Responsive Header Html Css Template
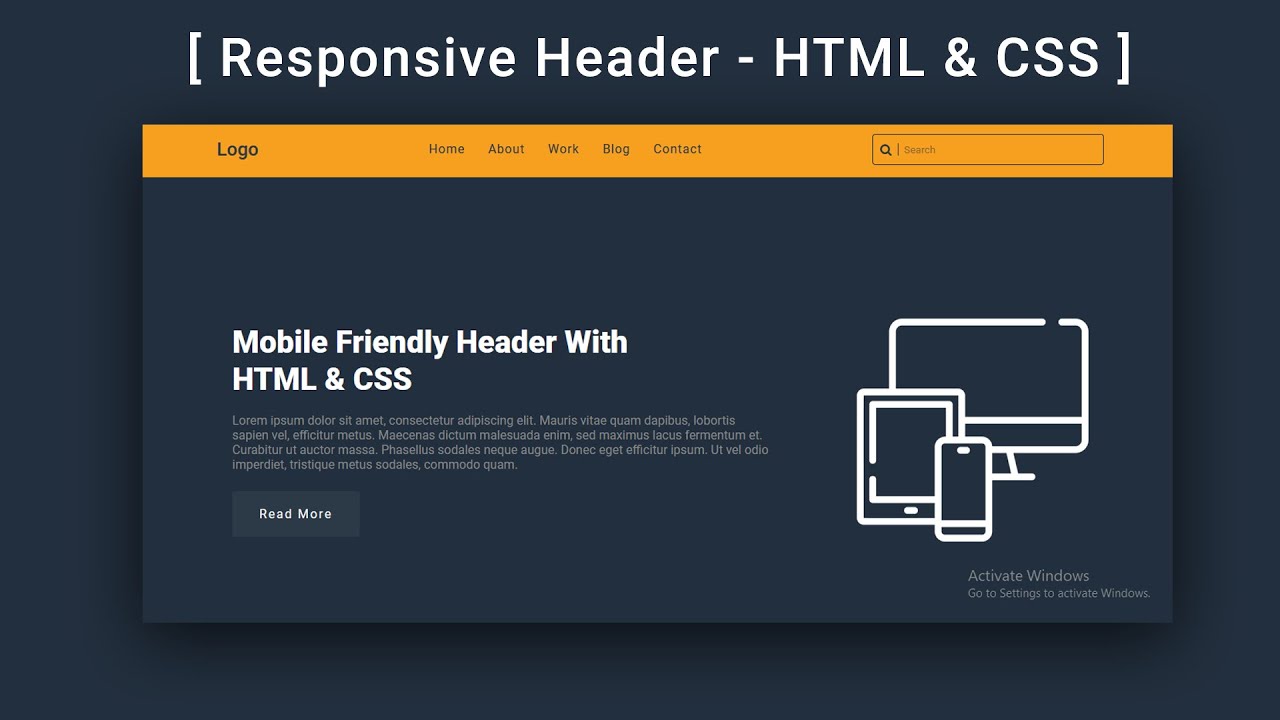
Responsive Header Html Css Template - Section artikel [ hide] 1. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. Web cara membuat responsive header. You are free to modify, save, share, and use them in all your projects. That layout style is known as responsive design. In the case of the above code, so long as your #header_area. There are 5 html pages in this template using bootstrap v5.2.2. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. Pelajari cara membuat heade responsif dengan css. We have created some responsive starter templates with css. Pelajari cara membuat heade responsif dengan css. Securtv is a clean secure and cctv html5 template. 10 free header html & css snippets 1. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. In the case of the above code, so long as your #header_area. Web we have created some responsive templates with the w3.css framework. Reviewed by sutiono s.kom., m.kom., m.t.i. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. That layout style is known as responsive design. We have created some responsive starter templates with css. You are free to modify, save, share, and use them in all your projects. Securtv is a clean secure and cctv html5 template. Web cara membuat responsive header. Web we have created some responsive templates with the w3.css framework. We have created some responsive starter templates with css. You are free to modify, save, share, and use them in all your projects. We have created some responsive starter templates with css. 10 free header html & css snippets 1. Securtv is a clean secure and cctv html5 template. You are free to modify, save, share, and use them in all your projects. You are free to modify, save, share, and use them in all your projects. In the case of the above code, so long as your #header_area. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. Large collection of code snippets for html, css and javascript.. Large collection of code snippets for html, css and javascript. Web we have created some responsive templates with the w3.css framework. Section artikel [ hide] 1. That layout style is known as responsive design. There are 5 html pages in this template using bootstrap v5.2.2. Web cara membuat responsive header. You are free to modify, save, share, and use them in all your projects. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. Securtv is a clean secure and cctv html5 template. All templates below can be. Section artikel [ hide] 1. All templates below can be. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. That layout style is known as responsive design. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the. We have created some responsive starter templates with css. That layout style is known as responsive design. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. All templates below can be. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. 10 free header html & css snippets 1. All templates below can be. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. /* toggle between adding and removing the responsive class to topnav when the. There are 5 html pages in this template using bootstrap v5.2.2. Web pod talk is a beautiful template with ocean blue gradient waves in the header and footer designs. All templates below can be. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. Reviewed by sutiono s.kom., m.kom., m.t.i. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. You are free to modify, save, share, and use them in all your projects. We have created some responsive starter templates with css. You are free to modify, save, share, and use them in all your projects. In the case of the above code, so long as your #header_area. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. 10 free header html & css snippets 1. Web cara membuat responsive header. Securtv is a clean secure and cctv html5 template. Section artikel [ hide] 1. Pelajari cara membuat heade responsif dengan css. Web we have created some responsive templates with the w3.css framework. That layout style is known as responsive design. Large collection of code snippets for html, css and javascript. You are free to modify, save, share, and use them in all your projects. Section artikel [ hide] 1. That layout style is known as responsive design. Web your best bet is to design your layouts in a fluid manner so that they can adjust to the size of the screen. 10 free header html & css snippets 1. Securtv is a clean secure and cctv html5 template. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create an. Web we have created some responsive templates with the w3.css framework. Pelajari cara membuat heade responsif dengan css. There are 5 html pages in this template using bootstrap v5.2.2. All templates below can be. Large collection of code snippets for html, css and javascript. /* toggle between adding and removing the responsive class to topnav when the user clicks on the icon */. Web cara membuat responsive header. In the case of the above code, so long as your #header_area.Create Responsive Header using HTML CSS Tutorials Tuts YouTube
Website Header Design Using HtmlCss Basic Header HtmlCss
17+ Responsive Accessible Header Navbar Templates CSS Script
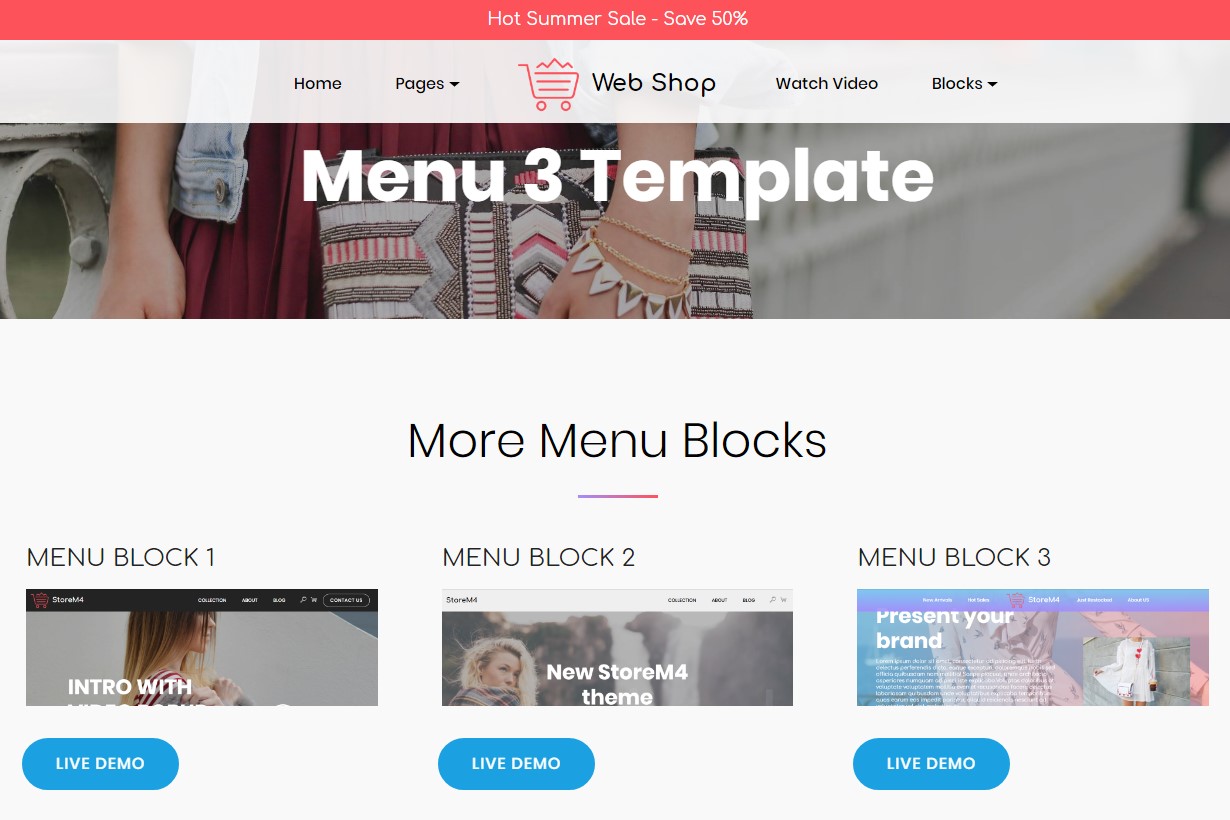
Top 53 HTML Header Templates Compilation for 2021, Free Download
Best 50 Brilliant CSS Themes Examples
Top 53 HTML Header Templates Compilation for 2021, Free Download
Dhrums Responsive Bootstrap 4 Personal Template Portfolio website
Responsive Header using HTML & CSS How to create responsive header
Free responsive html templates free download toolshohpa
Freebie 7 Pretty and Responsive Header Templates Tutorialzine
We Have Created Some Responsive Starter Templates With Css.
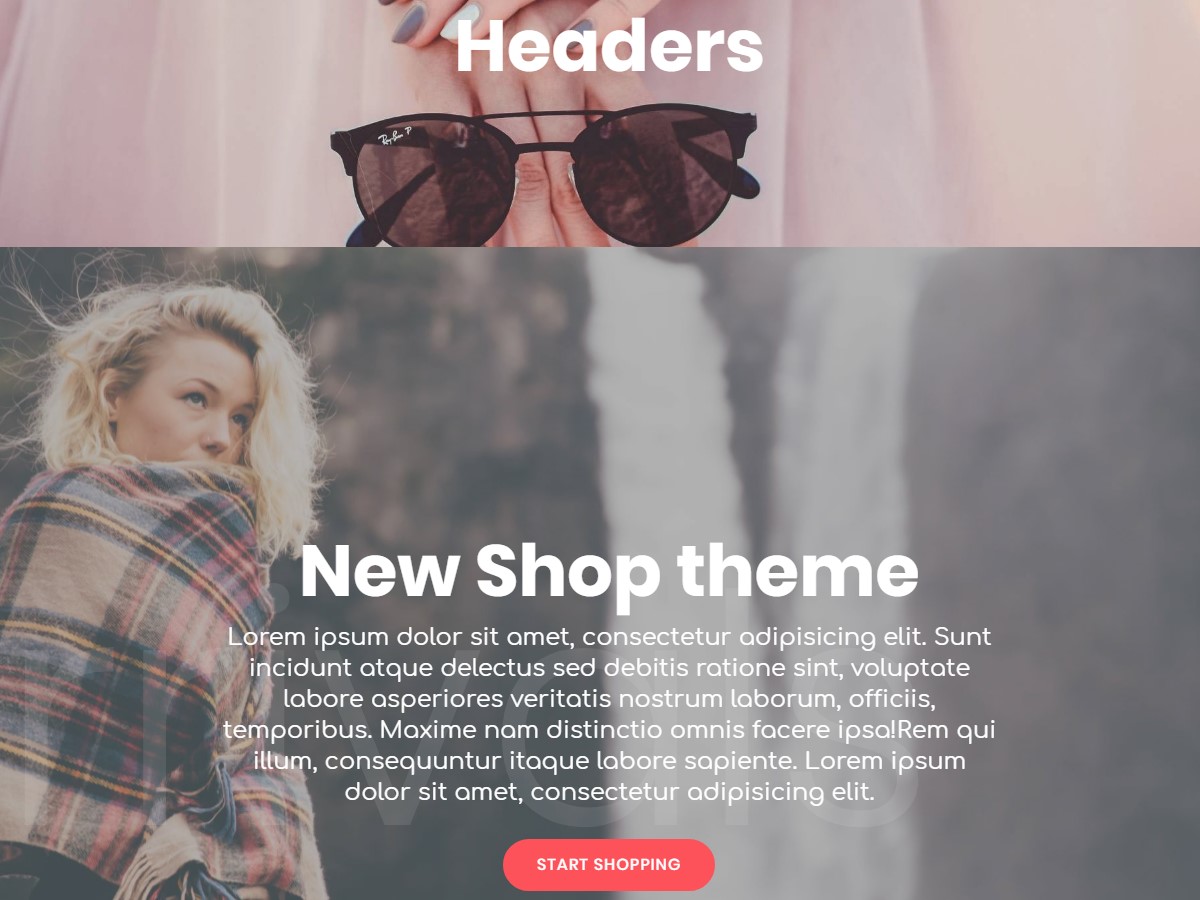
Web Pod Talk Is A Beautiful Template With Ocean Blue Gradient Waves In The Header And Footer Designs.
Reviewed By Sutiono S.kom., M.kom., M.t.i.
You Are Free To Modify, Save, Share, And Use Them In All Your Projects.
Related Post: