Html Card Template
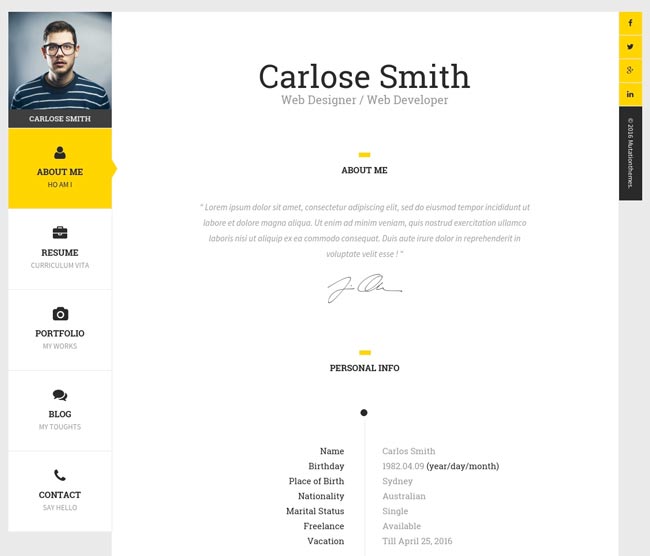
Html Card Template - The card component can contain a variety of content, including a heading, image, content and a footer. Each card should be the same height,.people also ask how to create a card in html? Web how to create a card step 1) add html: The card component can contain a variety of content, including a heading, image, content and a footer. To explain, all given cards are flexible when it comes to sizing and compatibility. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Each card should be the same height, and footers should stick to the bottom of the card. Card grid, profile, card slider, product, card list, etc. With template.net’s card templates, you easily create invitation cards, postcards, and id cards with customized layouts, borders, illustrations, vectors, images, and other graphic elements. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); These card examples display beautifully on any kind of website or. Card grid, profile, card slider, product, card list, etc. Update of november 2021 collection. Each card should be the same height,.people also ask how to create a card in html? Each card should be the same height,. Chrome, edge, firefox, opera, safari. White modern foldable brthday card. Web here is a new trending collection of 103+ css card design with source code. Folded card by andrea hansson. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Folded card by andrea hansson. The first impression you may have about this card design is it looks very attractive and well organized. White modern foldable brthday card. To explain, all given cards are flexible when it comes to sizing and compatibility. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); White modern foldable brthday card. Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Each card should be the same height,. Folded card by andrea hansson. Add these various types of css card design effects to your code from. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Web create different kinds of cards online in minutes. Web **responsive card layout** is a premade card template designed by the author megan. Add these various types of css card design effects to. Web create different kinds of cards online in minutes. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Chrome, edge, firefox, opera, safari. To explain, all given cards are flexible when it comes to sizing and compatibility. Web collection of free html and css product card code examples from codepen, github and other resources. 3d effect on card hover. To explain, all given cards are flexible when it comes to sizing and compatibility. Update of november 2021 collection. When added to a collection of cards, the cards should line up in two dimensions. Web here is a new trending collection of 103+ css card design with source code. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. When added to a collection of cards, the cards should line up in two dimensions. Web **responsive card layout** is a premade card template designed by the author megan. Update of november 2021 collection. Typeof (log) !== 'undefined' &&. Create a blank folded card. Update of november 2021 collection. Card grid, profile, card slider, product, card list, etc. Each card should be the same height,. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Source code / demo created on: In loving memory funeral folded pamphlet. How to create a card step 1) add html: Web here is a new trending collection of 103+ css card design with source code. Web collection of free html and css product card code examples from codepen, github and other resources. White modern foldable brthday card. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web collection of free html and css blog cards code examples from codepen, github and other resources. Web here is a new trending collection of 103+ css card design with source code. Folded card by andrea hansson. Web collection of free html and css product card code examples from codepen, github and other resources. If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. White modern foldable brthday card. Folded card by andrea hansson. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Each card should be the same height,. Example #html#cascading style sheets#profile card examples#profile card css The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. In loving memory funeral folded pamphlet. Source code / demo created on: Chrome, edge, firefox, opera, safari. Web here is a new trending collection of 103+ css card design with source code. Card grid, profile, card slider, product, card list, etc. **material card layout** is a css card layout template designed by the author mike webster. Update of november 2021 collection. Chrome, edge, firefox, opera, safari. Card grid, profile, card slider, product, card list, etc. Web how to create a profile card step 1) add html: Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. To explain, all given cards are flexible when it comes to sizing and compatibility. Example #html#cascading style sheets#profile card examples#profile card css How to create a card step 1) add html: Web collection of free html and css product card code examples from codepen, github and other resources. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Example john doe
architect & engineer step 2) add css: White modern foldable brthday card. Web collection of free html and css blog cards code examples from codepen, github and other resources. With template.net’s card templates, you easily create invitation cards, postcards, and id cards with customized layouts, borders, illustrations, vectors, images, and other graphic elements. Web create different kinds of cards online in minutes. Card grid, profile, card slider, product, card list, etc.30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
20+ CSS Business Card UI Design Examples OnAirCode
Html Css business card by Vigi42 on DeviantArt
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
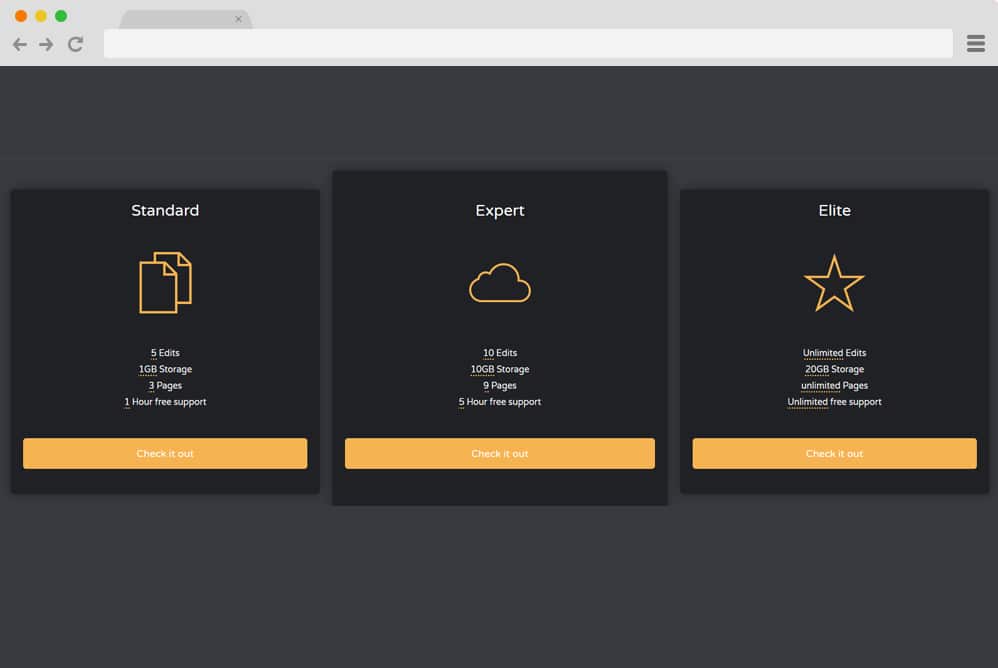
Pricing Card Template Using HTML & CSS YouTube
23+ CSS Card Layout Examples with Code Snippets OnAirCode
21 Best CSS Card Examples Dunebook
Border Card Html` Card Template 2
Update Of November 2021 Collection.
Web Collection Of 95+ Css Cards.
Each Card Should Be The Same Height, And Footers Should Stick To The Bottom Of The Card.
Add These Various Types Of Css Card Design Effects To Your Code From.
Related Post: