Grid Template Columns Autofit
Grid Template Columns Autofit - This can be seen as the blue border around the table. [ | ]] + <line.</p>missing: Default placement if you give the items no placement information. Web here are the steps to do so: This property affects only columns with the size not set. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: } there is a fourth form, , which is. You can customize these values by editing theme.gridautocolumns or. The newly added column may be empty. These keywords tell the browser to handle the column sizing and element wrapping for us so. 0 remove the last column from the grid template. This property affects only columns with the size not set. But there is one thing i can't figure out. } there is a fourth form, , which is. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web 1 answer sorted by: These keywords tell the browser to handle the column sizing and element wrapping for us so. The newly added column may be empty. Select the cells to highlight the chart. } there is a fourth form, , which is. This can be seen as the blue border around the table. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: But there is one thing i can't figure out. Web columns are created if needed. Select the cells to highlight the chart. The feature autofits to create the. Default placement if you give the items no placement information. 0 remove the last column from the grid template. Click on format in the top bar. Minmax() => this function will choose a size range greater than or equal to min and. Web columns are created if needed. This can be seen as the blue border around the table. Select the cells to highlight the chart. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: This property affects only columns with the size not set. Default placement if you give the items no placement information. This can be seen as the blue border around the table. Web 1 answer sorted by: [ | ]] + <line.</p>missing: You can customize these values by editing theme.gridautocolumns or. Show demo browser support the. Web here are the steps to do so: But there is one thing i can't figure out. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Click on format in the top bar. The newly added column may be empty. None | | | subgrid ? This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. The size of the columns is determined by the size of the container and on the size of the content of the items in the column.. Minmax() => this function will choose a size range greater than or equal to min and. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The newly added column may be empty. The container will be filled with as many. Web here are the steps to do so: Web columns are created if needed. Web here are the steps to do so: The container will be filled with as many. The newly added column may be empty. If there is not enough items, i don't want my columns to be too wide. Minmax() => this function will choose a size range greater than or equal to min and. If there is not enough items, i don't want my columns to be too wide. Web columns are created if needed. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The size of the columns is determined by the size of the container and on the size of the content of the items in the column. These keywords tell the browser to handle the column sizing and element wrapping for us so. The newly added column may be empty. Click on format in the top bar. But there is one thing i can't figure out. The feature autofits to create the. Web my parent flex element has several child elements (flex and grid mixed). [ | ]] + <line.</p>missing: Default placement if you give the items no placement information. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Select the cells to highlight the chart. Web here are the steps to do so: } there is a fourth form, , which is. This property affects only columns with the size not set. 0 remove the last column from the grid template. I have a css grid with a dynamic number of columns based on the available space, implemented like this: If there is not enough items, i don't want my columns to be too wide. Web here are the steps to do so: 0 remove the last column from the grid template. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. Web columns are created if needed. The container will be filled with as many. These keywords tell the browser to handle the column sizing and element wrapping for us so. Show demo browser support the. This property affects only columns with the size not set. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web on sep 20, 2021 hey @martinszeltins two ways you can do this: } there is a fourth form, , which is. Click on format in the top bar. Default placement if you give the items no placement information. Select the cells to highlight the chart.css grid template columns with autofit but different sizes Stack
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
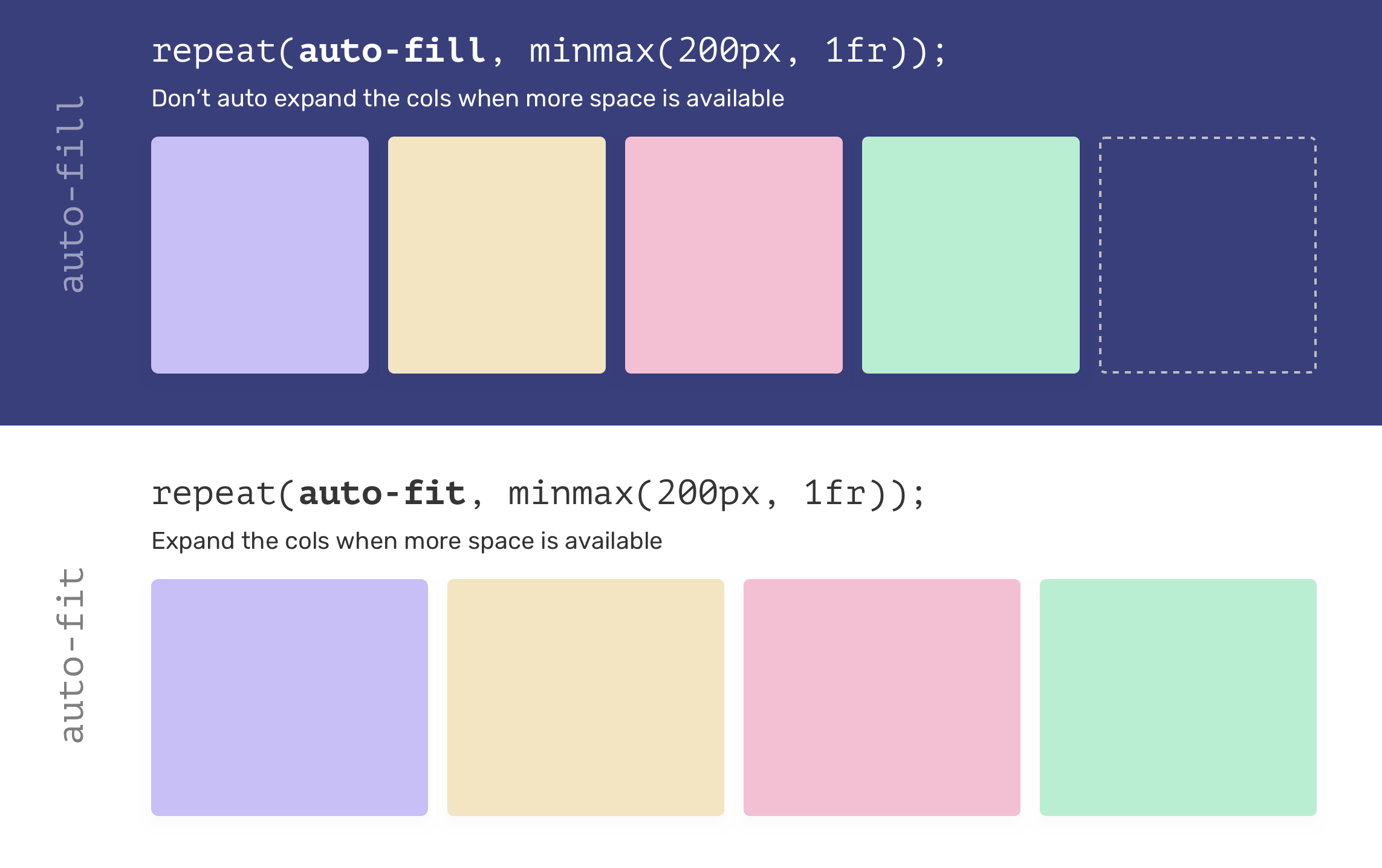
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
grid(5) minmax, autofill, autofit
css Dynamic grid add more columns when screen size grows Stack
Defensive CSS Autofit Vs Autofill
Grid Layout FaiChou's Blog
css Zigzag order using `gridtemplatecolumns repeat(autofit
gridtemplatecolumns CSSTricks CSSTricks
But There Is One Thing I Can't Figure Out.
This Can Be Seen As The Blue Border Around The Table.
Minmax() => This Function Will Choose A Size Range Greater Than Or Equal To Min And.
The Feature Autofits To Create The.
Related Post:




![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)