Grid-Template-Columns Gap
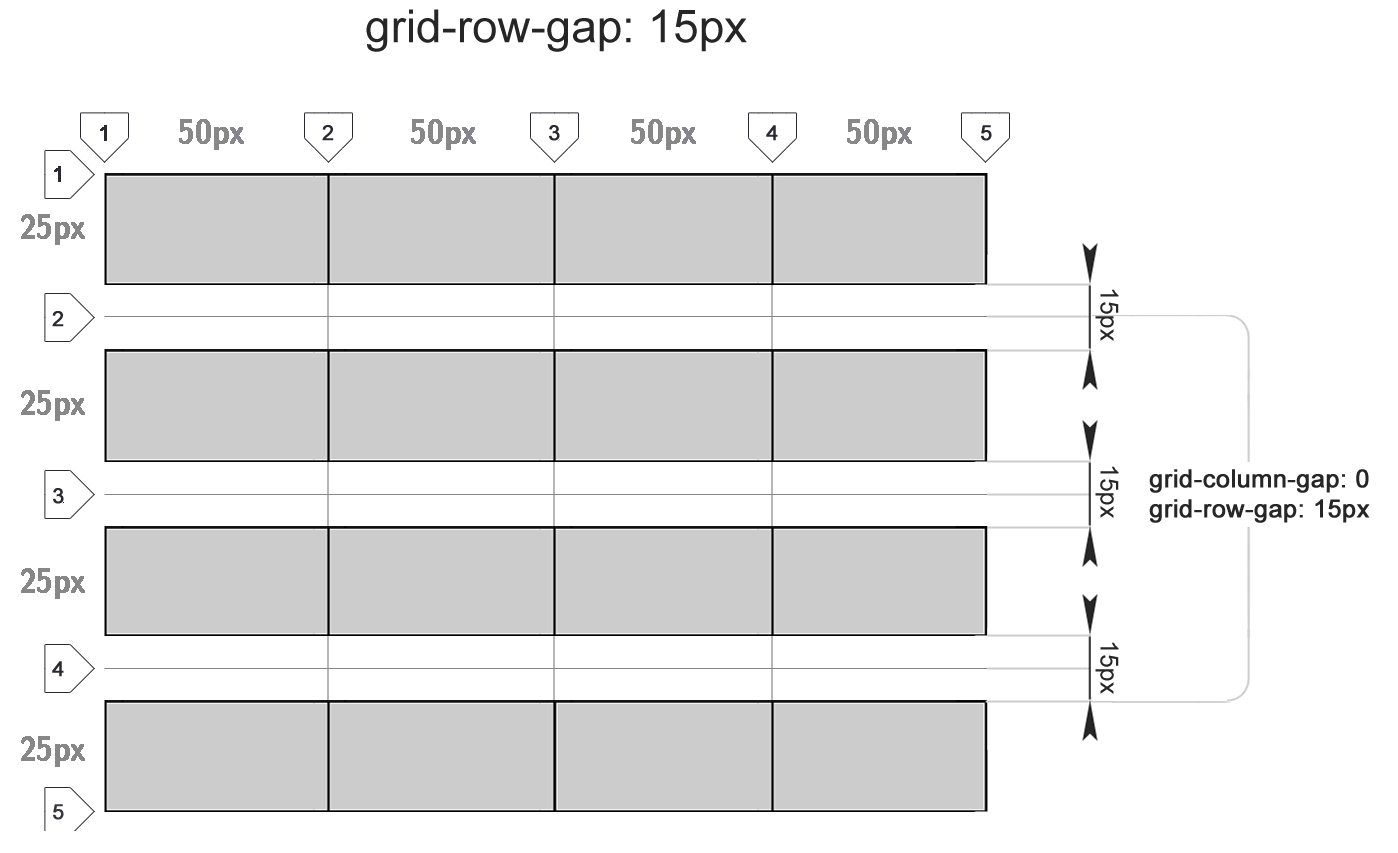
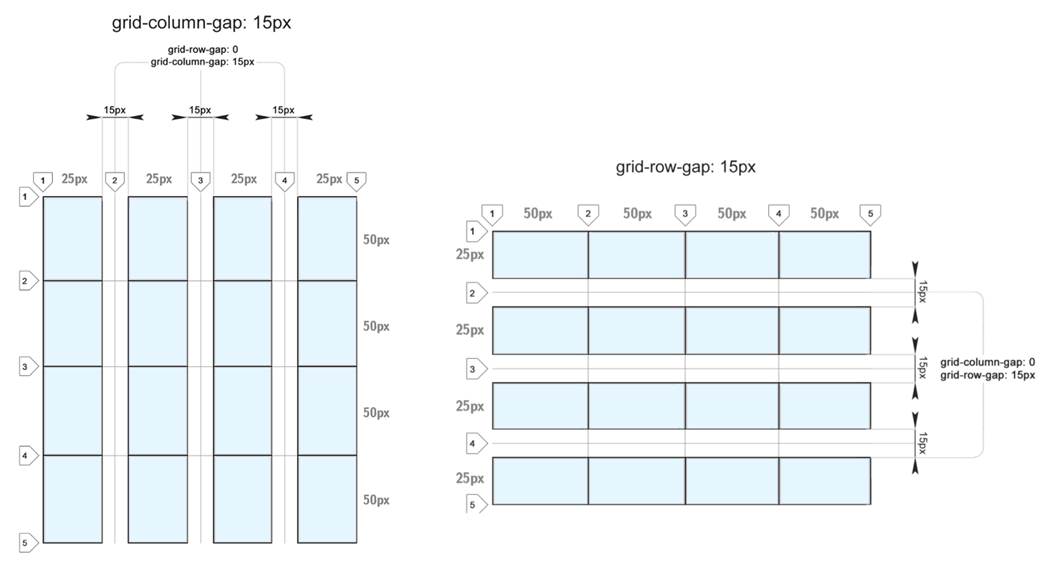
Grid-Template-Columns Gap - Web the gap property can take two values: Web 3 answers sorted by: Web the gap css shorthand property sets the gaps between rows and columns. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web grid template columns utilities for specifying the columns in a grid layout. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); It is specified with an. /* the shorthand */ grid. 11 you have a grid container with three explicit columns and 10px gutters: Elements can be placed onto the grid within these column and row lines. A row value (that is, the space between rows of elements), and a column value (the space between columns of. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); 11 you have a grid container with three explicit columns and 10px gutters: Web the gap property can take two values: No specific sizing of. Web 3 answers sorted by: A row value (that is, the space between rows of elements), and a column value (the space between columns of. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); [ | ]] + <line.</p> No specific sizing of the columns or rows: Web 3 answers sorted by: Web does this answer your question? Elements can be placed onto the grid within these column and row lines. It is specified with an. The first argument specifies the number of times that the track list should be repeated. Elements can be placed onto the grid within these column and row lines. It is specified with an. Web the repeat () function takes two arguments: No specific sizing of the columns or rows: } i know we have declared gap once here, but it’s actually like we’ve declared two. A row value (that is, the space between rows of elements), and a column value (the space between columns of. } i know we have declared gap once here, but it’s actually like we’ve declared two. [ | ]] + <line.</p> If your browser supports css grids, the above example should look like this: The first argument specifies the number. No specific sizing of the columns or rows: Web does this answer your question? A row value (that is, the space between rows of elements), and a column value (the space between columns of. The first argument specifies the number of times that the track list should be repeated. Web the gap css shorthand property sets the gaps between rows. Elements can be placed onto the grid within these column and row lines. [ | ]] + <line.</p> 11 you have a grid container with three explicit columns and 10px gutters: } i know we have declared gap once here, but it’s actually like we’ve declared two. It is specified with an. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web the repeat () function takes two arguments: If your browser supports css grids, the above example should look like this: Elements can be placed onto the grid within these column and row lines. /* the shorthand */ grid. Web 3 answers sorted by: No specific sizing of the columns or rows: /* the shorthand */ grid. Web does this answer your question? Web the repeat () function takes two arguments: 11 you have a grid container with three explicit columns and 10px gutters: Web the gap css shorthand property sets the gaps between rows and columns. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. } i know we have declared gap once here, but it’s actually like we’ve declared two. If your. 11 you have a grid container with three explicit columns and 10px gutters: A row value (that is, the space between rows of elements), and a column value (the space between columns of. } i know we have declared gap once here, but it’s actually like we’ve declared two. If your browser supports css grids, the above example should look like this: Web the gap property can take two values: Elements can be placed onto the grid within these column and row lines. Web the gap css shorthand property sets the gaps between rows and columns. The first argument specifies the number of times that the track list should be repeated. Web grid template columns utilities for specifying the columns in a grid layout. Web 3 answers sorted by: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web does this answer your question? No specific sizing of the columns or rows: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Specifies the size(s) of the columns and rows: [ | ]] + <line.</p> It is specified with an. Web the repeat () function takes two arguments: /* the shorthand */ grid. No specific sizing of the columns or rows: Web grid template columns utilities for specifying the columns in a grid layout. [ | ]] + <line.</p> The first argument specifies the number of times that the track list should be repeated. Web the gap css shorthand property sets the gaps between rows and columns. Web the gap property can take two values: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. 11 you have a grid container with three explicit columns and 10px gutters: Elements can be placed onto the grid within these column and row lines. Web does this answer your question? /* the shorthand */ grid. It is specified with an. If your browser supports css grids, the above example should look like this: A row value (that is, the space between rows of elements), and a column value (the space between columns of. } i know we have declared gap once here, but it’s actually like we’ve declared two.CSS Grid Tutorial JavaScript Teacher Medium
5 Minute Guide to Learning Flexbox (Why You Should Stop Using Floats
html Variable gridgap in CSS grid Stack Overflow
Spacing in CSS
The Ultimate Guide to CSS Grid
Свойство gridcolumngap CSS справочник
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
How to Select Which Column to Use in Css KathleenkruwCaldwell
CSS Grids
CSS Grid Tutorial JavaScript Teacher Medium
Web The Repeat () Function Takes Two Arguments:
Specifies The Size(S) Of The Columns And Rows:
Calc(5 / 12 * 100%) Calc(4 / 12 * 100%) Calc(3 / 12 * 100%);
Web 3 Answers Sorted By:
Related Post: