This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Web don’t use id selectors with queryselector. If you use an id selector in javascript, it. Web // example.js import {lightningelement } from 'lwc'; Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Export default class app extends lightningelement { loggedin = false; Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web import { lightningelement, track } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. If you use an id selector in javascript, it. The ids that you define in html templates may be transformed into globally unique values when the template is. Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web don’t use id selectors with queryselector. Export default class example extends lightningelement {renderedcallback {this. The ids that you define in html templates may be transformed into globally unique values when the template is. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Export default class example extends lightningelement {renderedcallback {this. Let element = this.template.queryselector ('article [data. Web viewed 4k times. Web to access elements rendered by a component with standard dom apis, use Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Let element = this.template.queryselector ('article [data. But you should probably have: Web 2 answers sorted by: Web don’t use id selectors with queryselector. Export default class example extends lightningelement {renderedcallback {this. If you use an id selector in javascript, it. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements rendered by a component with standard dom apis, use Web don’t use id selectors with queryselector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match. Web to access elements rendered by a component with standard dom apis, use Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. But. Web viewed 4k times. Another use of array.from since queryselector provides item. Let element = this.template.queryselector ('article [data. Web // example.js import {lightningelement } from 'lwc'; 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Another use of array.from since queryselector provides item. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web import { lightningelement, track } from 'lwc'; Web // example.js import {lightningelement } from 'lwc'; Export default class app extends lightningelement { loggedin = false; 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web don’t use id selectors with queryselector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); The formal. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Another use of array.from since queryselector provides item. 2 i don't know much about. If you use an id selector in javascript, it. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Let element = this.template.queryselector ('article [data. Export default class example extends lightningelement {renderedcallback {this. The ids that you define in html templates may be transformed into globally unique values when the template is. Web to access elements rendered by a component with standard dom apis, use Another use of array.from since queryselector provides item. Web to access dom elements passed. But you should probably have: Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Export default class app extends lightningelement { loggedin = false; The formal recommendation is to use a lifecycle hook, such as: Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web import { lightningelement, track } from 'lwc'; Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web viewed 4k times. Web don’t use id selectors with queryselector. Another use of array.from since queryselector provides item. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. But you should probably have: Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement {renderedcallback {this. Web viewed 4k times. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class app extends lightningelement { loggedin = false; Web to access dom elements passed. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web 2 answers sorted by: The formal recommendation is to use a lifecycle hook, such as: 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web import { lightningelement, track } from 'lwc';Can access elements with template.querySelectorAll() in Local Dev
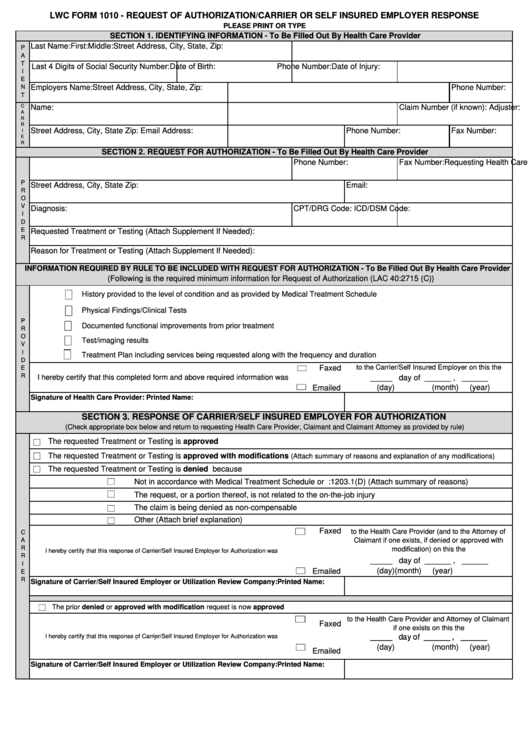
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Javascript document.querySelectorAll Textarea Placeholder Tutorial
queryselector completion Visual Studio Marketplace
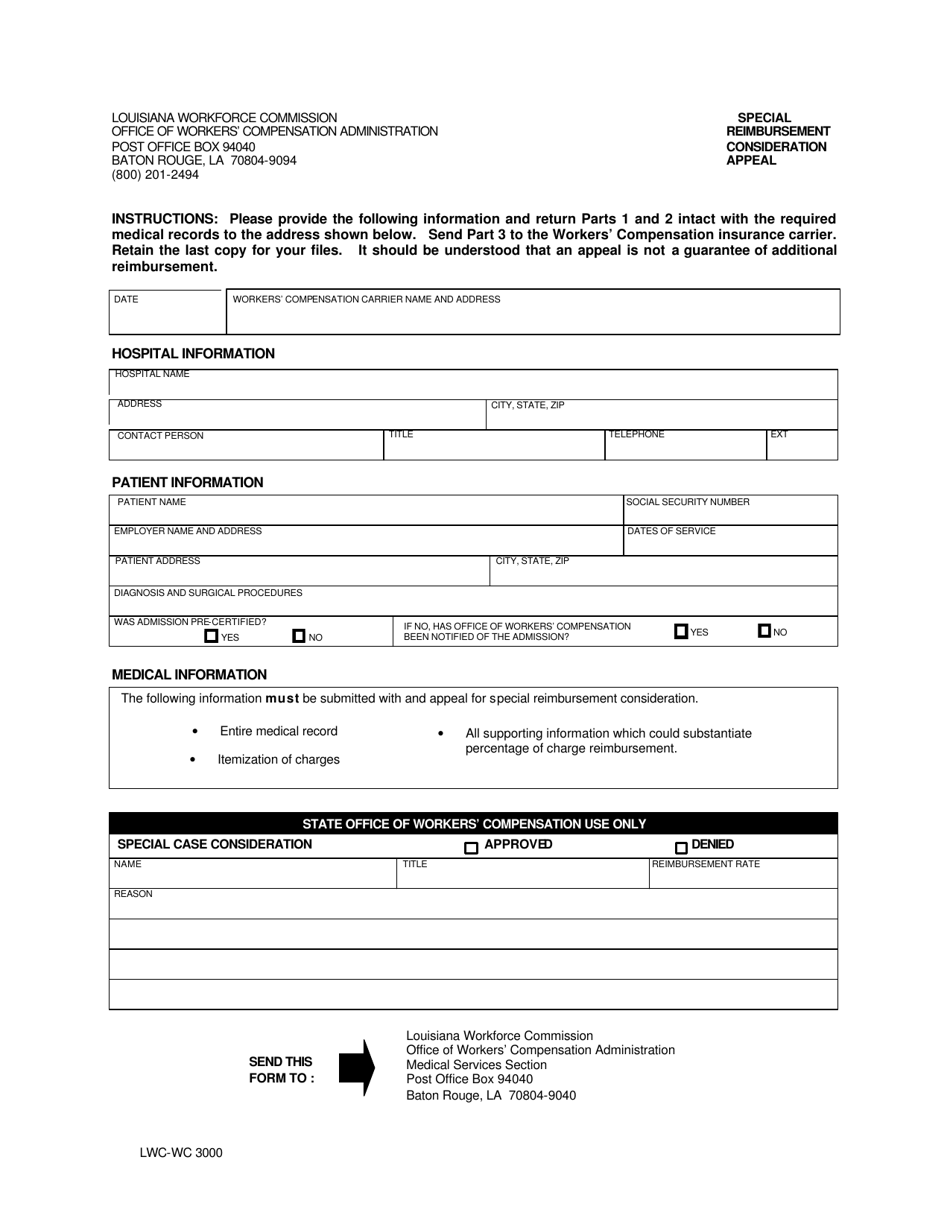
Form LWCWC3000 Download Fillable PDF or Fill Online Special
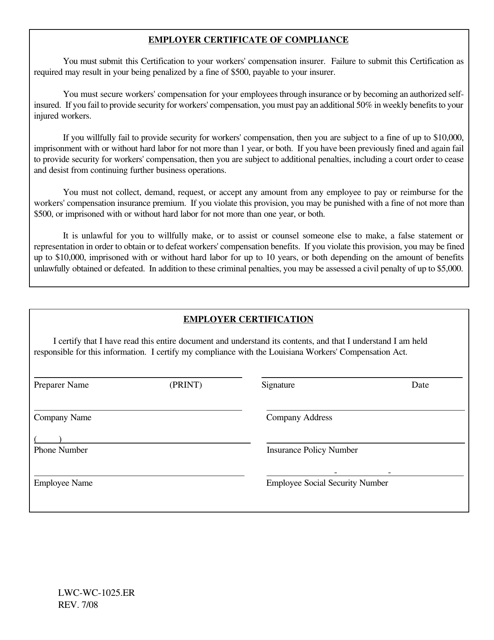
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
Assert Violation Invalid template iteration for value Error in LWC
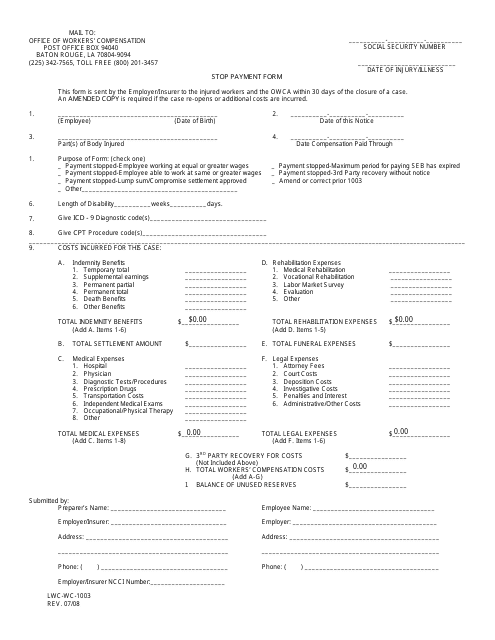
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Let Element = This.template.queryselector ('Article [Data.
Web Don’t Use Id Selectors With Queryselector.
If You Use An Id Selector In Javascript, It.
Web // Example.js Import {Lightningelement } From 'Lwc';
Related Post: