Show Image In Django Template
Show Image In Django Template - Using django templates & frontend. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). In this article, we have created the app image_app in a sample project. Web from django.db import models class. I am want the upload image button to be like. Don't forget to set the debug flag to. Web follow this steps to load an image on your django template: Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Web django file (and image) uploads tutorial. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. My template cannot display the image coming from my model. Web the django admin exposes several methods for displaying images: Right now my model looks like class posting(models.model): Src attribute comes with proper field. Don't forget to set the debug flag to. In your template you can do something like this: Web in django, we can deal with the images with the help of the model field which is imagefield. Web it is now easy to access and preview the. Web here’s an example of how we can display an image in a django template: Title = models.charfield (max_length=200) image = models.imagefield. I am want the upload image button to be like. Web it is now easy to access and preview the. Web from django.db import models class. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm. Open the settings.py file inside the inner djangotemplates folder. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. See also more control over. In your template you can do something like this: Web the django admin exposes several methods for displaying images: In your template you can do something like this: Last updated may 26, 2023. Hamzama96 august 22, 2023, 11:25am 1. Web from django.db import models class. Web how to display image to template from imagefield in django. Last updated may 26, 2023. Using django templates & frontend. Open the settings.py file inside the inner djangotemplates folder. Some constructs are recognized and interpreted by the template. Web youll need to pass your img into the template and use its url() method. {% load static %} restart the server for the changes to take effect: Hamzama96 august 22, 2023, 11:25am 1. Web the django admin exposes several methods for displaying images: Using django templates & frontend. Some constructs are recognized and interpreted by the template. Web the django admin exposes several methods for displaying images: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Hamzama96 august 22, 2023, 11:25am 1. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. The rest of your urlconf goes here. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated. The rest of your urlconf goes here. Web then you can reference the image in the media folder in the template like this: Web how to display image to template from imagefield in django. {% for n in img %} {%. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version. Add this to your settings file: The rest of your urlconf goes here. I am want the upload image button to be like. Open the settings.py file inside the inner djangotemplates folder. Don't forget to set the debug flag to. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Last updated may 26, 2023. Web the django admin exposes several methods for displaying images: Hamzama96 august 22, 2023, 11:25am 1. You will get to know about it all properly with our django. In your template you can do something like this: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Src attribute comes with proper field. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. In this article, we have created the app image_app in a sample project. See also more control over. Web customize upload files button. Hamzama96 august 22, 2023, 11:25am 1. Web then you can reference the image in the media folder in the template like this: Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Web customize upload files button. In your template you can do something like this: Web in this article, i will show how to go about adding static files to a django application. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345nextsee morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Working with django templates & static files | digitalocean
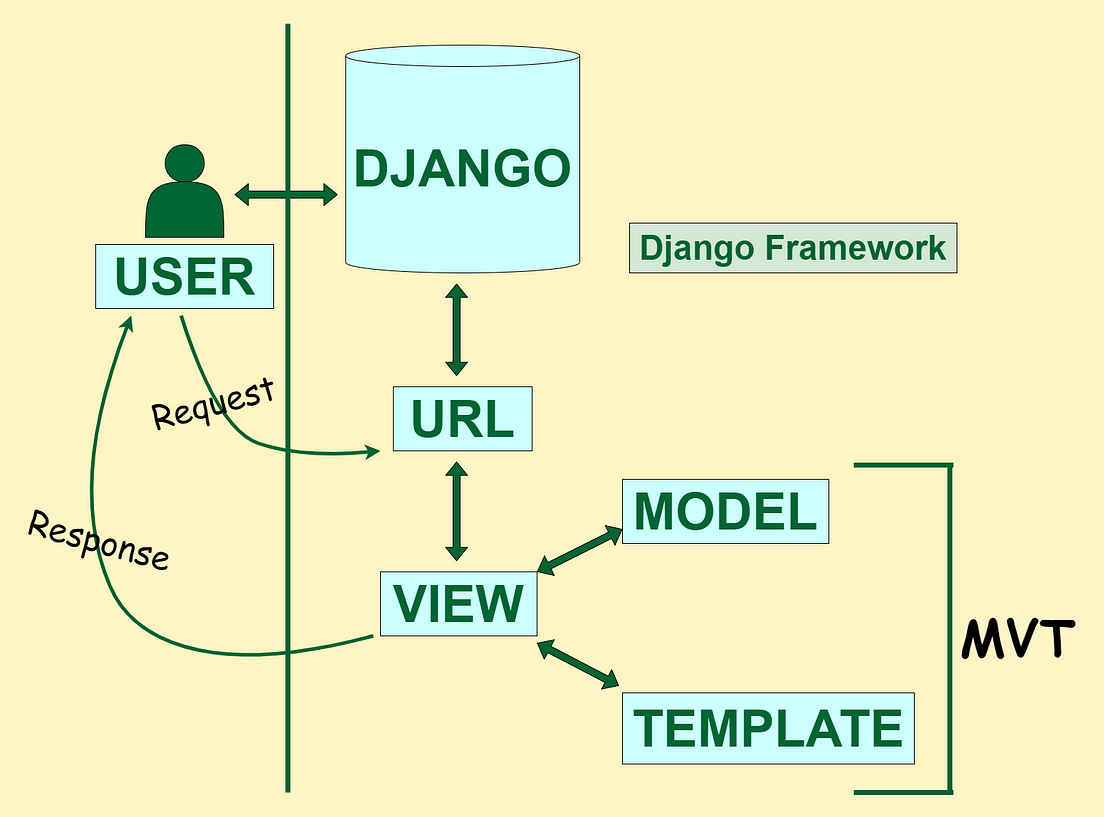
web in this article, i will show how to go about adding static files to a django application. Web then you can reference the image in the media folder in the template like this: Using django templates & frontend. Web customize upload files button. Hamzama96 august 22, 2023, 11:25am 1. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web the django admin exposes several methods for displaying images: {% for n in img %} {%. Web youll need to pass your img into the template and use its url() method. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Open the settings.py file inside the inner djangotemplates folder.The MVT Design Pattern of Django. Understand the ModelViewTemplate
Django Templates part3 YouTube
Django Templates pada App 8 YouTube
Django Tutorial Templates & Custom HTML YouTube
10 Template Tags Django YouTube
python Django's Template Does Not Exist Stack Overflow
How to Upload Image and Display in Template in Django YouTube
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Django Templates & Django Static Files Handling & Django Forms
Django Template Loop
Right Now My Model Looks Like Class Posting(Models.model):
Media_Root = Os.path.join(Base_Dir, 'Media') Media_Url = '/Media/'.
Title = Models.charfield (Max_Length=200) Image = Models.imagefield (Upload_To='Images').
Web Open The Html File And Add The Following:
Related Post:








![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)

