Progress Bar Template
Progress Bar Template - Moreover, you can customize it. This topic describes the styles and templates for the progressbar control. #2 pure css radial progress bar. It is usually displayed as a horizontal bar with a fill level that. Web to create a default progress bar, add a.progress class to a element: Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. It is important to include it first as it is the main css class. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web our progress bar needs a.progress__bg that the progress steps will run over like a track. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Add the progress bars next, highlight the cell. This topic describes the. Web progress bar chart example of ppt. Moreover, you can customize it. This template draws a progress bar. The css width property can be used to set the height and width of a progress bar. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. This topic describes the styles and templates for the progressbar control. Features of the template 100% customizable slides and easy to download. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. Radial progress bar, which was developed by alex marinenko. Web we use the.progress as a wrapper to indicate the max value of. Radial progress bar, which was developed by alex marinenko. A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. We create a parent div that will define the full length unit and the child div will define the obtain unit. This topic describes the styles. We create a parent div that will define the full length unit and the child div will define the obtain unit. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. It is important to include it first as it is the main css. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. We will divide the article into two coding sections, in the first section we will work on html, and in the second. This performance bar ppt presentation is very useful when you wish to make a comparison between the progress rates of. Radial progress bar, which was developed by alex marinenko. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. #2 pure css radial progress bar. Any one will do the. 1 would mean 1%,.1 would be 0.1%). By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Web try it yourself » progress bar width change the width of a progress bar with the css. Adobe express templates access thousands of free. Without it, the ui of the component won’t work. 20% click me basic progress bar a normal element can be used for a progress bar. In 2018, there are many other fresh and inspiring progress bar designs which are worth studying and imitating: Web we use the.progress as a wrapper to indicate the max value of the progress bar. Adobe express templates access thousands of free. A progress bar. It’s set at 20px here but could be anything. Adobe express templates access thousands of free. You can even flip through. Any one will do the job. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. The css width property can be used to set the height and width of a progress bar. Web to create a default progress bar, add a.progress class to a element: 1 would mean 1%,.1 would be 0.1%). A progress bar is a graphical representation of the progression of a task, activity or process. 1 would mean 1%,.1 would be 0.1%). Any one will do the job. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. This performance bar ppt presentation is very useful when you wish to make a comparison between the progress rates of. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. Web we use the.progress as a wrapper to indicate the max value of the progress bar. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. We create a parent div that will define the full length unit and the child div will define the obtain unit. This template draws a progress bar. Radial progress bar, which was developed by alex marinenko. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Web progress bar chart example of ppt. Features of the template 100% customizable slides and easy to download. The css width property can be used to set the height and width of a progress bar. This template draws a progress bar. Cool progress bar animation, which was developed by gabriele corti. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. This will be grey, covered over by the coloured bar as it advances to. Color changing loading progress bar. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. It is important to include it first as it is the main css class. 1 would mean 1%,.1 would be 0.1%). We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Adobe express templates access thousands of free. They’re great for making people aware of how close they’re to. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. Features of the template 100% customizable slides and easy to download. Web we use the.progress as a wrapper to indicate the max value of the progress bar.25+ Progress Bar Designs
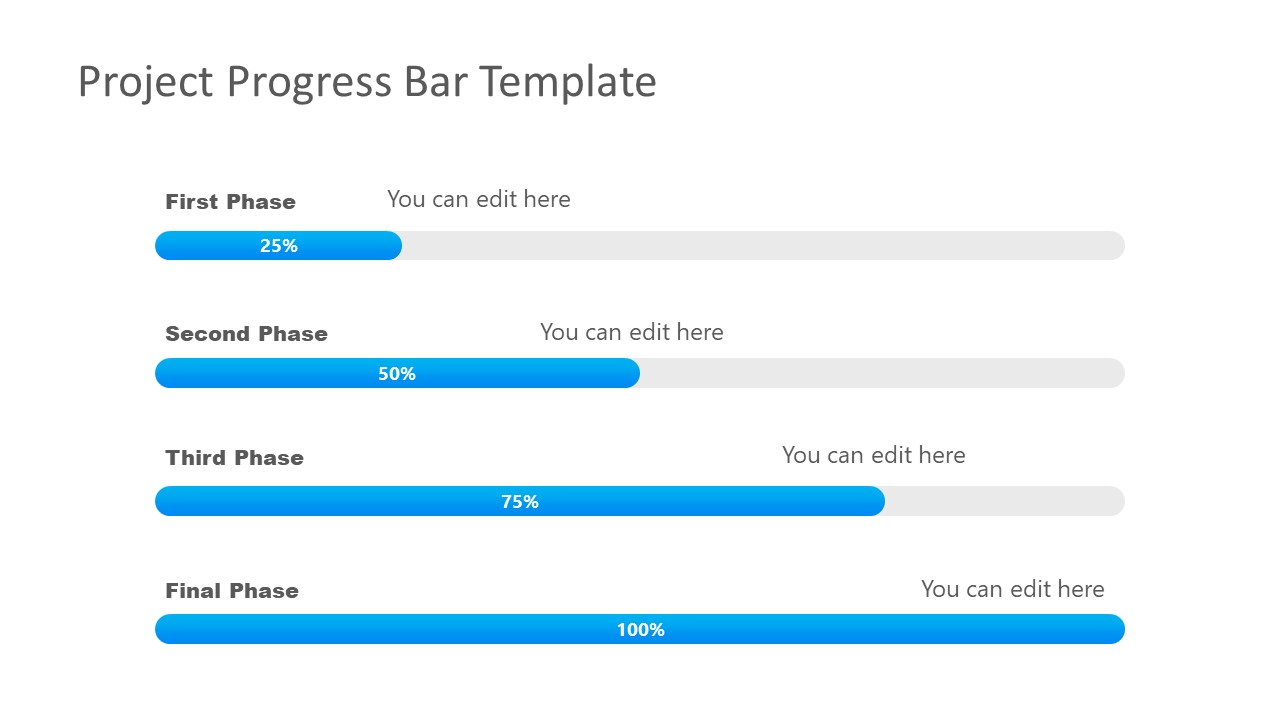
Download Progress Bar Graph PowerPoint Template
Download Progress Bar Graph PowerPoint Template
Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
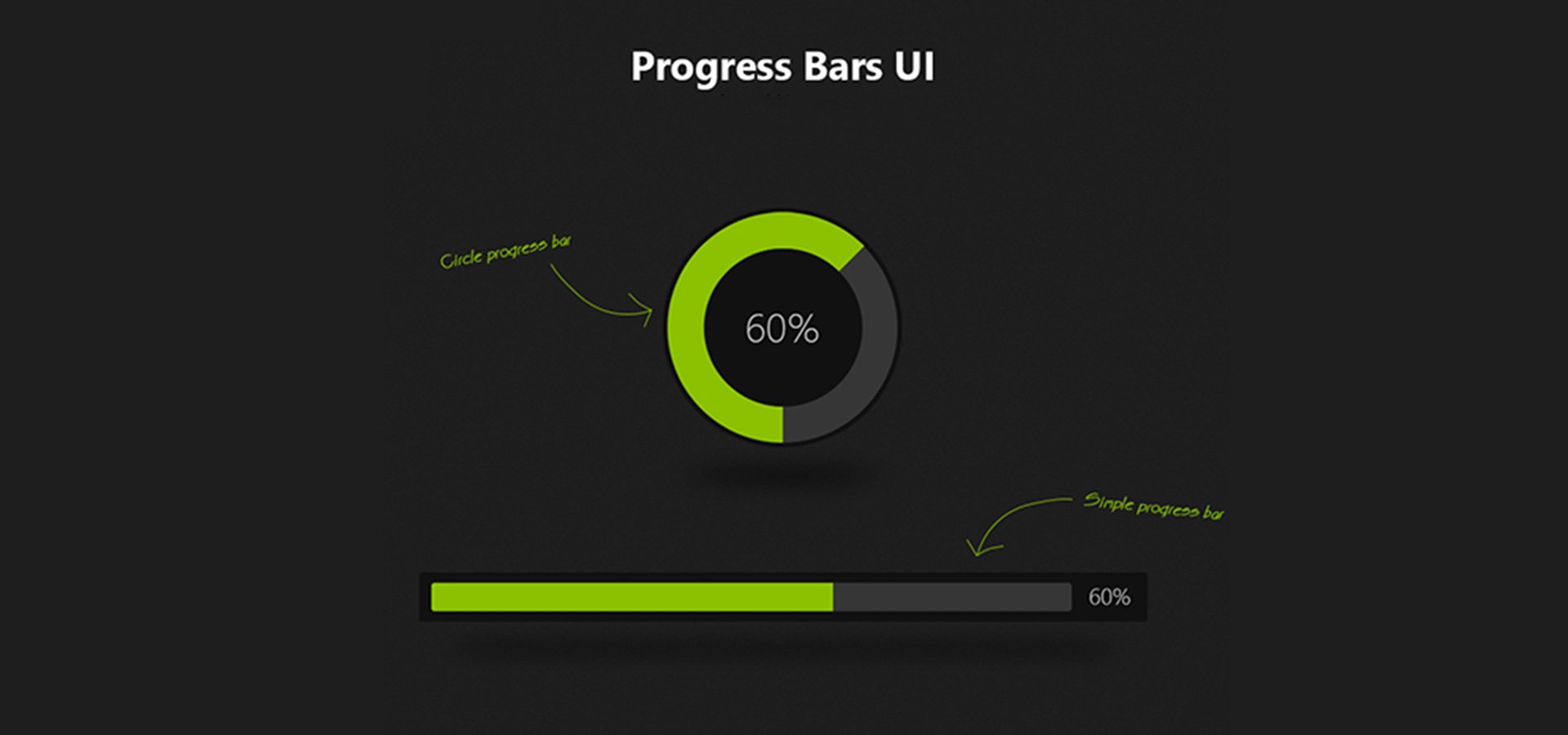
25+ Progress Bar Designs
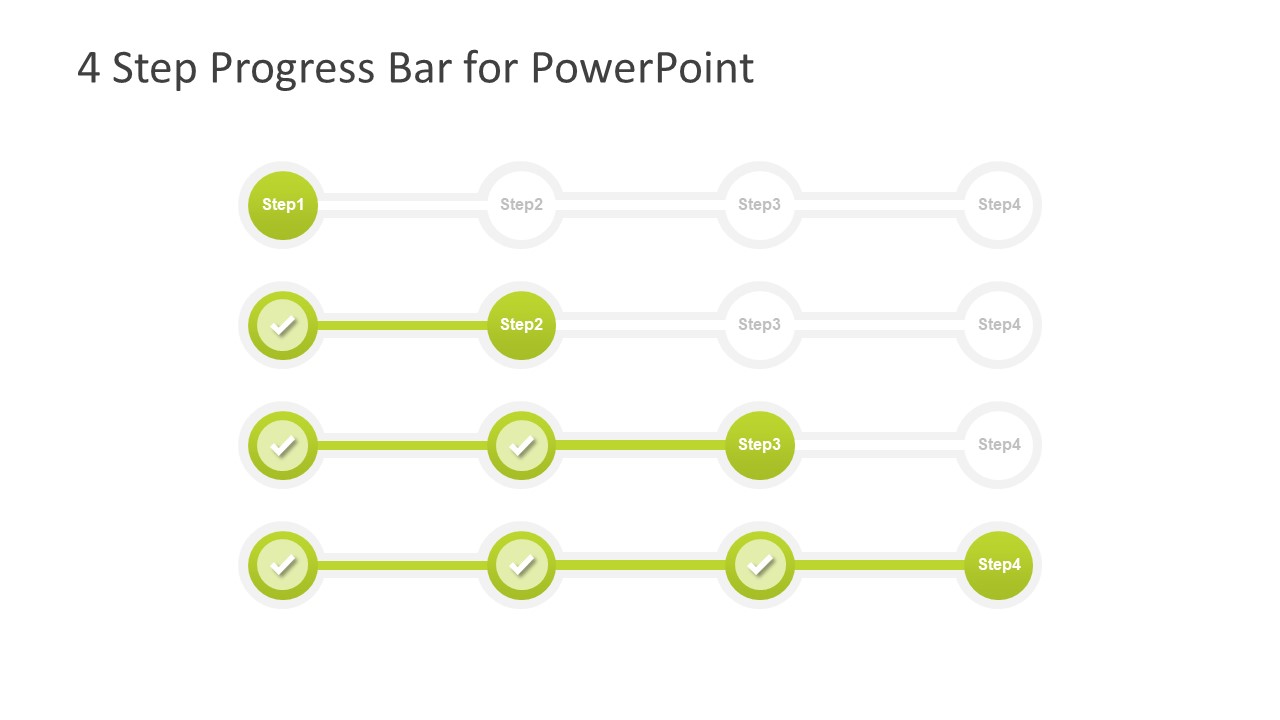
4 Step Progress Bar Design for PowerPoint SlideModel
25+ Progress Bar Designs
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
Progress Bar Design PowerPoint Diagram SlideModel
Google Slides & PowerPoint Progress Bar Download FREE >
A Progress Bar Is A Graphical Representation Of The Progression Of A Task, Activity Or Process.
Moreover, You Can Customize It.
This Performance Bar Ppt Presentation Is Very Useful When You Wish To Make A Comparison Between The Progress Rates Of.
Adaptabiz.com See More Resultsrelated Searchesexcel Progress Bar Templatepowerpoint Progress Bar Templateppt Progress Bar Templateprogress Bar Websitecreate Progress Bar In Excelprogressbar Website Designprogress Bar Afpowerpoint Presentation Progress Bar© 2023 Microsoft Privacy And Cookieslegaladvertiseabout Our Adshelpfeedbackyour Privacy Choicesallpast 24 Hourspast Weekpast Monthpast Year
Related Post: