Html Style Guide Template
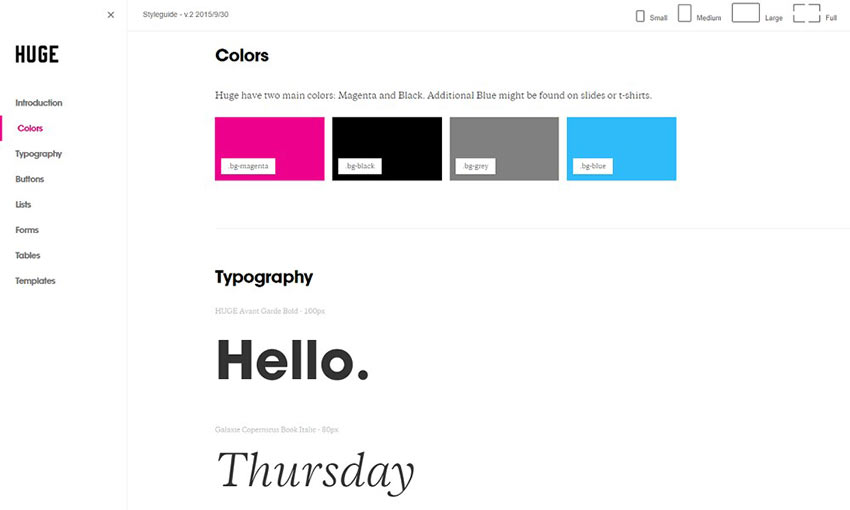
Html Style Guide Template - Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! Web a boilerplate in html is a template you will add at the start of your project. Use it within your project or. There are three ways to add css to an html document: You should add this boilerplate to all of your html pages. Web ways to include html style sheets on a webpage. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. The value is a css value. Web style guide template 1. This includes its color scheme, typography, spacing,. Grab my web style guide. Web a style guide is a reference source where you collect and present all of the design decisions for your website. You will learn more about css later in this tutorial. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing. Html basics (study introduction to html. Web ways to include html style sheets on a webpage. Web styling an html document. We have created some responsive starter templates with css. Grab my web style guide. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. You are free to modify, save, share, and use them in all your projects. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! Here the order of display of the content is not something that we need to care. We have created some responsive starter templates with css. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. There are 3 ways in which we can include the styles: You should add this boilerplate to all of your html pages. It aims atimproving collaboration,. You will learn more about css later in this tutorial. The value is a css value. Web css (cascading style sheets) is the code that styles web content. This is a way of writing styles for every. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this. Web a boilerplate in html is a template you will add at the start of your project. Web 1) unordered lists. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Use it within your project or. Web style guide template 1. Just we need to place the things well, such that the html. Html basics (study introduction to html. You are free to modify, save, share, and use them in all your projects. Web style guide template 1. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! You should add this boilerplate to all of your html pages. Web this brand guide template by 99designs is super easy to follow. Grab my web style guide. Here the order of. Css basics walks through what you need to get started. Grab my web style guide. Web this brand guide template by 99designs is super easy to follow. This is a way of writing styles for every. Use it within your project or. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Grab my web style guide. Web 1) unordered lists. Use it within your project or. Web css (cascading style sheets) is the code that styles web content. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! Web style guide template 1. This includes its color scheme, typography, spacing,. Just we need to place the things well, such that the html. Web styling an html document. You should add this boilerplate to all of your html pages. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web 1) unordered lists. Web this brand guide template by 99designs is super easy to follow. The value is a css value. With an external style sheet, with the style attribute on any html element, a tactic referred. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. Web style</strong>=property:value;> the property is a css property. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! Web this document defines formatting and style rules for html and css. There are 3 ways in which we can include the styles: Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. Uploading your own branding assets is super easy: Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. With an external style sheet, with the style attribute on any html element, a tactic referred. You will learn more about css later in this tutorial. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! This includes its color scheme, typography, spacing,. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. We have created some responsive starter templates with css. There are three ways to add css to an html document: Html basics (study introduction to html. Use it within your project or. Web css (cascading style sheets) is the code that styles web content. Web style guide template 1. This is a way of writing styles for every. Web a boilerplate in html is a template you will add at the start of your project. There are 3 ways in which we can include the styles: Just we need to place the things well, such that the html.Pin on style guide
Project style guide template Style guide template, Style guides
Pin on Style Guide
10 Best UI Style Guide Examples & Templates for Better UX
Style guide là gì? Lil Engine
Html Style Guide Template Flyer Template
Style Guide Web style guide, Style guides, Style
Style Guide template Style guide template, Style guides, Design freebie
Html Style Guide Template Flyer Template
What Is a Style Guide and How to Create One For Your Brand? [Template
There Are A Variety Of Css Writing Styles You Can Use, But We Prefer The Expanded Style, With The Selector/Opening Brace, Close Brace, And Each.
You Are Free To Modify, Save, Share, And Use Them In All Your Projects.
Here The Order Of Display Of The Content Is Not Something That We Need To Care About;
A Consistent, Clean, And Tidy Html Code Makes It Easier For Others To Read And Understand Your Code.
Related Post: