Strict Template Angular
Strict Template Angular - Move the parameter inside angularcompileroptions. Web you can find out more about the angular compiler options here: Web turning off strict mode in angular? Web the text inside { { }} is called as template expression. The new feature is known as strict template checking. Every component must have a template in order to work in. Web angular 9 and the ivy compiler do just that. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. A description of the typescript compiler. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. The scope of a template. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. 47 basically a couple things change:. Web turning off strict mode in angular? Web 1 answer sorted by: A description of the typescript compiler. 14 stricttemplates is a parameter for the angular compiler. Web angular 9 and the ivy compiler do just that. Angular first evaluates the expression and returns the result as a string. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Tsconfig.base.json gets some new rules: As we have started with angular, we have seen how the templateurl property works. Web 1 answer sorted by: Web you can find out more about the angular compiler options here: A description of the typescript compiler. It's very useful to have. Web 1 answer sorted by: 47 basically a couple things change: Web turning off strict mode in angular? Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Web when true, enables strict template type checking. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web 1 answer sorted by: Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Angular has been checking expressions and bindings within. Web turning off strict mode in angular? 14 stricttemplates is a parameter for the angular compiler. Web angular cli strict mode minko gechev · follow published in angular. The scope of a template. Angular has been checking expressions and bindings within. Web when true, enables strict template type checking. Move the parameter inside angularcompileroptions. It's very useful to have. Web you can find out more about the angular compiler options here: Tsconfig.base.json gets some new rules: Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. The scope of a template. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds:. It's very useful to have. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. As we have started with angular, we have seen how the templateurl property works. Angular first evaluates the expression and returns the result as a string. 14 stricttemplates is a parameter for the angular. Web 1 answer sorted by: Web you can find out more about the angular compiler options here: Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. 47 basically a couple things change: Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web when true, enables strict template type checking. A description of the typescript compiler. Angular has been checking expressions and bindings within. Move the parameter inside angularcompileroptions. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Web angular 9 and the ivy compiler do just that. 14 stricttemplates is a parameter for the angular compiler. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Angular first evaluates the expression and returns the result as a string. Web 1 answer sorted by: Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Tsconfig.base.json gets some new rules: It's very useful to have. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. The scope of a template. 14 stricttemplates is a parameter for the angular compiler. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Tsconfig.base.json gets some new rules: Web 1 answer sorted by: A description of the typescript compiler. Web turning off strict mode in angular? Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web you can find out more about the angular compiler options here: Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. As we have started with angular, we have seen how the templateurl property works. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web the text inside { { }} is called as template expression. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best.Angular 9's Best Hidden Feature Strict Template Checking
Guide for Angular Strict Mode
Ui Template Angular ui template
10 Top Free Angular Templates You Need to Have
Angular Strict Template Example StackBlitz
30+ FeatureRich And Fully Responsive AngularJS Admin Templates
10+ Best Angular 9 Templates For Your Next Web Development Project
10+ Best Angular 9 Templates For Your Next Web Development Project
23 Best Angularjs Admin Dashboard Templates 2019 Colorlib
10 Top Free Angular Templates You Need to Have
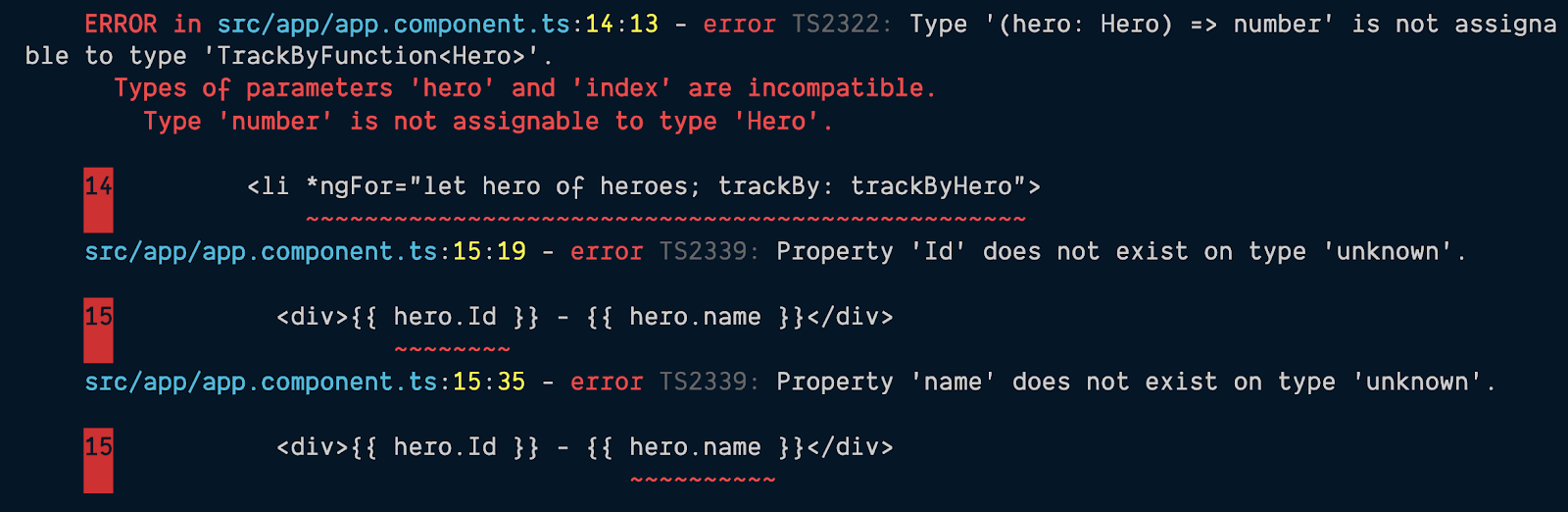
Every Component Must Have A Template In Order To Work In.
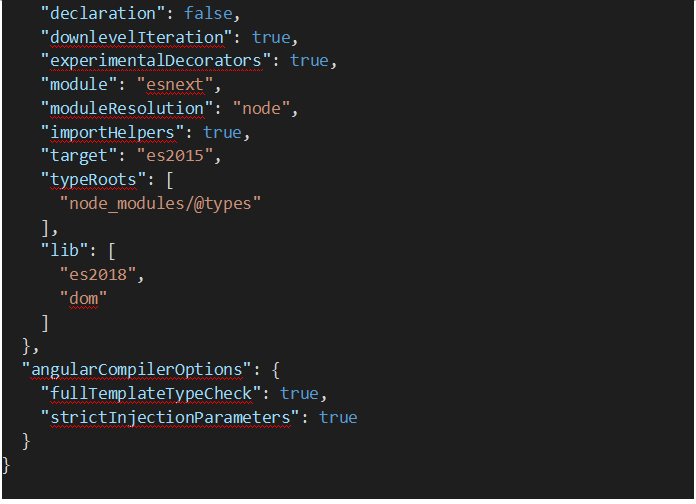
47 Basically A Couple Things Change:
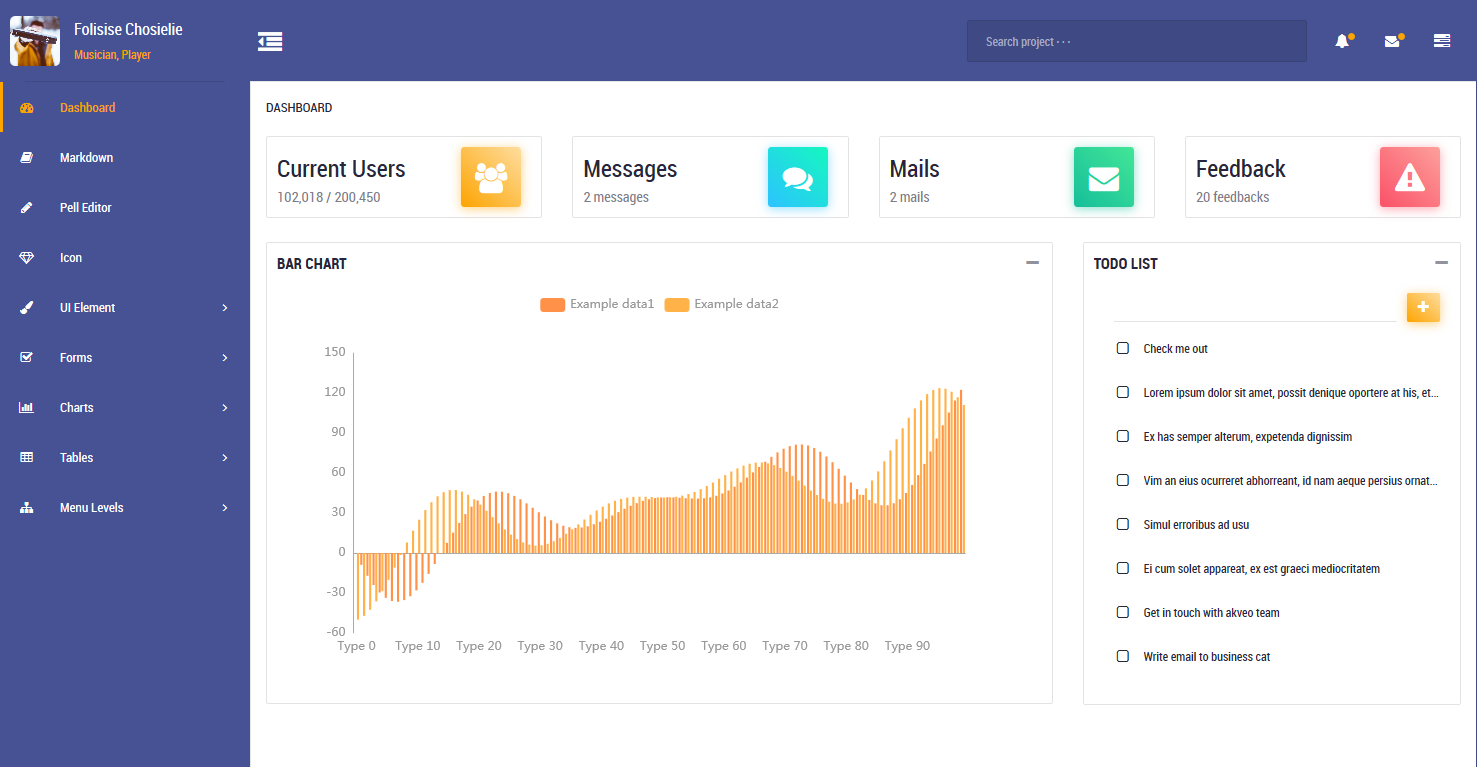
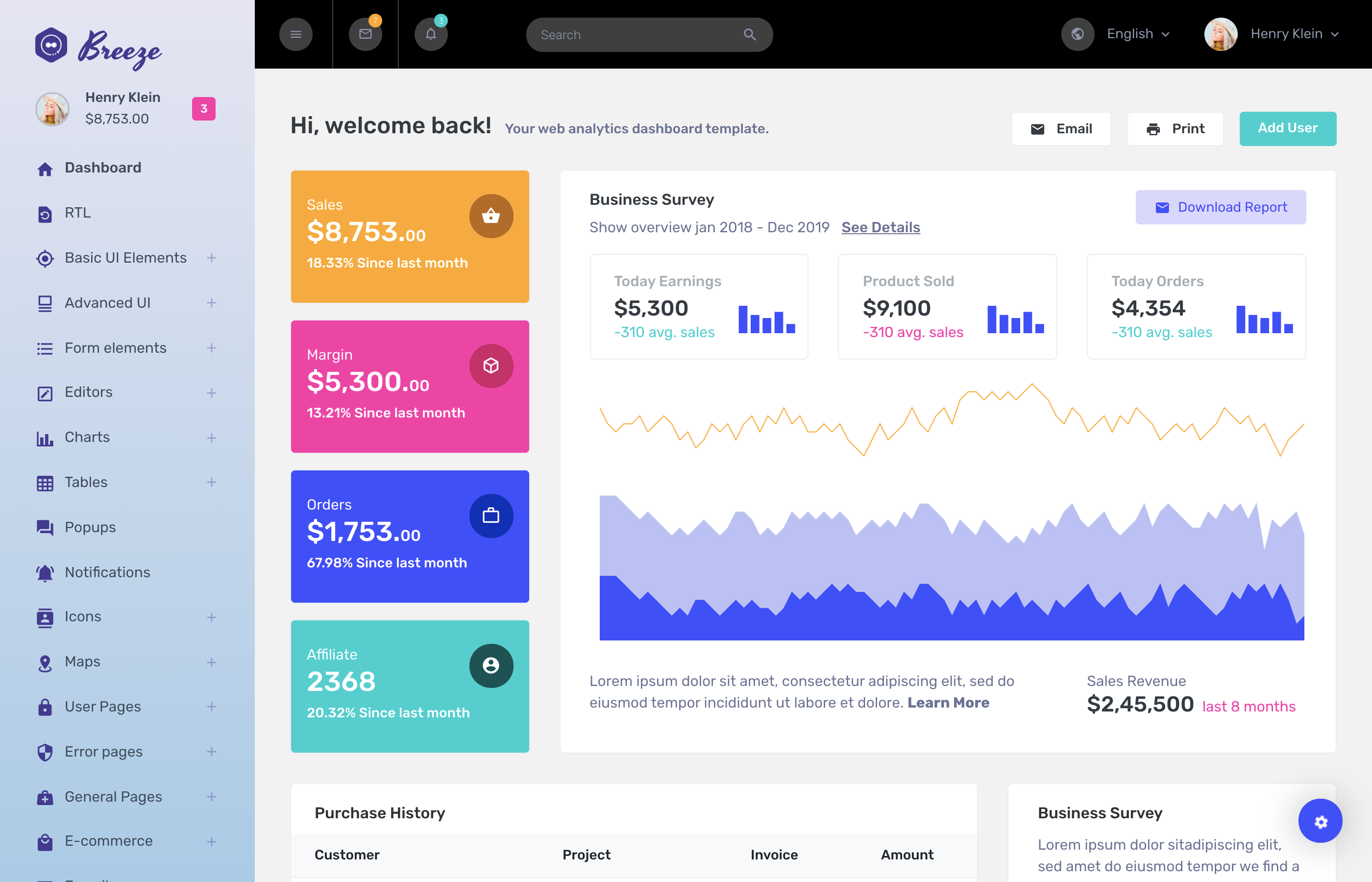
Web The Free Angular Admin Template Package Gives You A Broad Specter Of Different Components, Charts, Forms, Icon Packs, Buttons, And Plugins.
Web Angular 9 And The Ivy Compiler Do Just That.
Related Post: