Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Here's what that looks like: # for (var t = 0, length = 7; The values are a space separated list, where each value specifies the size of the respective column. [ | ]] * <line.</p> You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. In this case, we could specify that we want 26 columns each to be 15 pixels wide. The only way to get around this limitation is to add a class to your second half of the items. Web modified 8 years, 10 months ago. The values of this property are separated by spaces, and each value specifies the size of its respective column: It only used with the subgrid keyword and only specifies. It doesn't have to just be one value. # for (var t = 0, length = 7; When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: For example, let’s say we. Web we can use the repeat function. Web modified 8 years, 10 months ago. Here's what that looks like: ] + [ / ]? Here's what that looks like: The values of this property are separated by spaces, and each value specifies the size of its respective column: = ' [' * ']' = <track.</p> You can customize these values by editing theme.gridtemplatecolumns. } there is a fourth form, , which is used to add line names to subgrids. [ | ]] + ? The values are a space separated list, where each value specifies the size of the respective column. We could pass in more. 150px will do the trick. Using repeat gives us an efficient way to specify how we want our repeated columns to be. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: ] + [ / ]? Without knowing the exact amount of items this is not possible with css grid alone. We could pass in more. Web modified 8 years, 10 months ago. Using repeat gives us an efficient way to specify how we want our repeated columns to be. ] + [ / ]? We could pass in more. Web utilities for specifying the columns in a grid layout. Web we can use the repeat function. Connect and share knowledge within a single location that is structured and easy to search. The values are a space separated list, where each value specifies the size of the respective column. Using repeat gives us an efficient way to specify how we want our repeated columns to be. Simple list of length,. } there is a fourth form, , which is used to add line names to subgrids. We could pass in more. Here's what that looks like: The values of this property are separated by spaces, and each value specifies the size of its respective column: = ' [' * ']' = <track.</p> The values of this property are separated by spaces, and each value specifies the size of its respective column: For example, let’s say we. Without knowing the exact amount of items this is not possible with css grid alone. Web utilities for specifying the columns in a grid layout. } there is a fourth form, , which is used to. } there is a fourth form, , which is used to add line names to subgrids. Connect and share knowledge within a single location that is structured and easy to search. The values are a space separated list, where each value specifies the size of the respective column. ] + [ / ]? The values of this property are separated. = ' [' * ']' = <track.</p> For example, let’s say we. Without knowing the exact amount of items this is not possible with css grid alone. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. Web utilities for specifying the columns in a grid layout. We could pass in more. Connect and share knowledge within a single location that is structured and easy to search. ] + [ / ]? 150px will do the trick. The only way to get around this limitation is to add a class to your second half of the items. The values of this property are separated by spaces, and each value specifies the size of its respective column: Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Web modified 8 years, 10 months ago. Web we can use the repeat function. Using repeat gives us an efficient way to specify how we want our repeated columns to be. You can customize these values by editing theme.gridtemplatecolumns. Here's what that looks like: } there is a fourth form, , which is used to add line names to subgrids. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. [ | ]] + ? # for (var t = 0, length = 7; } there is a fourth form, , which is used to add line names to subgrids. The values are a space separated list, where each value specifies the size of the respective column. 150px will do the trick. [ | ]] + ? For example, let’s say we. You can customize these values by editing theme.gridtemplatecolumns. ] + [ / ]? The only way to get around this limitation is to add a class to your second half of the items. Without knowing the exact amount of items this is not possible with css grid alone. Web utilities for specifying the columns in a grid layout. It doesn't have to just be one value. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. Connect and share knowledge within a single location that is structured and easy to search. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list.Grid Template Row Related Keywords & Suggestions Grid Template Row
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
Create CSS Grid Layout With Pure CSS Programming Questions And
关于CSS网格的学习教程 掘金
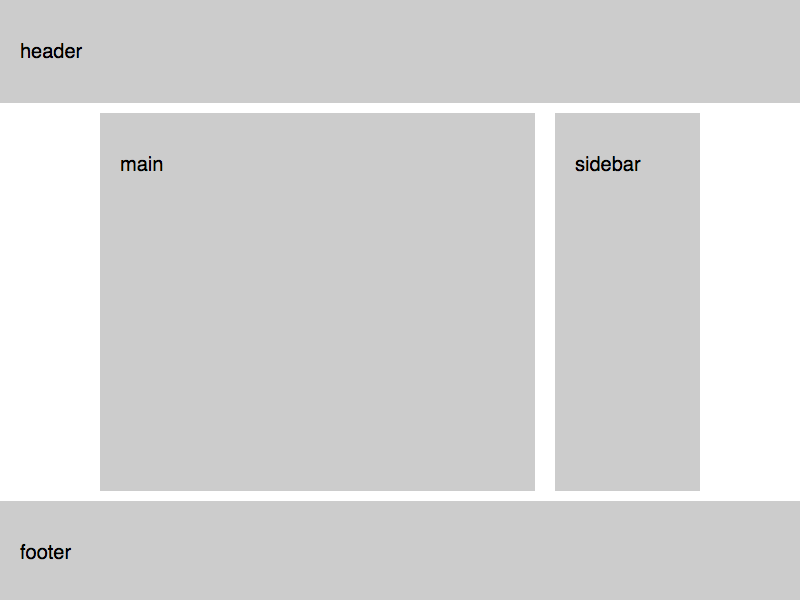
TwoColumn Layout with Infinite Header and Footer Using CSS Grid CSS
Grid Layout FaiChou's Blog
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
How To Make An Image Fit In A Div Using Css
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
gridtemplatecolumns CSSTricks CSSTricks
You Can Also Repeat Multiple Values With The Repeat Function And Insert The Function Amongst Other Values When Defining A Grid Structure.
The Values Of This Property Are Separated By Spaces, And Each Value Specifies The Size Of Its Respective Column:
Here's What That Looks Like:
Web Modified 8 Years, 10 Months Ago.
Related Post: