How To Change Background Color In Mailchimp Templates
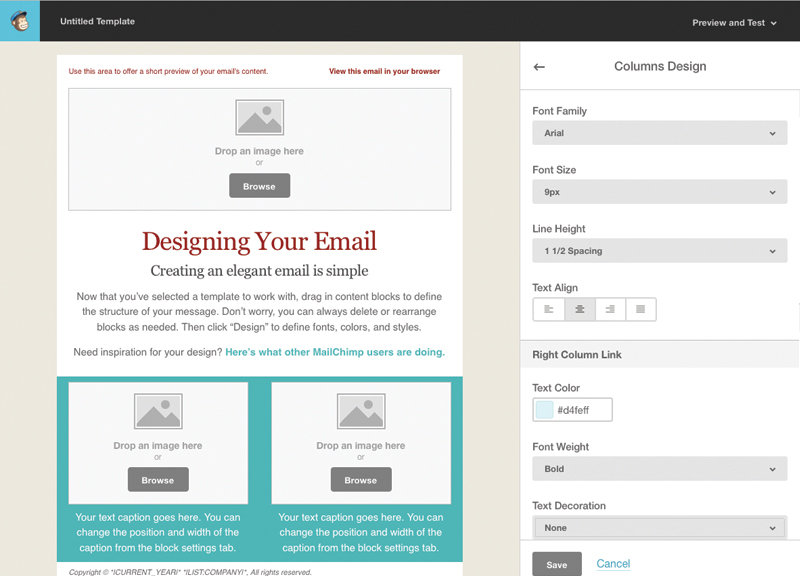
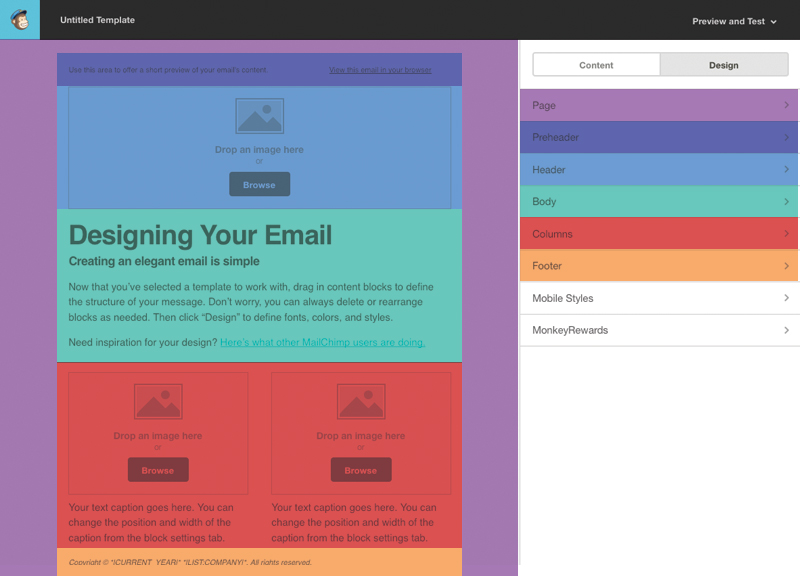
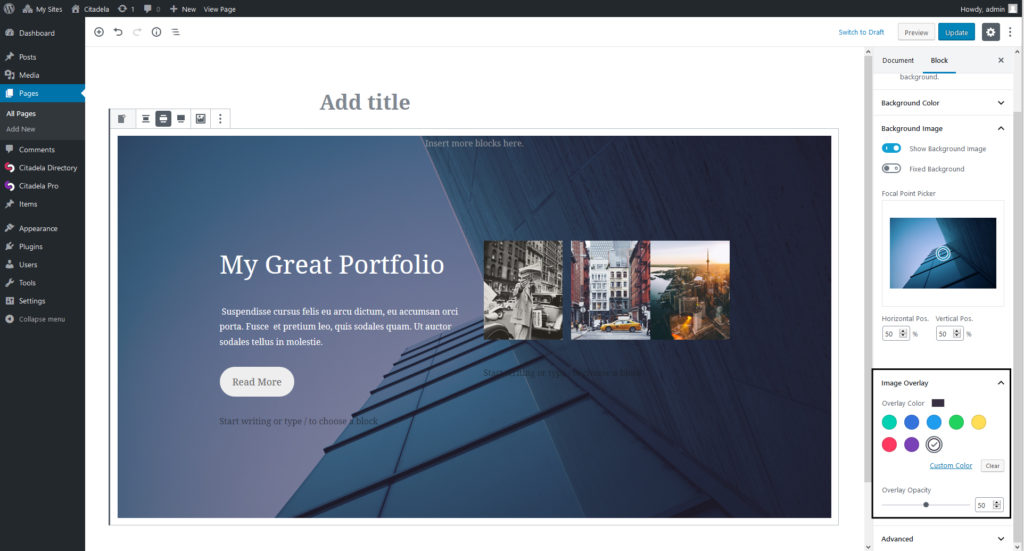
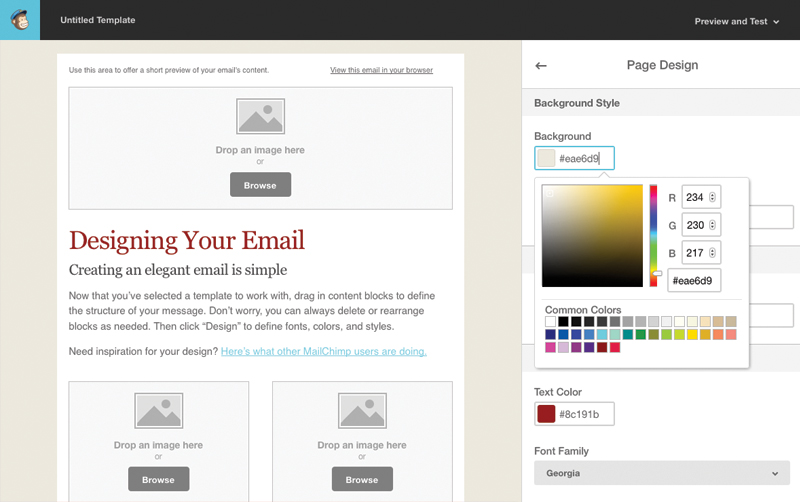
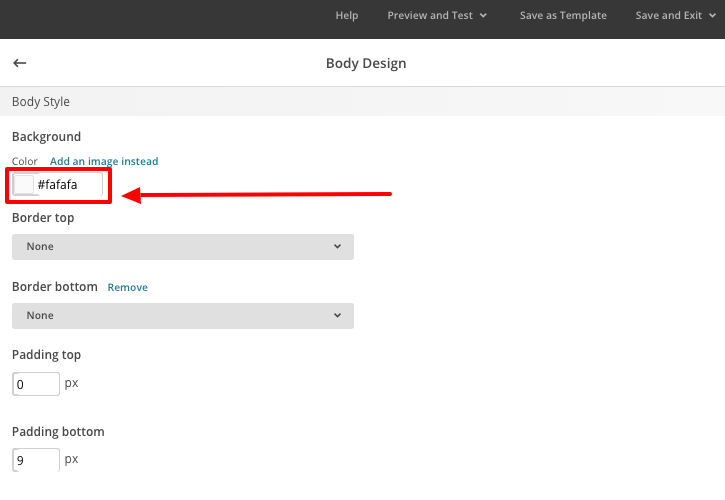
How To Change Background Color In Mailchimp Templates - Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web how to change mailchimp email background color. Edit style and settings to change the style and settings of a boxed text content block, follow. Web first, open the mailchimp editor and select the image card you want to edit. The area behind the content in your email or landing page. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Web in this video i will show you how you can change background color in your template in mailchimp, enjoy :) , transferwise get amazing free tools for your. Different colored background sections in your email emily ryan 81 subscribers subscribe 34 share 4.1k views 1 year ago learn the trick to. The desktop tab will open automatically. Click the block to access its editing options, or drag and drop a new footer block into. Web make changes in the style and settings tabs or click save & close if you're done. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. Web changing the background color in mailchimp.. Web 0:00 / 2:27 mailchimp hack: Web trying to code an email template for mailchimp, and i'm trying to be able to edit the background image tag of a via mailchimp itself, so i dont need to go and. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option. 1 +100 you need to define the editable css tags in a style declaration block. Ad explore templates that fit any brand message. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web 0:00 / 2:27 mailchimp hack: Edit style and. Web 0:00 / 2:27 mailchimp hack: Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. 1 +100 you need to define the editable css tags in a style declaration block. Find at methods you can change mailchimp email background item. Web how to change background color in mailchimp. Web trying to code an email template for mailchimp, and i'm trying to be able to edit the background image tag of a via mailchimp itself, so i dont need to go and. Web 1 answer sorted by: Web 0:00 / 2:27 mailchimp hack: 1 +100 you need to define the editable css tags in a style declaration block. Web. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web how to change background color in mailchimp. Click the block to access its editing options, or drag and drop a new footer block into. Next, click on the ‘change background’ button. Email border add a border around the central content. You can put any html tag in there that you want your client to be able. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Click the block to access. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web changing the background color in mailchimp. Next, click on the ‘change background’ button in the toolbar. Web how to change mailchimp email background color. Find at methods you can change mailchimp. Web changing the background color in mailchimp. 6.1k views 2 years ago. Web default mailchimp templates include a footer content block in the bottom footer section. Web how to change mailchimp email background color. You can put any html tag in there that you want your client to be able. Click the code your own tab, and select paste in code. The desktop tab will open automatically. Different colored background sections in your email emily ryan 81 subscribers subscribe 34 share 4.1k views 1 year ago learn the trick to. Find at methods you can change mailchimp email background item. Ad explore templates that fit any brand message. Ad explore templates that fit any brand message. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside. 1 +100 you need to define the editable css tags in a style declaration block. Web how to change background color in mailchimp. The area behind the content in your email or landing page. Next, click on the ‘change background’ button in the toolbar. Background style choose a background image or color, then set its border and padding. Web 1 answer sorted by: Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web how to change mailchimp email background color. Click the block to access its editing options, or drag and drop a new footer block into. Web first, open the mailchimp editor and select the image card you want to edit. Web changing the background color in mailchimp. Web trying to code an email template for mailchimp, and i'm trying to be able to edit the background image tag of a via mailchimp itself, so i dont need to go and. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web 0:00 / 2:27 mailchimp hack: In the code editor, insert the following code just after the opening tag to add the placeholder. The desktop tab will open automatically. Web make changes in the style and settings tabs or click save & close if you're done. You can put any html tag in there that you want your client to be able. The desktop tab will open automatically. The area behind the content in your email or landing page. Web trying to code an email template for mailchimp, and i'm trying to be able to edit the background image tag of a via mailchimp itself, so i dont need to go and. Next, click on the ‘change background’ button in the toolbar. Edit style and settings to change the style and settings of a boxed text content block, follow. Find at methods you can change mailchimp email background item. You can put any html tag in there that you want your client to be able. Web first, open the mailchimp editor and select the image card you want to edit. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside. Email border add a border around the central content. Web make changes in the style and settings tabs or click save & close if you're done. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web 1 answer sorted by: If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web 0:00 / 2:27 mailchimp hack: Click the code your own tab, and select paste in code.Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Mailchimp Change Background Color Of Content Block
HOW TO CHANGE MAILCHIMP EMAIL BACKGROUND COLOUR eDigital Agency
Improve the Look of Your Mailchimp Email Templates Branding Compass
Change background color for Mailchimp widget Colorlib
Easy way How To Change Background color in Mailchimp YouTube
How to change a background image in a MailChimp email template Quora
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
19+ Add Background Image To Email Listen here Abraham Lincoln
1 +100 You Need To Define The Editable Css Tags In A Style Declaration Block.
Web How To Change Background Color In Mailchimp.
Web Default Mailchimp Templates Include A Footer Content Block In The Bottom Footer Section.
Click The Block To Access Its Editing Options, Or Drag And Drop A New Footer Block Into.
Related Post: