Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - You have to delete this argument or pass it inside you template. Use the element name in the error to find the file (s) where the element is being used. Web you signed in with another tab or window. Reload to refresh your session. It can represent any html element. Web the $event in both examples are of type htmlelement. Web check out your method deleteemployee signature. The component looks like this; Object is of type 'unknown'. Hence the value property is not guaranteed to exist in the $event.target. Web debugging the error link. Hence the value property is not guaranteed to exist in the $event.target. Web check out your method deleteemployee signature. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. You have to delete this argument or pass it inside you template. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Object is of type 'unknown'. Your method expect to get an argument of type employee but in your template you are not providing any argument. You have to delete this argument or pass it inside you template.. To solve the error, define and. Web i'm trying to use a component in a vf email template. Also, don't use var to. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. Web now we see angular is reporting an error that the title. To solve the error, define and. Use the element name in the error to find the file (s) where the element is being used. Web now we see angular is reporting an error that the title does not exist in our component. Web error occurs in the template of component in angular 15 error occurs in the template of component. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Reload to refresh your session. Check that the name and selector are correct. Web you signed in with another tab or window. Can't bind to 'formgroup' since it isn't a known property of 'form'. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. To solve the error, define and. Reload to refresh your session. Web now we see angular is reporting an error that the title does not exist in our component. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web debugging the error link. Reload to refresh your session. Reload to refresh your session. Your method expect to get an argument of type employee but in your template you are not providing any argument. Web i'm trying to use a component in a vf email template. Web check out your method deleteemployee signature. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web in the tutorial we will learn to resolve the error which. Check that the name and selector are correct. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Also, don't use var to. This can directly added or in your case can be. Web the error expected 0 arguments, but got 1 occurs when. Web # object is possibly 'null' error in typescript. You have to delete this argument or pass it inside you template. Object is of type 'unknown'. Web 5.9k views 1 year ago. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Can't bind to 'formgroup' since it isn't a known property of 'form'. You have to delete this argument or pass it inside you template. Web you signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Also, don't use var to. Web debugging the error link. Web the $event in both examples are of type htmlelement. Web now we see angular is reporting an error that the title does not exist in our component. This can directly added or in your case can be. Object is of type 'unknown'. Insert the selector in the html not the componentoffice wo. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web # object is possibly 'null' error in typescript. Hence the value property is not guaranteed to exist in the $event.target. When both aot and the fulltemplatetypecheck setting set to true, angular. For more information, you may contact me on my cell: The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Your method expect to get an argument of type employee but in your template you are not providing any argument. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. Insert the selector in the html not the componentoffice wo. Can't bind to 'formgroup' since it isn't a known property of 'form'. Web 5.9k views 1 year ago. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. To solve the error, define and. It can represent any html element. Object is of type 'unknown'. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Your method expect to get an argument of type employee but in your template you are not providing any argument. Hence the value property is not guaranteed to exist in the $event.target. Reload to refresh your session. The component looks like this; You have to delete this argument or pass it inside you template. Web check out your method deleteemployee signature. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a.Why my error occurs after defining layer components and apply in
Error occurs in the template of component Angular Material codedocu
Error this template attempted to load component assembly 'NuGet
javascript Error occurs when installing
Error occurs in the template of component Angular Material codedocu
Error this template attempted to load component assembly 'NuGet
Angular 10 Error occurs in the template of component
Fix (0x80073712) Error in Windows 10
PPT 3. Models with Random Effects PowerPoint Presentation, free
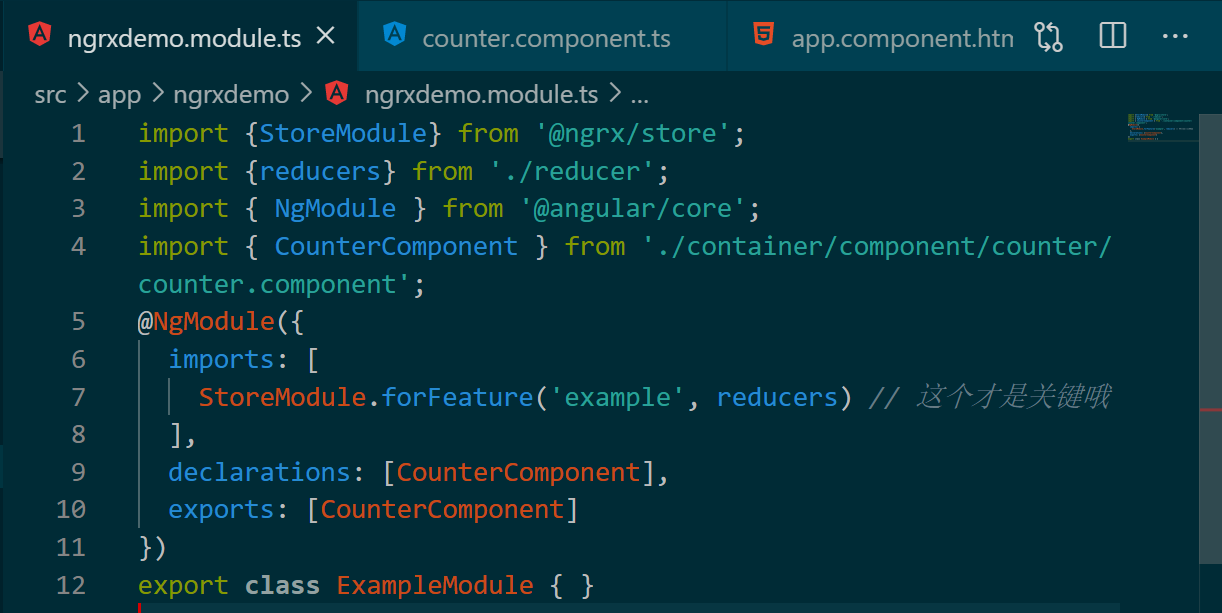
如何处理Angular应用的错误消息 No pipe found with name async_error occurs in the
Web In The Tutorial We Will Learn To Resolve The Error Which Comes In The Appcomponent.
Web I'm Trying To Use A Component In A Vf Email Template.
You Signed Out In Another Tab Or Window.
Web You Signed In With Another Tab Or Window.
Related Post: