Ng-Template Let-Data
Ng-Template Let-Data - [ngtemplateoutletcontext] should be an object, the object's. Web the let keyword in angular declares a template input variable that is referenced within the template. If you declare the variable on a component, the variable refers to the. To access the component data source inside. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. A template that will be used to represent each element of the list. Here we are defining two tab buttons of a tab component (more on this later): In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} { {user.username}} {.</p>reviews: If you declare the variable on a component, the variable refers to the. <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: [ngtemplateoutletcontext] should be an object, the object's. Web the let keyword in angular declares a template input variable that is referenced within the template. Web angular assigns a template variable a value based on where you declare the variable: Those directives can add and remove copies of the template. In angular, the micro syntax is used to configure a. The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. Web angular. If you declare the variable on a component, the variable refers to the. [ngtemplateoutletcontext] should be an object, the object's. </strong> { {user.id}} { {user.username}} {.</p>reviews: Those directives can add and remove copies of the template. <<strong> div</strong> *ngfor = let movie of movies; Here we are defining two tab buttons of a tab component (more on this later): A template that will be used to represent each element of the list. Web property description @input() ngforof: </strong> { {user.id}} { {user.username}} {.</p>reviews: <<strong> div</strong> *ngfor = let movie of movies; </strong> { {user.id}} { {user.username}} {.</p>reviews: Web angular assigns a template variable a value based on where you declare the variable: A template that will be used to represent each element of the list. <<strong> div</strong> *ngfor = let movie of movies; To access the component data source inside. <<strong> div</strong> *ngfor = let movie of movies; Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web the let keyword in angular declares a template input variable that is referenced within the template. </strong> { {user.id}} { {user.username}} {.</p>reviews: The value of the iterable expression, which can be used as. It's great for creating more versatile components that can adapt. [ngtemplateoutletcontext] should be an object, the object's. Web angular assigns a template variable a value based on where you declare the variable: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. </strong> { {user.id}} { {user.username}} {.</p>reviews: In angular, the micro syntax is used to configure a. To access the component data source inside. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. A template that will be used to represent each element of the list. In angular, the micro syntax is used to configure a. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} {. It's great for creating more versatile components that can adapt. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: The value of the iterable expression, which can be used as a template input variable. In angular, the micro syntax is used to configure a. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Those directives can add and remove copies of the template. [ngtemplateoutletcontext] should be an object, the object's. <<strong> div</strong> *ngfor = let movie of movies; Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Here we are defining two tab buttons of a tab component (more on this later): To access the component data source inside. Web the let keyword in angular declares a template input variable that is referenced within the template. Web angular assigns a template variable a value based on where you declare the variable: If you declare the variable on a component, the variable refers to the. A template that will be used to represent each element of the list. A template that will be used to represent each element of the list. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: Here we are defining two tab buttons of a tab component (more on this later): To access the component data source inside. Those directives can add and remove copies of the template. Web the let keyword in angular declares a template input variable that is referenced within the template. < div *ngfor = let movie of movies; Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. It's great for creating more versatile components that can adapt. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. In angular, the micro syntax is used to configure a.Know about and its Usage StackAvenue Medium
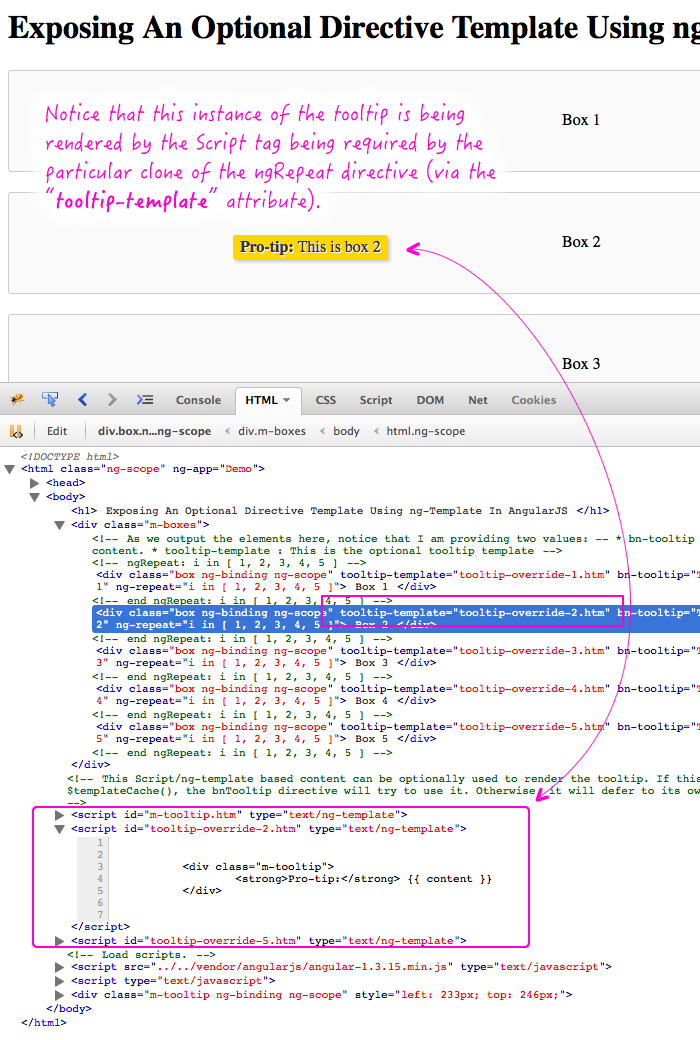
Exposing An Optional Directive Template Using ngTemplate And The
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
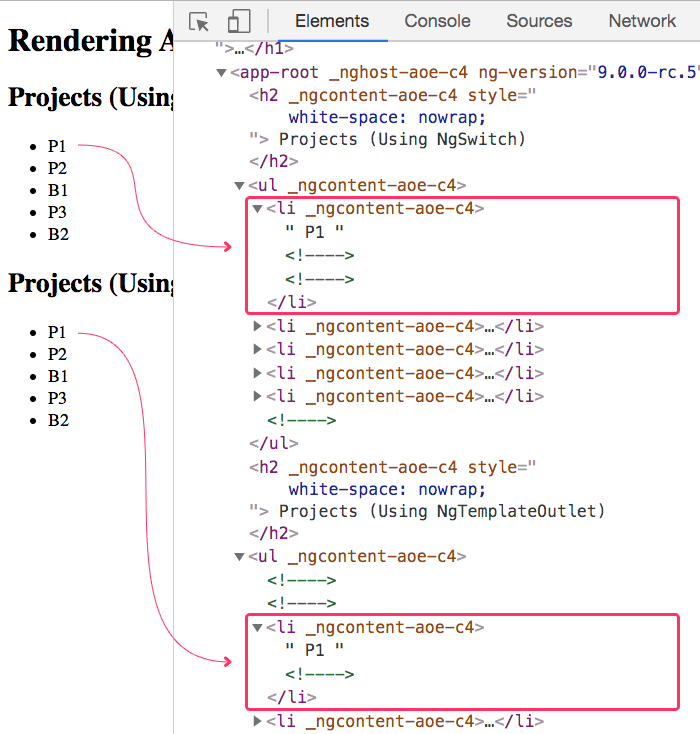
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Everything you need to know about ngtemplate, ngcontent, ngcontainer
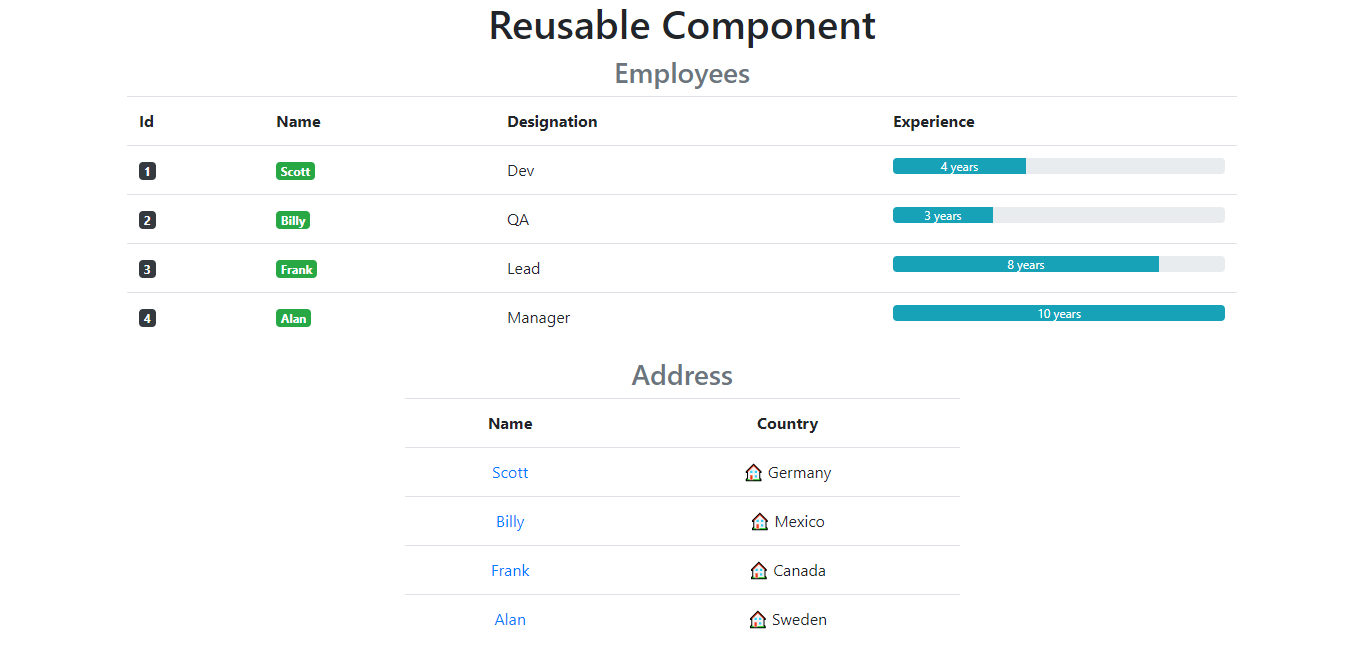
Building Angular Reusable Components using ngtemplate
angular ng content projection example
Web Angular Assigns A Template Variable A Value Based On Where You Declare The Variable:
The Value Of The Iterable Expression, Which Can Be Used As A Template Input Variable.
[Ngtemplateoutletcontext] Should Be An Object, The Object's.
If You Declare The Variable On A Component, The Variable Refers To The.
Related Post: