Email Template React
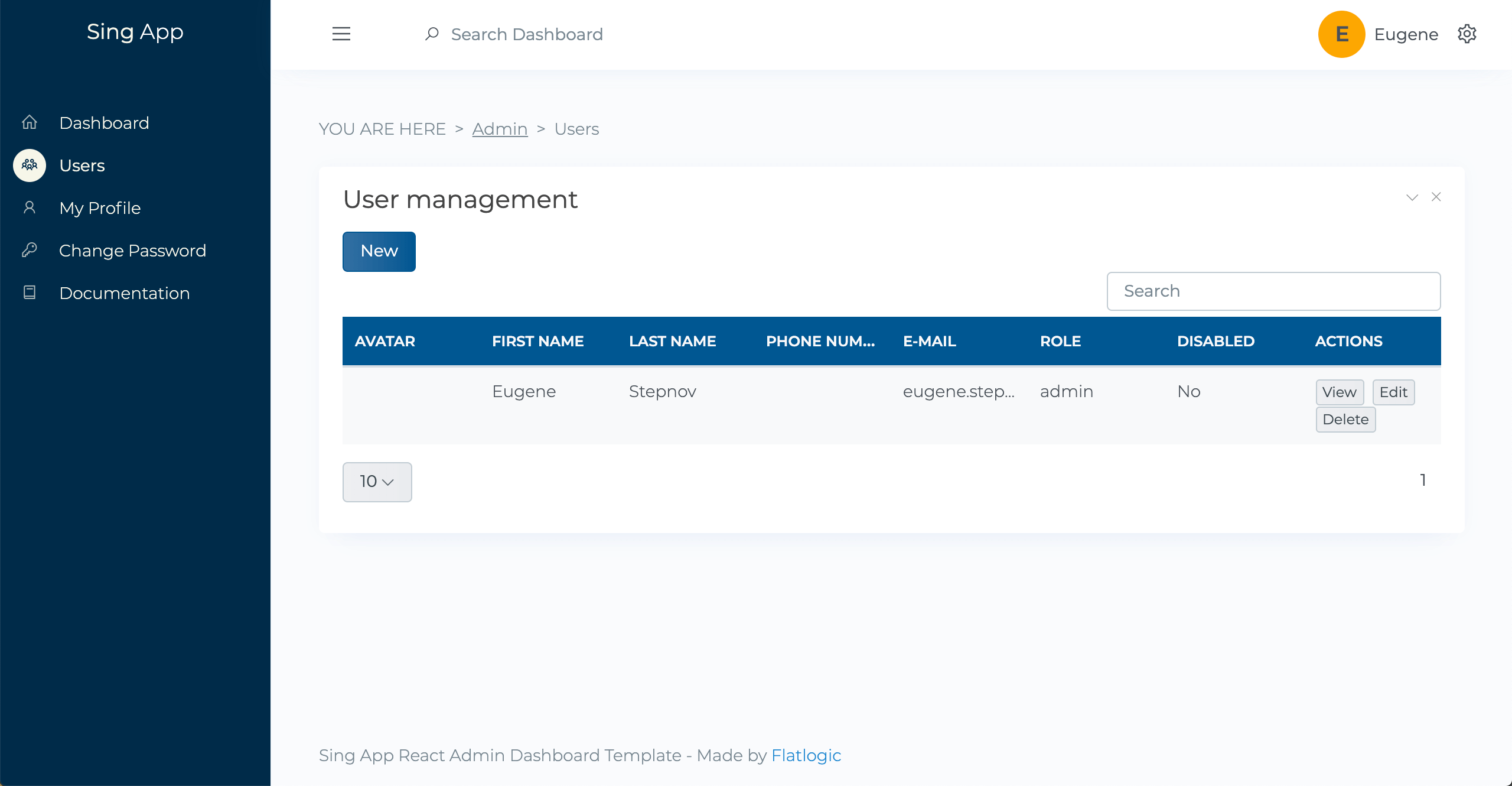
Email Template React - Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Below we show how to create the contact form. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Emailjs works with all modern frameworks, and react is no exception. Add the component to your email template. Install dependencies install package from your command line. We believe that email is an extremely important medium for people to communicate. Build and send emails using react and typescript. Start by building your email template in a.jsx or.tsx file. Web transform react components into html email templates. Build and send emails using react and typescript. Add the component to your email template. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web each email template is its own react component. Create an email using react. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web each email template is its own react component. Web import react from 'react'; You can use it as a template to jumpstart your. Need to send emails that land. Emailjs works with all modern frameworks, and react is no exception. Web import react from 'react'; Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. You can use it as a template to jumpstart your. When integrating with other services, you. Start by building your email template in a.jsx or.tsx file. Web create the email markup. Web to create an email template: To start building the template, with need two things: Web react is a javascript library for building user interfaces. When integrating with other services, you. Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Create an email using react. We’re going to use a very popular. Web get the resend node.js sdk. Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Start by building your email template in a.jsx or.tsx file. Build and send emails using react and typescript. We believe that email is an extremely important medium for people to communicate. Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. We believe that email is an extremely important medium for people to communicate. Web email template builder widget. Export default function contactus() { function sendemail(e) { e.preventdefault(); Web get the resend node.js sdk. Install dependencies install package from your command line. Export default function contactus() { function sendemail(e) { e.preventdefault(); Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Web get the resend node.js sdk. Web email template builder widget. Emailjs works with all modern frameworks, and react is no exception. When integrating with other services, you. Web to create an email template: Web react is a javascript library for building user interfaces. Create an email using react. Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. We’re going to use a very popular. Add the component to your email template. When integrating with other services, you. Web to create an email template: Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Web get the resend node.js sdk. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Create an email using react. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Export default function contactus() { function sendemail(e) { e.preventdefault(); Build and send emails using react and typescript. Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Web transform react components into html email templates. Install dependencies install package from your command line. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. Web create the email markup. Web react is a javascript library for building user interfaces. Need to send emails that land. Web import react from 'react'; Web email template builder widget. When integrating with other services, you. Emailjs works with all modern frameworks, and react is no exception. To start building the template, with need two things: Web react is a javascript library for building user interfaces. Add the component to your email template. Export default function contactus() { function sendemail(e) { e.preventdefault(); Build and send emails using react and typescript. Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Made for forward email and lad. To start building the template, with need two things: Web email template builder widget. Need to send emails that land. Web each email template is its own react component. You can use it as a template to jumpstart your. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. Web to create an email template: Web create the email markup. Emailjs works with all modern frameworks, and react is no exception.User Management React Template built with React, Node.js and PostgreSQL
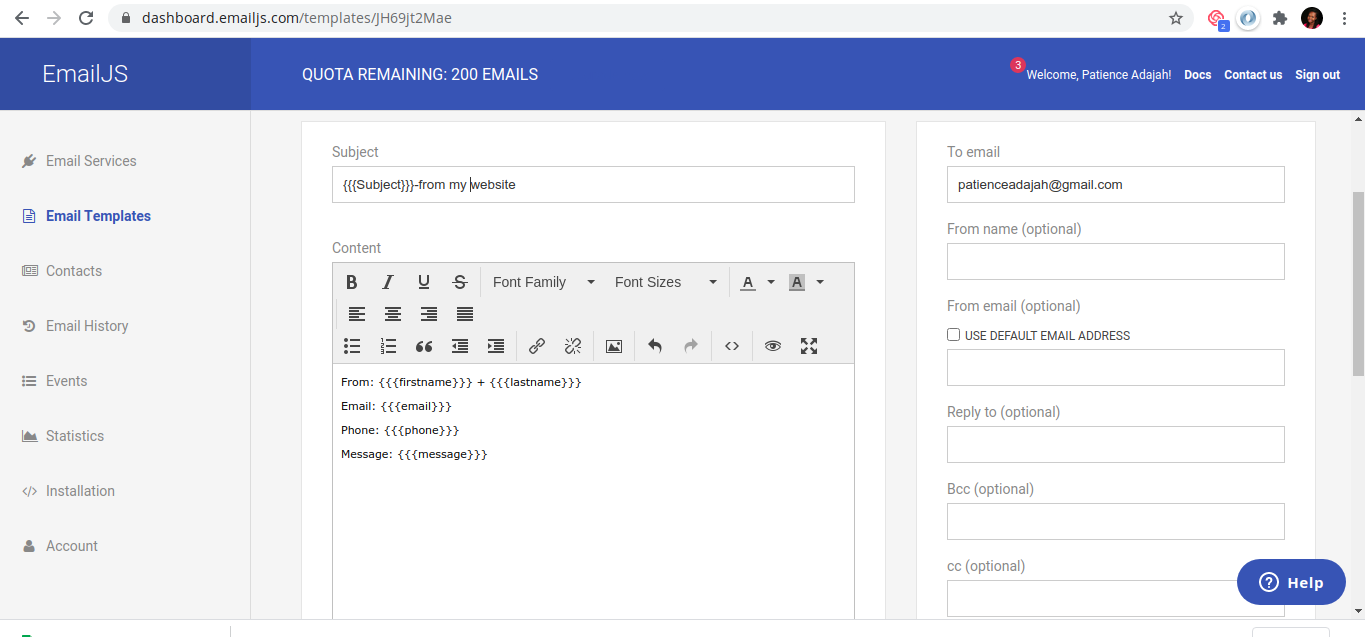
Send Email From Your React App with EmailJS by JoshGotro
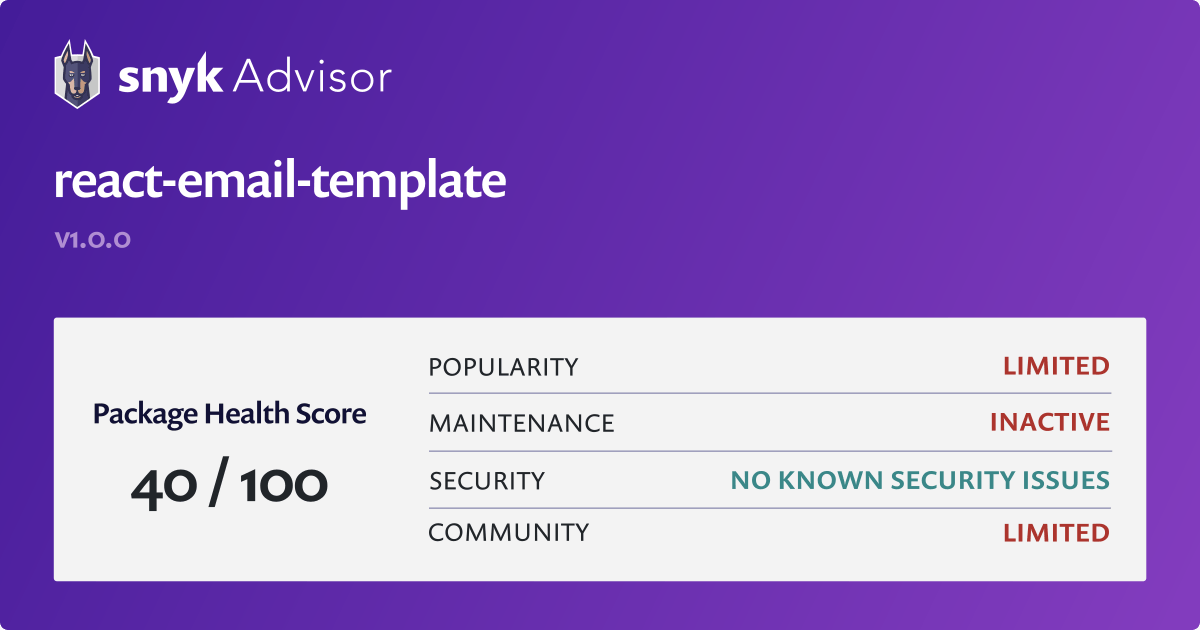
reactemailtemplate npm Package Health Analysis Snyk
How to send emails from a React application without a backend(server
React Send Email Free And Without Server/Backend HeroTofu
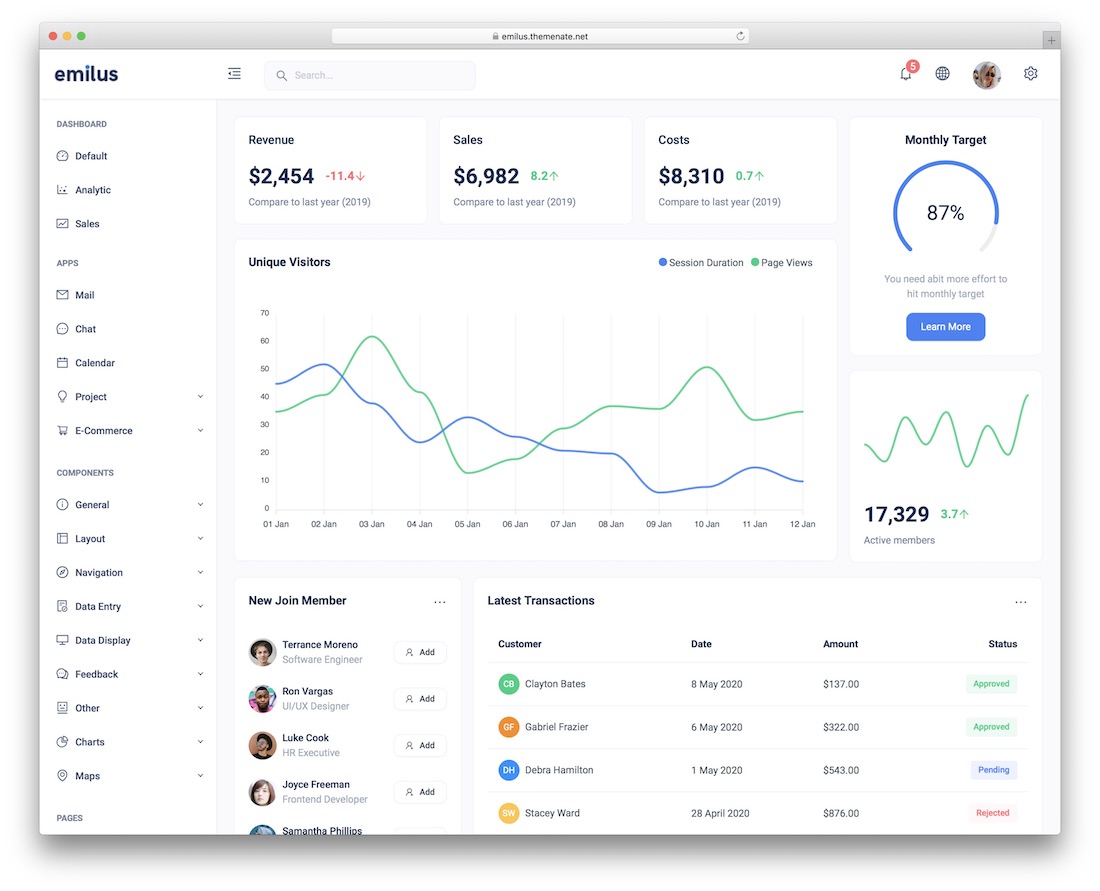
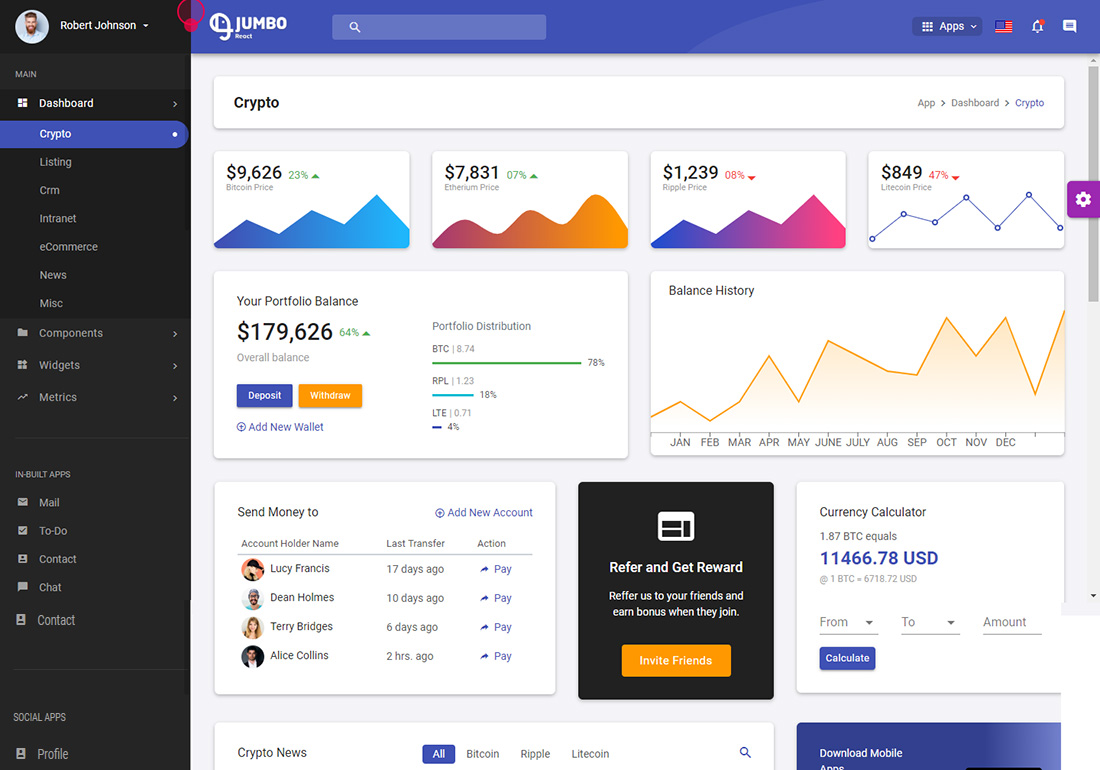
16 Best React Templates For Advanced Web Apps 2023 Colorlib
React JS Contact Form Design CSS CodeLab
40+ Best Paid & Free HTML Email Templates Nice!
16 Best React Templates For Advanced Web Apps 2022 (2022)
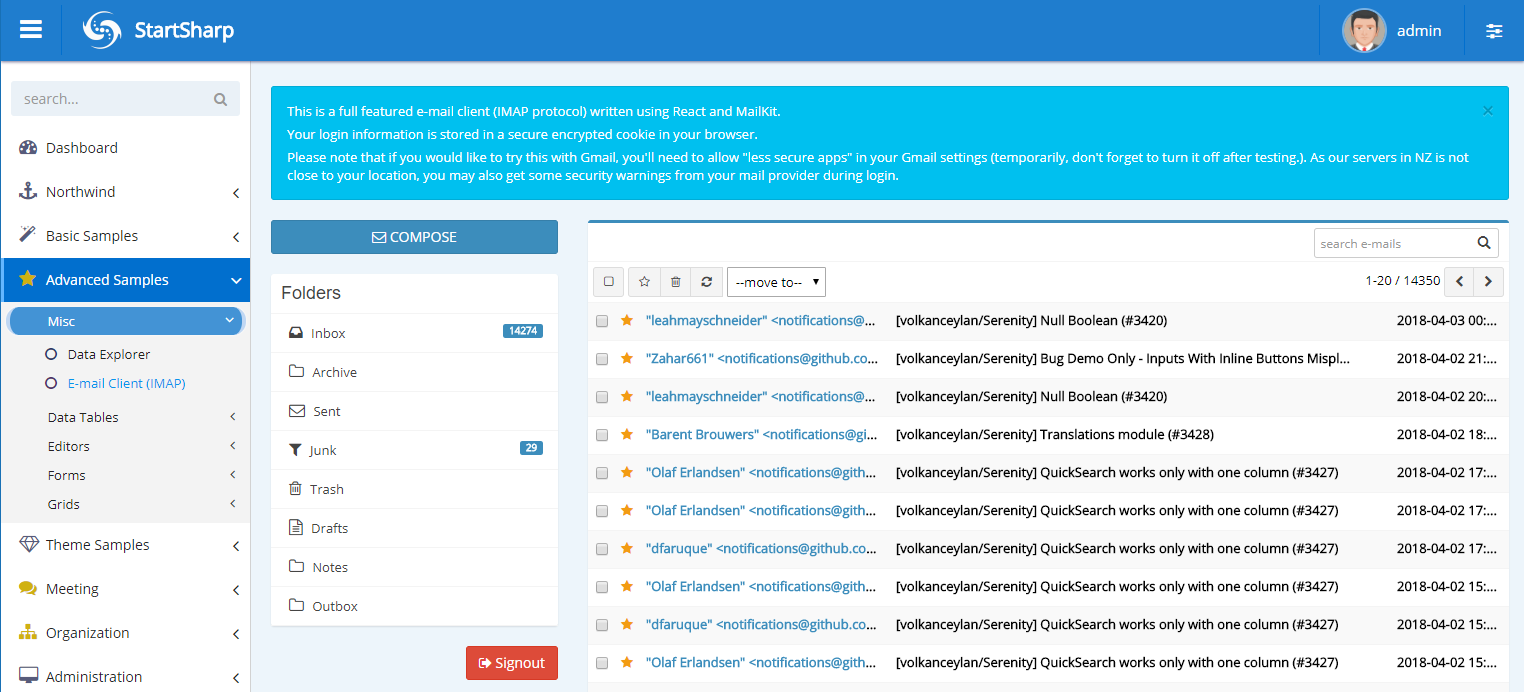
Email Client (React Based) Serenity Guide
Web Import React From 'React';
We Believe That Email Is An Extremely Important Medium For People To Communicate.
The Component’s Children Are Made Up Of Shared Email Components That Are Imported From Elsewhere In The Monorepo.
Install Dependencies Install Package From Your Command Line.
Related Post: