Footer Css Template
Footer Css Template - Web subscribe to our newsletter. Ad get css templates at the best price. Web a footer section in a document: Free download, open source license. Web 18+ creative html css footer design examples. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. These footers are kept visible at the. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web host and manage packages. Web that is why mockitt makes it easy for them to design the footer they want. You can set your own color. Sometimes, websites have footers that are visible as soon as a page is loaded. Make it fixed or sticky to keep it always at the bottom. Web host and manage packages. Write better code with ai. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: Make it fixed or sticky to keep it always at the bottom. Web that is why mockitt makes it easy for them to design the footer they want. Write better code with ai. Monthly digest of whats new and. Free download, open source license. Web 18+ creative html css footer design examples. Web that is why mockitt makes it easy for them to design the footer they want. Web subscribe to our newsletter. Use responsive footer component template with mutliple examples. How to create a fixed footer. Styles.css /* footer */.footer { position : Power up your website today with css templates! Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. A <<strong>footer</strong>> typically contains information. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Official bootstrap documentation does not contain a footer component, so. Make it fixed or sticky to keep it always at the bottom. Web footer is especially crucial in huge portals with complex navigation and. A <<strong>footer</strong>> typically contains information. Power up your website today with css templates! Sometimes, websites have footers that are visible as soon as a page is loaded. Write better code with ai. Web subscribe to our newsletter. Styles.css /* footer */.footer { position : Power up your website today with css templates! Free download, open source license. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Footer template start your website footer design with mockplus in minutes get started for. How to create a fixed footer. Web that is why mockitt makes it easy for them to design the footer they want. Ad get css templates at the best price. Use responsive footer component template with mutliple examples. Web basic example a basic example of the simple footer with text, links and copyright section. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Make it fixed or sticky to keep it always at the bottom.. Ad get css templates at the best price. You should know that there are. You can set your own color. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. A <<strong>footer</strong>> typically contains information. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Ad get css templates at the best price. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. A <<strong>footer</strong>> typically contains information. Power up your website today with css templates! Make it fixed or sticky to keep it always at the bottom. You can set your own color. These footers are called sticky footers. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Latest collection of free html css footer design examples. } </style>
footer try it yourself. How to create a fixed footer. Use responsive footer component template with mutliple examples. Write better code with ai. #1 source for css templates! Monthly digest of whats new and exciting from us. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: Web that is why mockitt makes it easy for them to design the footer they want. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. #1 source for css templates! These footers are kept visible at the. How to create a fixed footer. Free download, open source license. Web 18+ creative html css footer design examples. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Latest collection of free html css footer design examples. }
footer try it yourself. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. A <<strong>footer</strong>> typically contains information. Web subscribe to our newsletter. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web that is why mockitt makes it easy for them to design the footer they want. Web a footer section in a document: Power up your website today with css templates! First, you need to click the create button and then choose.Footer Html Css website footer design footer web สวยๆ เคล็ดลับ
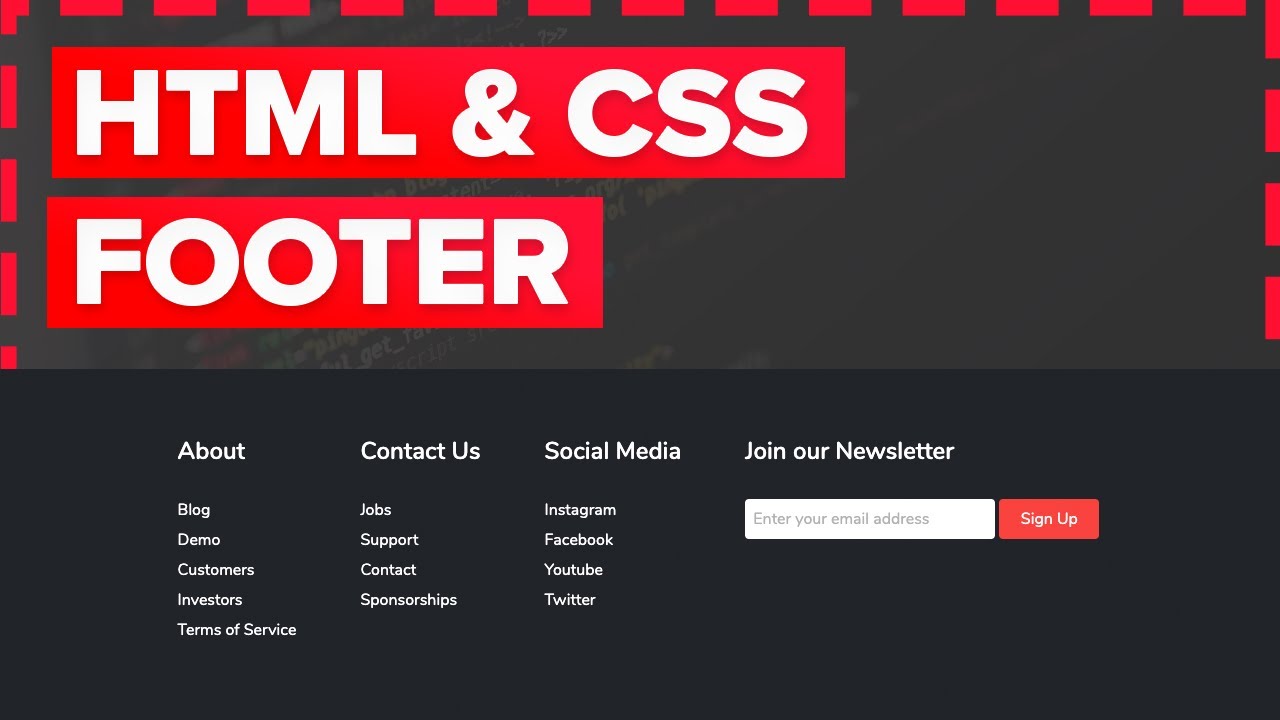
How to Make a Footer in HTML and CSS for Beginners Tutorial Fully
Footer Template Html Css Free Download PRINTABLE TEMPLATES
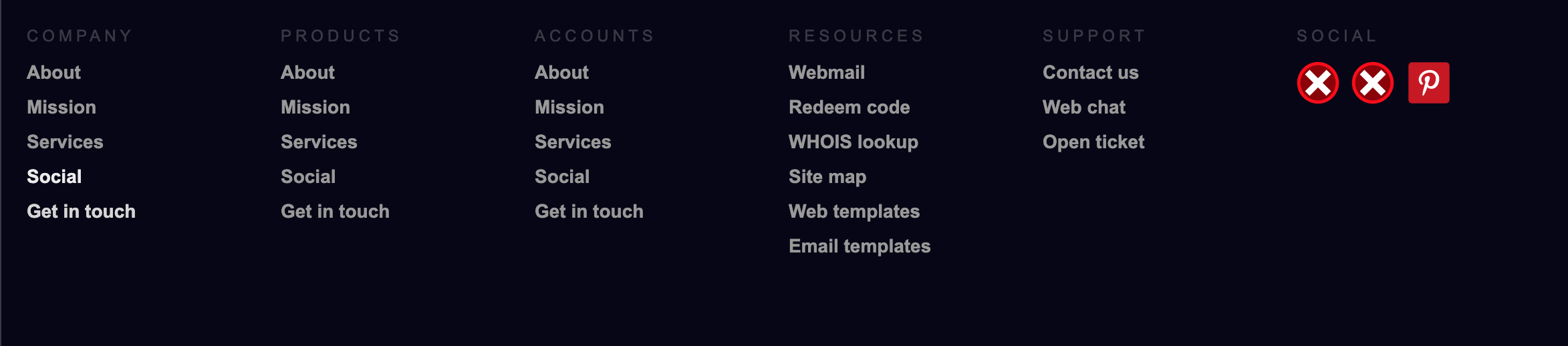
20 Creative Footer CSS HTML Design Examples OnAirCode
Website Footer Template CSS Example CSS CodeLab
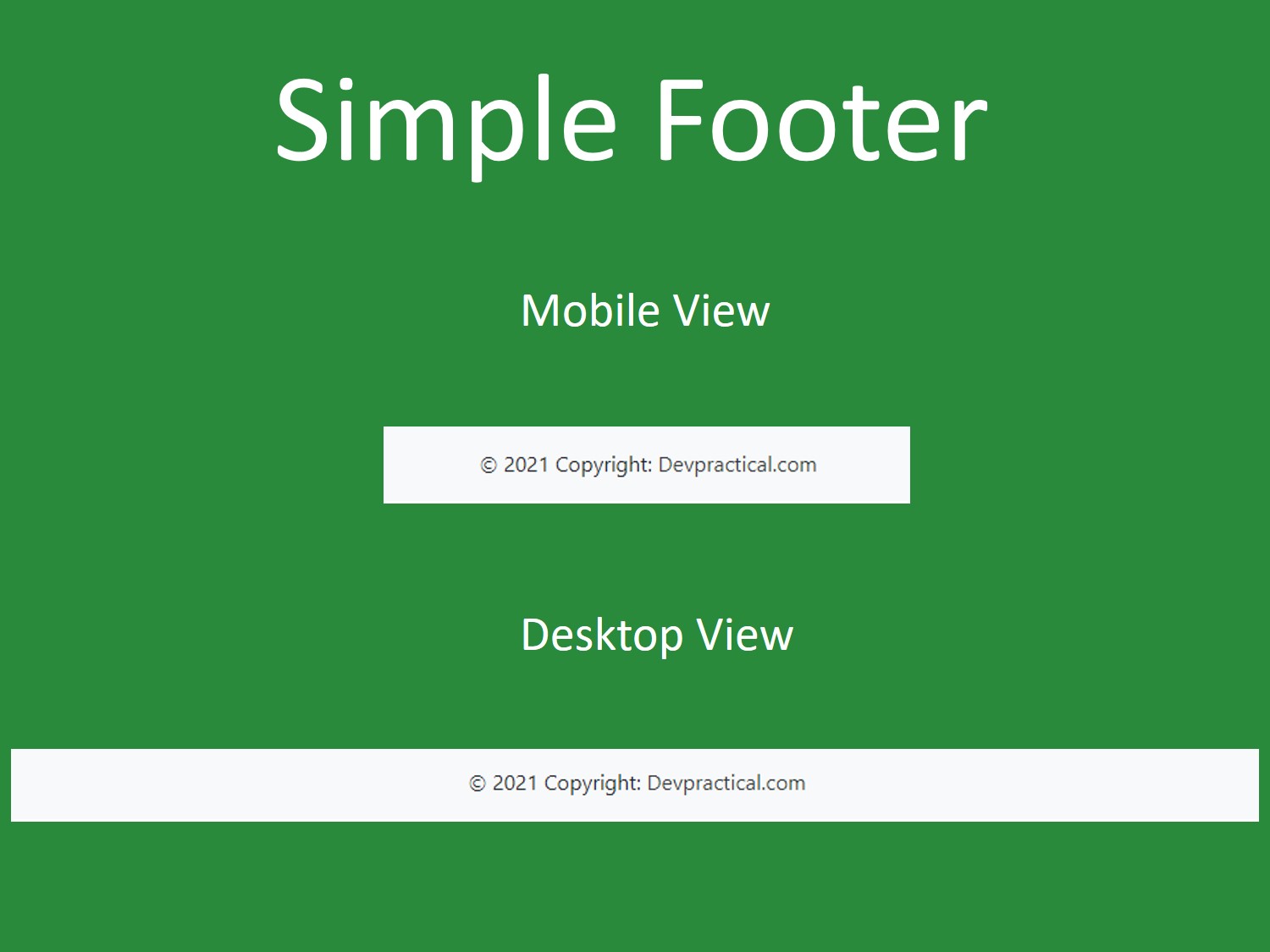
Create a Simple Footer in HTML and CSS · Dev Practical
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Footer Template Html Css Free Download PRINTABLE TEMPLATES
30 Best Bootstrap 4 Footer Templates in 2020
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Use Responsive Footer Component Template With Mutliple Examples.
Styles.css /* Footer */.Footer { Position :
<<Strong>Footer</Strong>>I'm A 30Px Tall Footer</<Strong>Footer</Strong>>.
Write Better Code With Ai.
Related Post: