Grid-Template-Columns Span
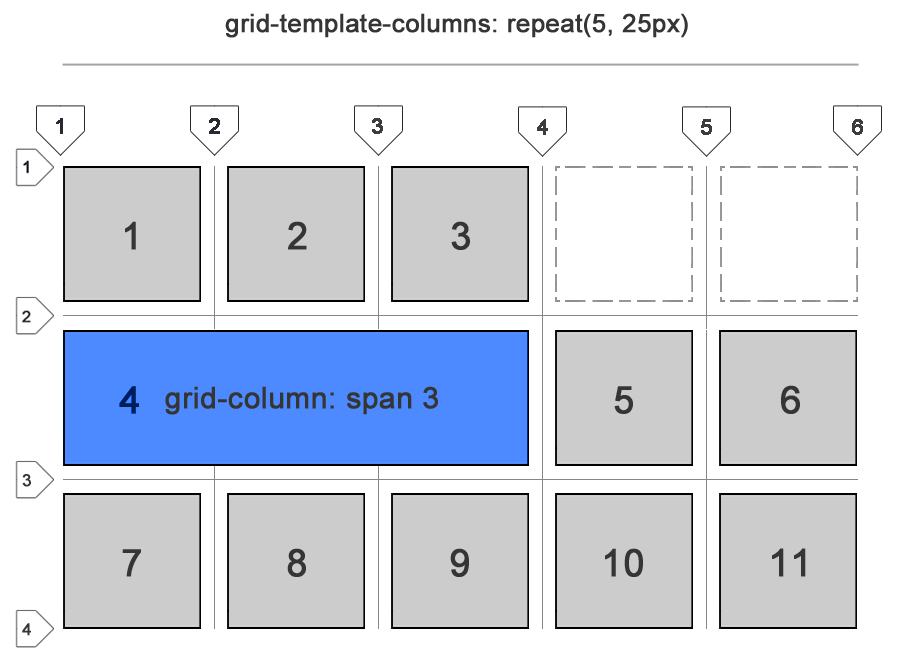
Grid-Template-Columns Span - It is a shorthand of 2 properties: The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. [ | ]] + <line.</p> Web to get started you have to define a container element as a grid with display: [ | ]] + <line.</p> } the end line can be provided and span used as the start line. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use the span keyword like this instead: Web you use. Write this code in your. Web you use these two properties to join multiple columns together. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. The number of columns is determined by the. The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first. The number of columns is determined by the number of values defined in the space. Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. The grid works perfectly, but what if we need to have another grid to have the first column to be. The number of columns is determined by the number of values defined in the space. Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web there are 12 template columns available per row, allowing you to. [ | ]] + <line.</p> Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Write this code in your. [ | ]] + <line.</p> It is a shorthand of 2 properties: Web there are 12 template columns available per row, allowing you to create different combinations. The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web. Web to get started you have to define a container element as a grid with display: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web we can use the span keyword like. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). It is a shorthand of 2 properties: Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The number of columns is determined by the number of values defined in the space. Web you use these two properties to join multiple columns together. Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. [ | ]] + <line.</p> Web to get started you have to define a container element as a grid with display: Web you use these two properties to join multiple columns together. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. It is a shorthand of 2 properties: } the end line can be provided and span used as the start line. Write this code in your. The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead: Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create.gridtemplaterows Archives CSSTricks
CSS Grid Tutorial JavaScript Teacher Medium
java Custom Grid View with Row span and Column span Stack Overflow
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
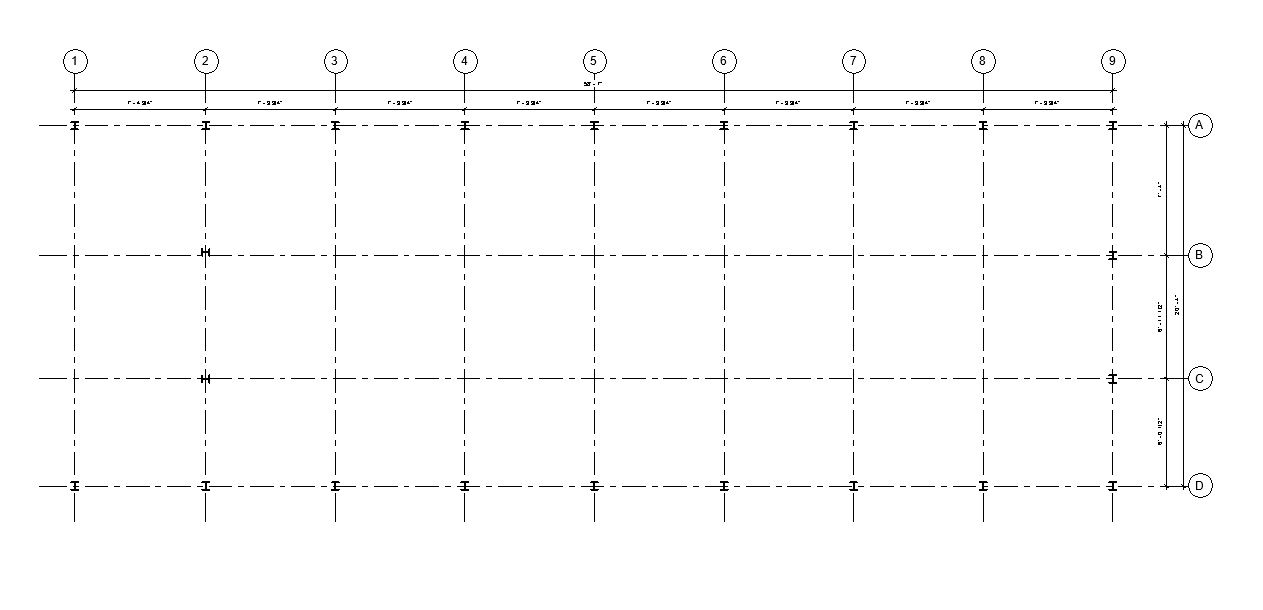
10 Chapter 10. Set grids, levels, dimensions, and building columns
8 Spacing of ongrid columns on the first level of a building design
Bootstrap column span 2 rows Stack Overflow
HTML Table Grid
Understanding CSS Grid Grid Template Areas — Smashing Magazine
rytebd Blog
Web To Get Started You Have To Define A Container Element As A Grid With Display:
[ | ]] + <Line.</P>
The Grid Works Perfectly, But What If We Need To Have Another Grid To Have The First Column To Be Same As In Another Grid With The Code Shown Above, But It's Another Column To Span.
Related Post: