Grid-Template-Columns Height
Grid-Template-Columns Height - Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Try it if a grid item is. [ | ]] * ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to get started you have to define a container element as a grid with display: Property values more examples example make a 4 columns grid. Specifies the size (s) of the columns and rows. The number of columns is determined by the number of values defined in the space. Web to cause all created rows to be 100 pixels tall for example you would use: Html one two three. [ | ]] * ? Property values more examples example make a 4 columns grid. Html one two three. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Try it if a grid item is. Do one or both of the following: Web to cause all created rows to be 100 pixels tall for example you would use: To change the width of a. Html one two three. Web no specific sizing of the columns or rows. Web no specific sizing of the columns or rows. To change the width of a. Try it if a grid item is. Click the table that contains the column or row that you want to resize. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + ? [ | ]] * ? The number of columns is determined by the number of values defined in the space. Try it if a grid item is. To change the width of a. Web no specific sizing of the columns or rows. You can customize these values. Specifies the size (s) of the columns and rows. Property values more examples example make a 4 columns grid. [ | ]] + ? Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. [ | ]] + ? Html one two three. Specifies the size (s) of the columns and rows. The number of columns is determined by the number of values defined in the space. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. [ | ]] * ? Do one or both of the following: Web you can specify the width of a column by. To change the width of a. Click the table that contains the column or row that you want to resize. Try it if a grid item is. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a. Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. The number of columns is determined by the number of values defined in the space. Html one two three. You can customize these values. [ | ]] * ? To change the width of a. Property values more examples example make a 4 columns grid. Specifies the size (s) of the columns and rows. Html one two three. To change the width of a. You can customize these values. Web change the table column width or row height. Web to cause all created rows to be 100 pixels tall for example you would use: Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Do one or both of the following: Web no specific sizing of the columns or rows. Try it if a grid item is. [ | ]] + ? Html one two three. Specifies the size (s) of the columns and rows. The number of columns is determined by the number of values defined in the space. Click the table that contains the column or row that you want to resize. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] * ? Property values more examples example make a 4 columns grid. Click the table that contains the column or row that you want to resize. To change the width of a. Html one two three. Web to get started you have to define a container element as a grid with display: Try it if a grid item is. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Property values more examples example make a 4 columns grid. The number of columns is determined by the number of values defined in the space. Web no specific sizing of the columns or rows. Specifies the size (s) of the columns and rows. [ | ]] + ? Web change the table column width or row height. Web to cause all created rows to be 100 pixels tall for example you would use:CTK 303 Advanced Web Design and Development Responsive Design
rytebd Blog
css Dynamic grid add more columns when screen size grows Stack
html CSS Grid auto column height Stack Overflow
Use CSS Grid to build modern layouts
css Is a large number of grid columns/rows a performance concern
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
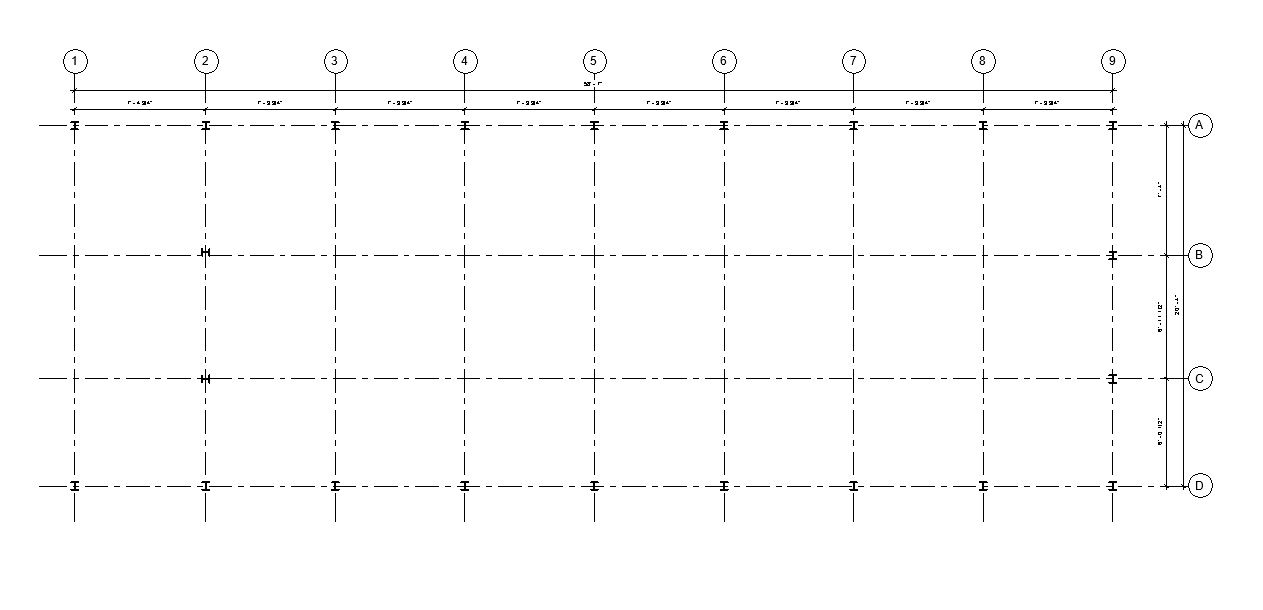
10 Chapter 10. Set grids, levels, dimensions, and building columns
How to get alternating height in css grid? Stack Overflow
Web Using Custom Values Customizing Your Theme By Default, Tailwind Includes Utilities For Creating Basic Grids With Up To 12 Equal Width Columns.
[ | ]] * ?
You Can Customize These Values.
Do One Or Both Of The Following:
Related Post: