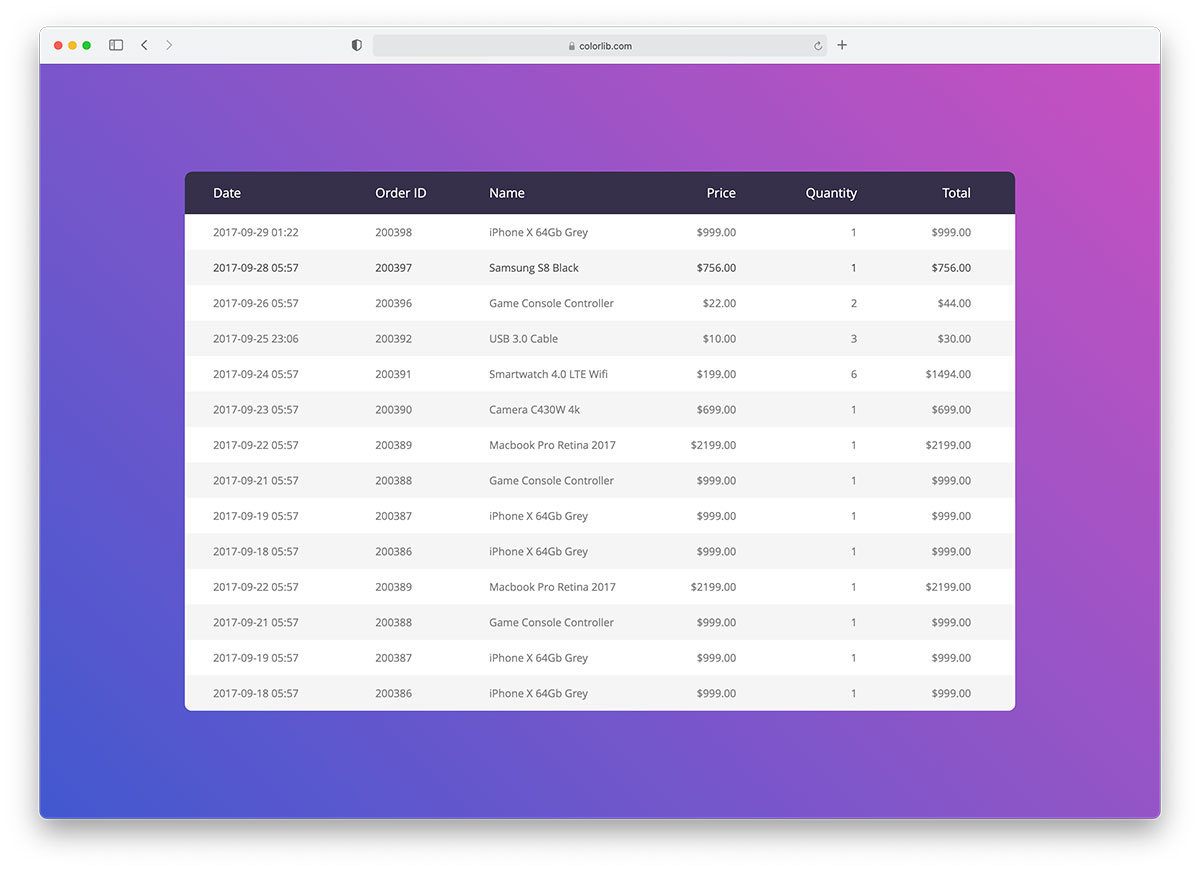
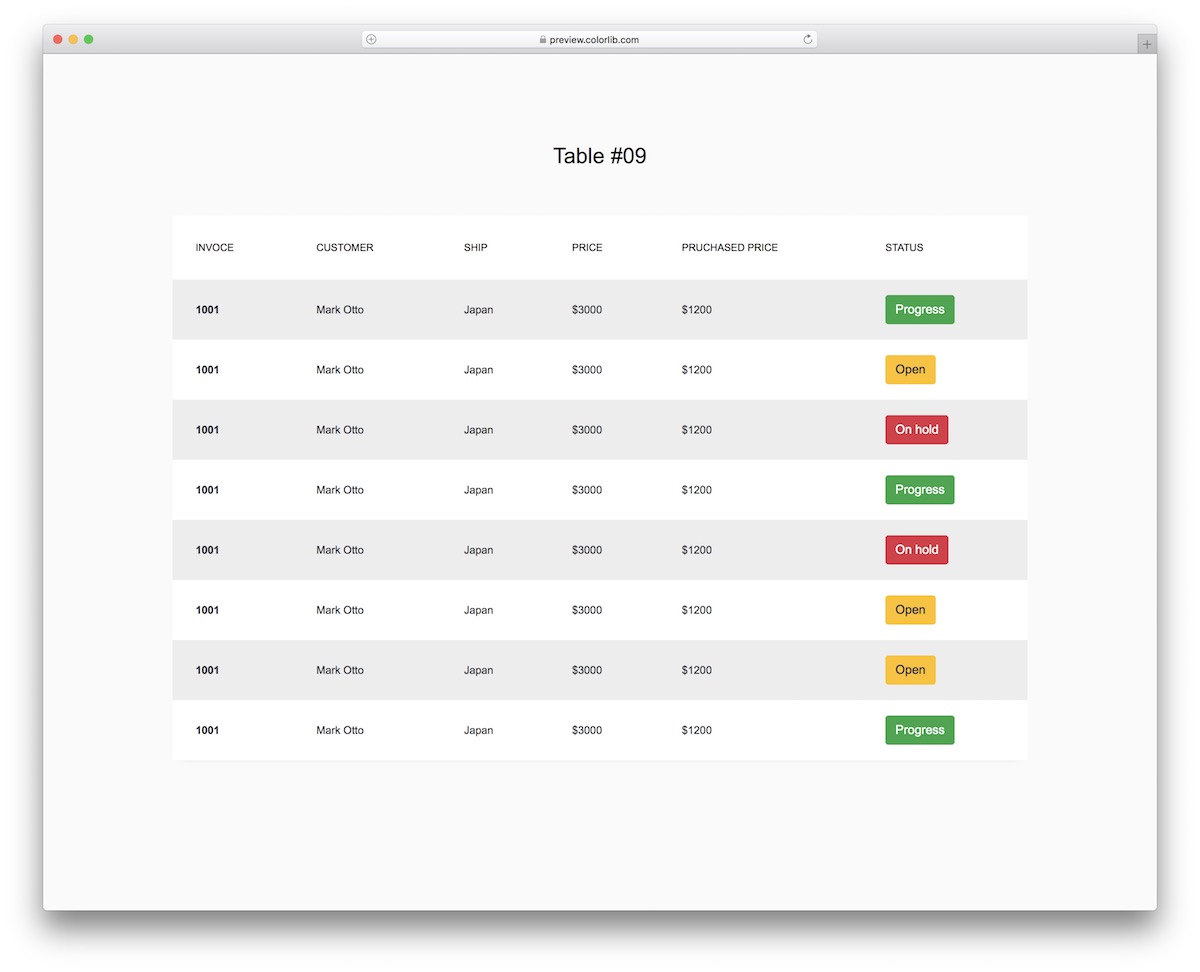
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
c For Sending Html Template in mail, iterate Only Second table in
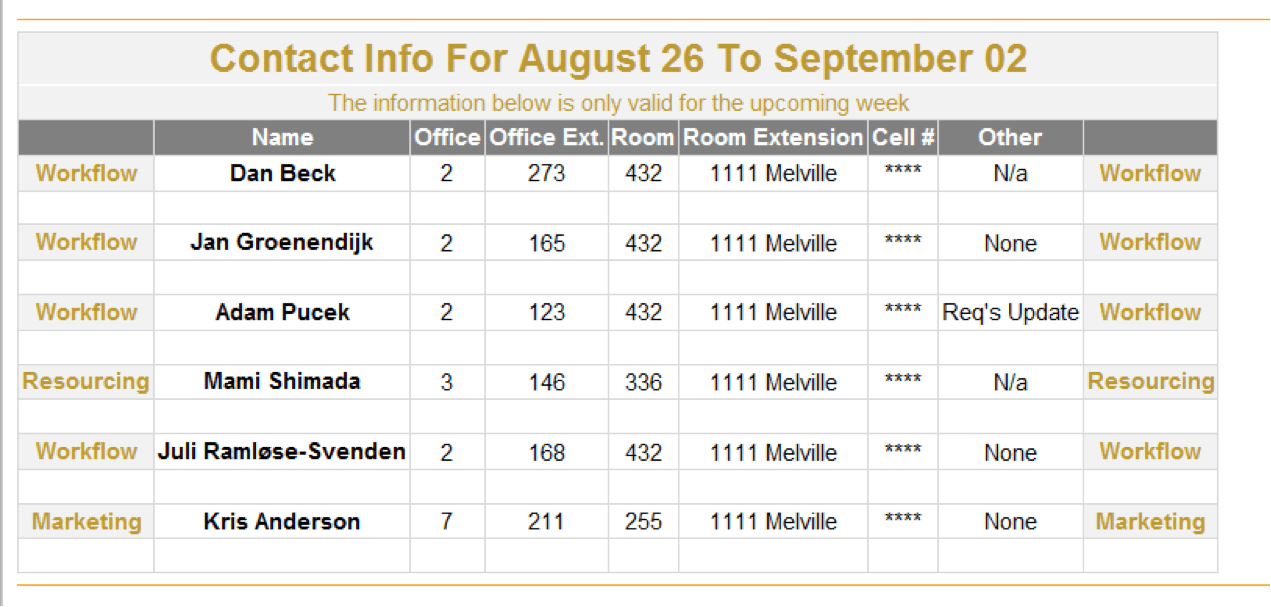
Creating attractive emails with HTML tables in Nintex Habanero
Build Responsive HTML Email Templates with HTML Tables & CSS
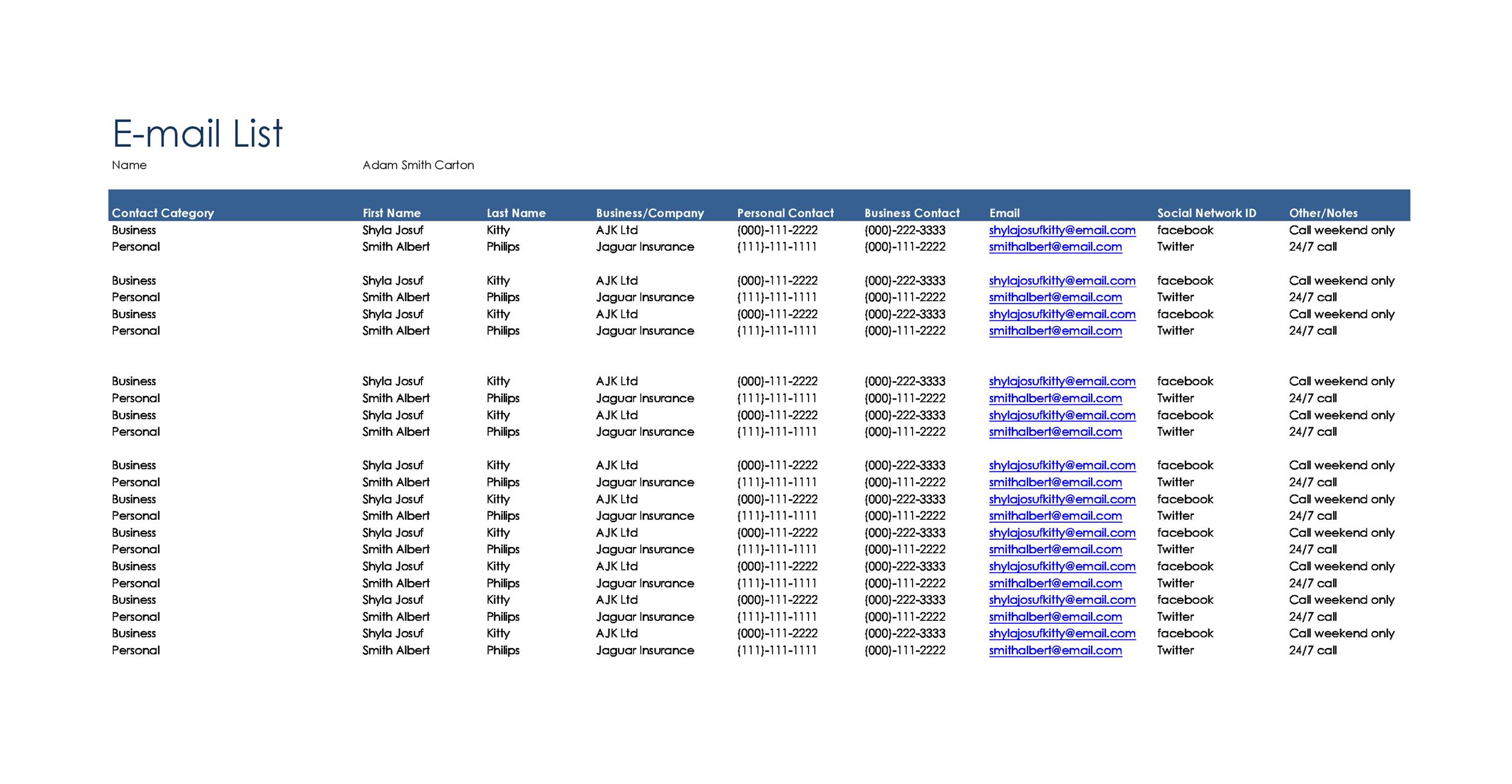
37 Free Email List Templates (PDF, MS Word & Excel) ᐅ TemplateLab
30 Free CSS3 & HTML Table Templates 2022 FitzTechs
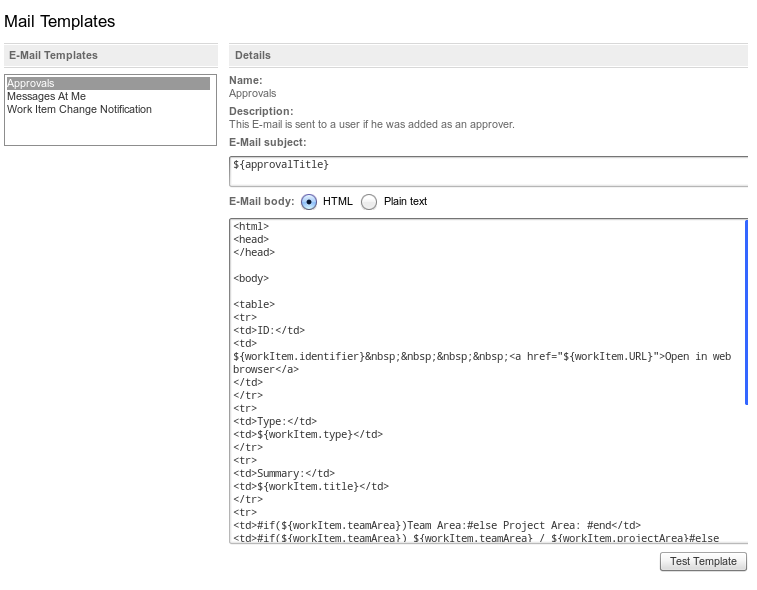
HTML template for system emails inSpired
30 Free CSS3 & HTML Table Templates 2022 TheBestTechnologyWebsite
Web Introducing Letterbox Email Html Templates 🌿 Like.
Web Use The Body For The Visual Elements Of Your Email, Such As Text, Images, Tables, Links, And The Like.
9 Min Email Design Email Templates Html Emails Have Always Been Developed Using <<Strong>Table</Strong>> Elements, And.
Web This Time, We're Adding Content To Our Email Foundation In The Form Of Html Tables.
Related Post: