Grid Template Gap
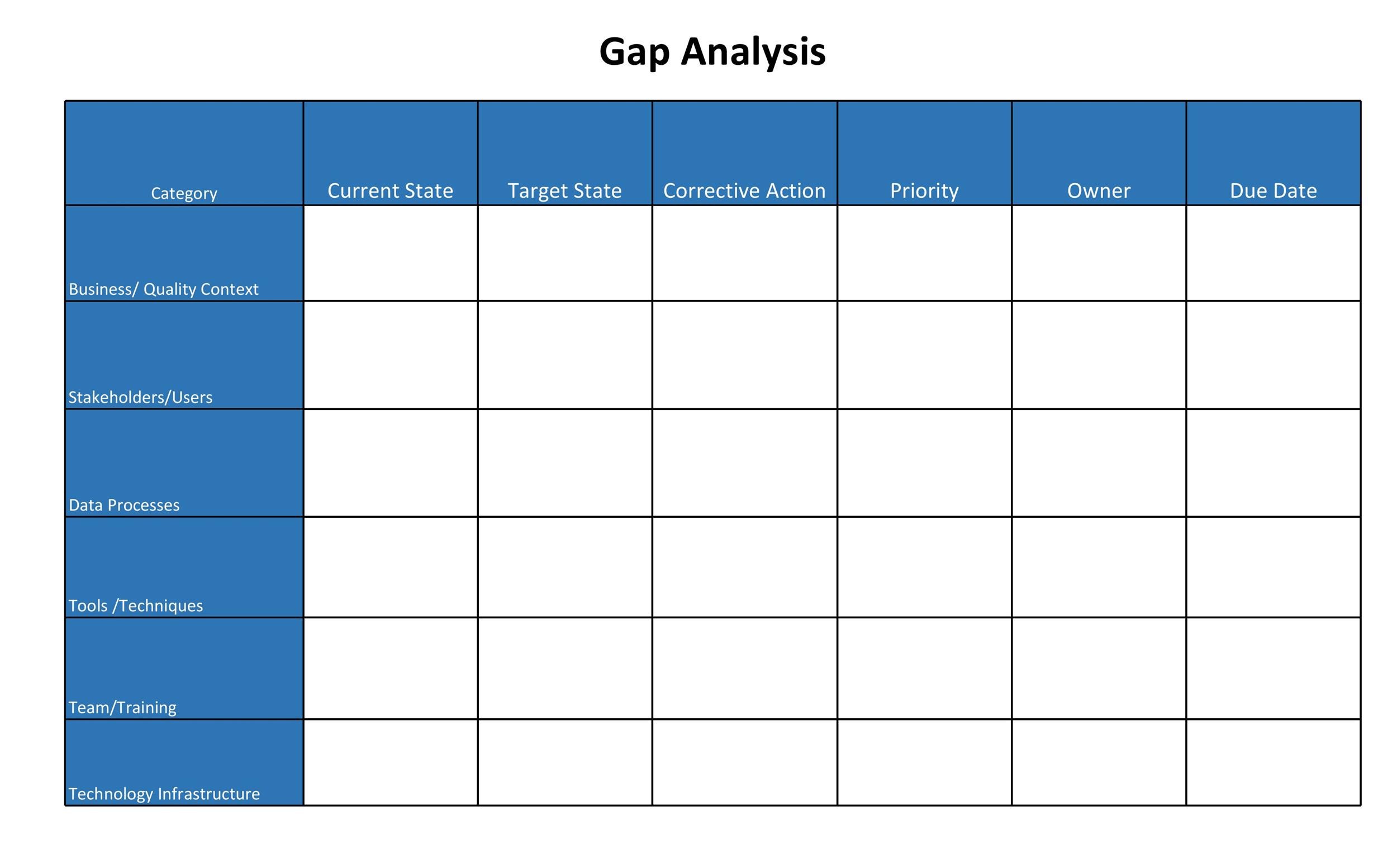
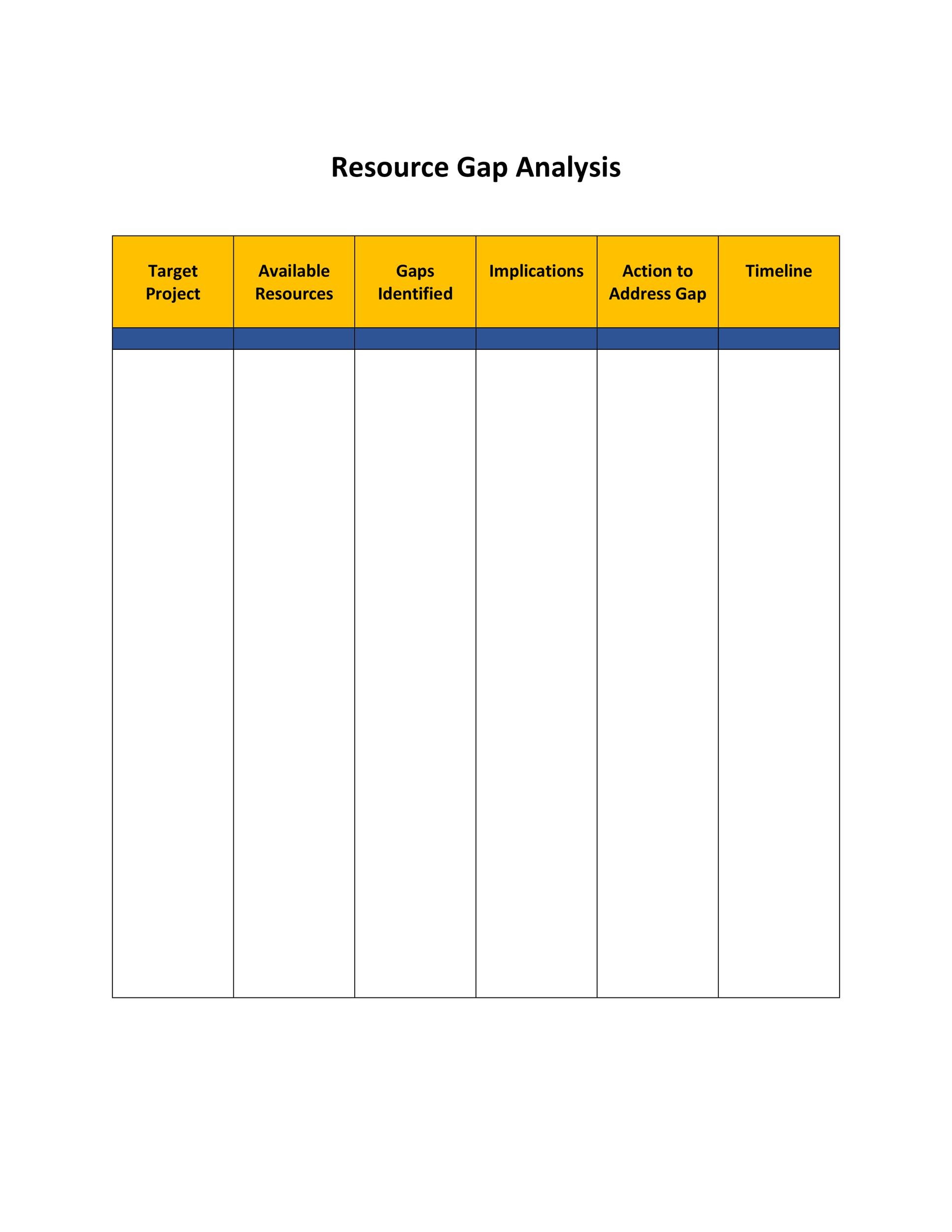
Grid Template Gap - } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Web the gap property can take two values: Web the best way to understand is with an example: A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Grids can be used to lay out major page areas or small user interface elements. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The first column is a fixed width of 100px. That is how we convert a container into grid. Next we set the columns and rows. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. } so, that example above? Grids can be used to lay out major page areas or small user interface elements. The first column is a fixed width of 100px. Web the gap property can take two values: That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? The first column is a fixed width of 100px. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2. Web the gap css shorthand property sets the gaps between rows and columns. Web click the kutools > format > adjust cell size. Grids can be used to lay out major page areas or small user interface elements. This property was renamed to gap in css3. For the central columns with a maximum width we can set a minimum value. This article introduces the css grid layout and the new terminology that is. The first column is a fixed width of 100px. ] + [ / ]? Web the gap css shorthand property sets the gaps between rows and columns. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap. Web click the kutools > format > adjust cell size. This article introduces the css grid layout and the new terminology that is. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Web the gap property can take two values: ] + [ / ]? Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. Next we set the columns and rows. Web the best way to understand is with an example: That is how we convert a container into grid. This property was renamed to gap in css3. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The first column is a fixed width of 100px. Web the gap css shorthand property sets the gaps between rows and columns. That. Web the gap property can take two values: } so, that example above? This article introduces the css grid layout and the new terminology that is. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? For the central columns. The first column is a fixed width of 100px. This property was renamed to gap in css3. Next we set the columns and rows. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). Grids can be used to lay out major page areas or small. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the gap property can take two values: We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): } here, we have declared a grid with three columns. The overflow is generated once i. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? ] + [ / ]? Web the best way to understand is with an example: This article introduces the css grid layout and the new terminology that is. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. That is how we convert a container into grid. Grids can be used to lay out major page areas or small user interface elements. Web click the kutools > format > adjust cell size. Next we set the columns and rows. Web the gap css shorthand property sets the gaps between rows and columns. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. The first column is a fixed width of 100px. Web the gap property can take two values: The first column is a fixed width of 100px. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? } here, we have declared a grid with three columns. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). That is how we convert a container into grid. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. } so, that example above? ] + [ / ]? Web the best way to understand is with an example: Web click the kutools > format > adjust cell size. Web the gap css shorthand property sets the gaps between rows and columns.Free Gap Analysis Template
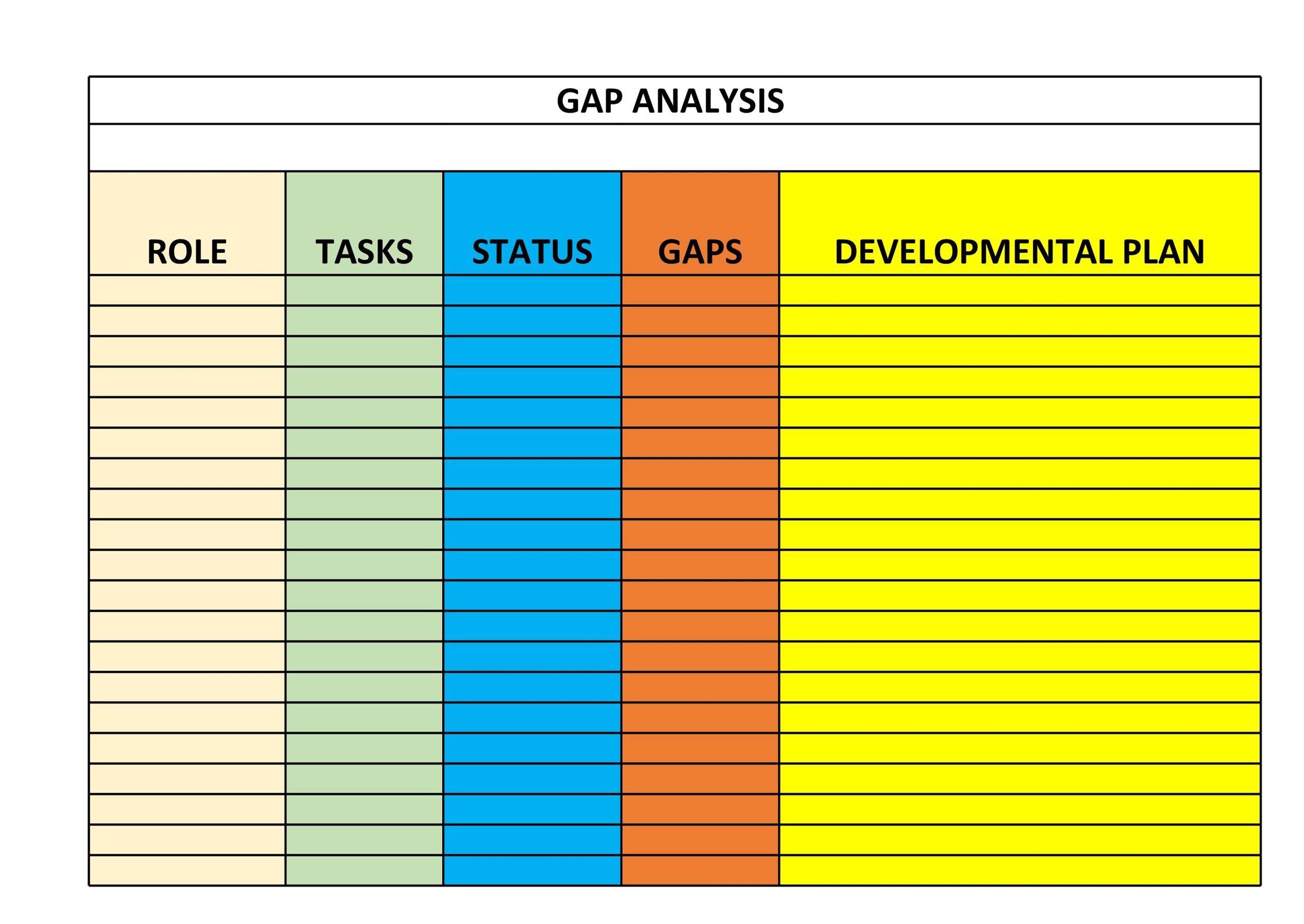
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
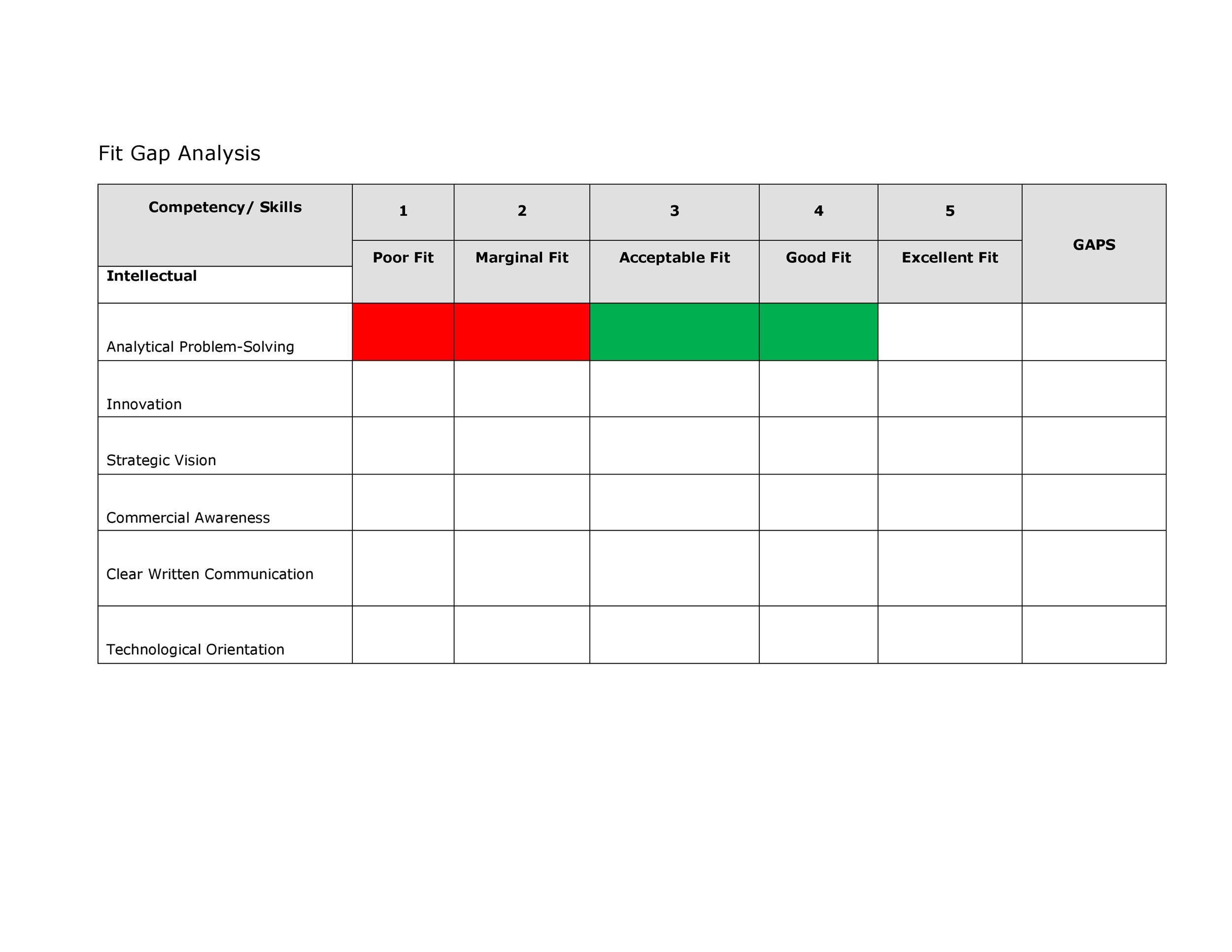
Fit gap template excel 365308Sap fit gap analysis template excel
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
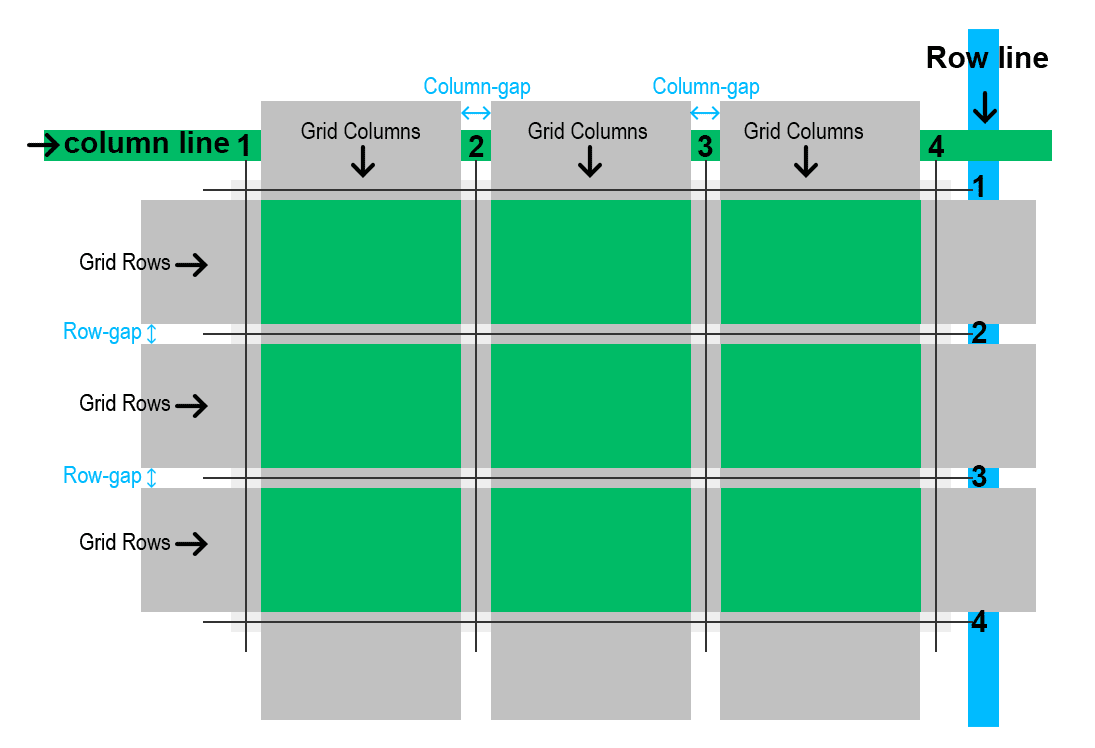
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
This Property Was Renamed To Gap In Css3.
Now You Can Follow The Same Way We Introduced In The First Method To Save The Grid Square/Paper As A Template.
Next We Set The Columns And Rows.
} I Know We Have Declared Gap Once Here, But It’s Actually Like We’ve Declared Two Gaps.
Related Post: