This.template.queryselector
This.template.queryselector - The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web creating a questionnaire template from the templates page. Then, click new template > questionnaire. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. 3 @api handleupdatecase () { return { ticketid: Web the queryselector () method returns the first element that matches a css selector. Web // example.js import {lightningelement } from 'lwc'; Web the queryselector () method returns the first element that matches a css selector. To do this, click into the specific questionnaire from your questionnaires page. The matching is done using. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. To return all the matches, use the. Web the queryselector () method returns the first element that matches a css selector. Syntax js queryselector(selectors) parameters selectors As written, it's just a normal function, so you can write: To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Then, in the top right hand corner, click actions > create. The queryselector () method only returns the first element that matches the specified selectors. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! To return all matches (not only the first), use the queryselectorall () instead. This can be because you run the code. The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web // example.js. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The queryselectorall () method returns a nodelist. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! Web the queryselector () method of the element interface returns the first. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! The queryselectorall () method returns a nodelist. To return all matches (not only the first), use the queryselectorall () instead. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. From there,. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Web you can add the child component to the markup of the parent and write your code like the following one: } you didn't return a promise or use async, so then isn't a function of the return value. The queryselector () method returns. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. Web the error message itself basically says that this.template.queryselector returns undefined. Web to access elements rendered by a component with standard dom apis, use Web you can add the child component to the markup. Web what i'm trying to avoid: To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': 3 @api handleupdatecase () { return { ticketid: As written, it's just a normal function, so you can write: Syntax js queryselector(selectors) parameters selectors To return all matches (not only the first), use the queryselectorall () instead. Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Web if you have an existing questionnaire that you want. Web you can add the child component to the markup of the parent and write your code like the following one: Syntax js queryselector(selectors) parameters selectors Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. The matching is done using. If no matches are found, null is returned. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. From there, you can create a blank questionnaire. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! Web 1 answer sorted by: This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). 3 @api handleupdatecase () { return { ticketid: The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Then, click new template > questionnaire. To return all matches (not only the first), use the queryselectorall () instead. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. To return all the matches, use the. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. Web creating a questionnaire template from the templates page. Web the error message itself basically says that this.template.queryselector returns undefined. The queryselector () method only returns the first element that matches the specified selectors. If no matches are found, null is returned. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Web 1 basically, i want to queryselect a <template> from javascript and i keep getting null. To return all the matches, use the. 3 @api handleupdatecase () { return { ticketid: Web to access elements rendered by a component with standard dom apis, use To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Export default class example extends lightningelement {renderedcallback {this. To do this, click into the specific questionnaire from your questionnaires page. Web the queryselector () method returns the first element that matches a css selector. Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Web you can add the child component to the markup of the parent and write your code like the following one: The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid.document.getElementById & document.querySelector xgqfrms 博客园
Document Queryselector By Class Free Documents
salesforce lightning this.template.querySelector not working Stack
The Web Dev DOM Crash Course for Beginners 1
Named export with a default export LightningElement makes template
Document Queryselector By Class Free Documents
queryselector completion Visual Studio Marketplace
javascript document.querySelector returns null, but element exists
[SalesForce] Parent > Child > grand child communication using
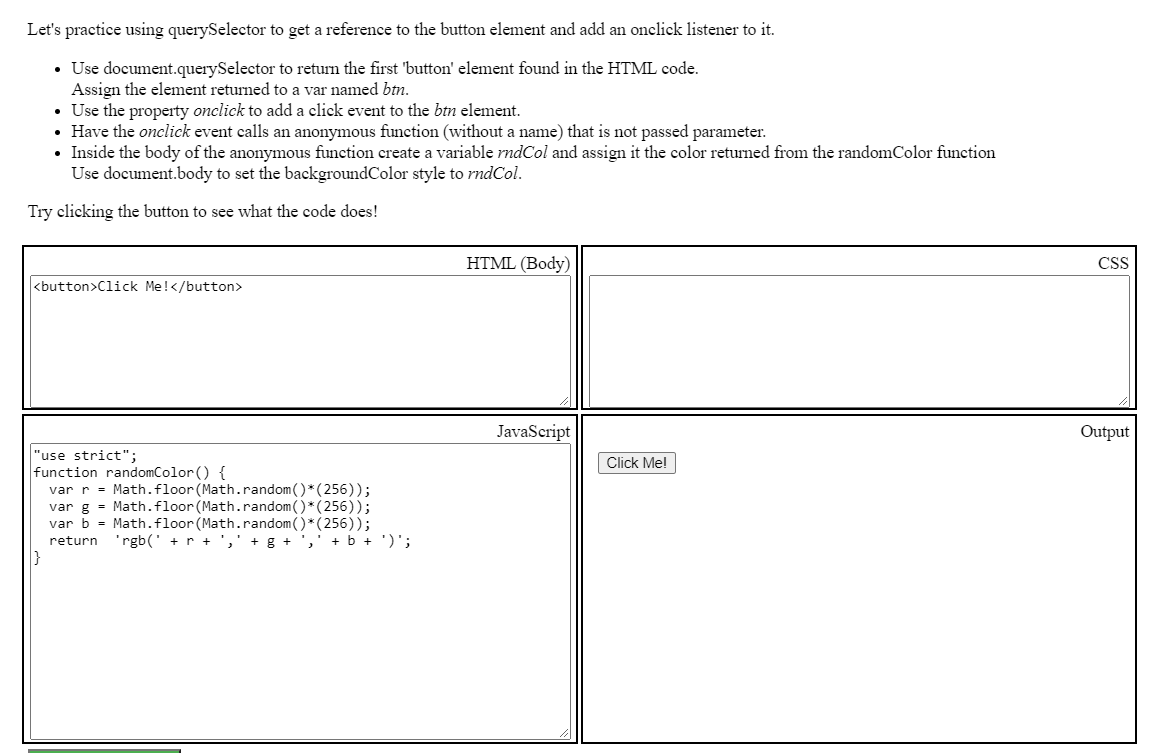
Solved Let's practice using querySelector to get a reference
To Return All Matches (Not Only The First), Use The Queryselectorall () Instead.
The Matching Is Done Using.
Syntax Js Queryselector(Selectors) Parameters Selectors
Then, Click New Template > Questionnaire.
Related Post:









![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)