This.template.queryselectorall
This.template.queryselectorall - Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Function changeopacity (classname) { var elems = document.queryselectorall (classname); I would select them with a queryselectorall and loop over them. Web queryselector on inner template element. The template string here helps making the code clearer instead of using concatenation. Template strings are not necessary, they're just convenient. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Template elements aren't standard elements. The queryselector () method returns the first element that matches a css selector. It is wrapped with a <<strong>template</strong> if:true=. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. I would select them with a queryselectorall and loop over. Template strings are not necessary, they're just convenient. Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. Web // example.js import {lightningelement } from 'lwc'; To access their contents, you use the content property, which is a documentfragment. Web the document method queryselectorall (). Web queryselector on inner template element. Template strings are not necessary, they're just convenient. The queryselector () method returns the first element that matches a css selector. Web // example.js import {lightningelement } from 'lwc'; Template elements aren't standard elements. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Another use of array.from since queryselector provides item. This string must be a valid css selector string; Web to access elements rendered by a component with standard dom apis, use Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Function changeopacity (classname) { var elems = document.queryselectorall (classname); I'm trying to reach a lightning icon in my component and it is not working. This must be valid css syntax, or a syntaxerror. I am assuming that the input fields are always in the. The template string here helps making the code clearer instead of using concatenation. I am assuming that the input fields are always in the. The queryselectorall () method returns a nodelist. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web description the queryselectorall () method returns all elements that matches a css selector (s). The template string here helps making the code clearer instead of using concatenation. Template strings are not necessary, they're just convenient. I am assuming that the input fields are always in the. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Template elements aren't standard elements. I would select them with a queryselectorall and loop over them. The queryselector () method returns the first element that matches a css selector. Web queryselector on inner template element. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. This string must be a valid css selector string; The template string here helps making the code clearer instead of using concatenation. The queryselector () method returns the first element that matches a css selector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. I would select them with a queryselectorall and loop over them. Another use of array.from since queryselector provides item. Web to access. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement {renderedcallback {this. The template string here helps making the code clearer instead of using concatenation. Another use of array.from since queryselector provides item. Function changeopacity (classname) { var elems = document.queryselectorall (classname); The queryselectorall () method returns a nodelist. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. To return all matches (not only the first), use the queryselectorall () instead. It is wrapped with a <<strong>template</strong> if:true=. Another use of array.from since queryselector provides item. Template strings are not necessary, they're just convenient. Web // example.js import {lightningelement } from 'lwc'; Web description the queryselectorall () method returns all elements that matches a css selector (s). This must be valid css syntax, or a syntaxerror. I would select them with a queryselectorall and loop over them. I am assuming that the input fields are always in the. Function changeopacity (classname) { var elems = document.queryselectorall (classname); The template string here helps making the code clearer instead of using concatenation. Web 1 this works with document.queryselectorall, not positive about this.template.queryselectorall. The queryselector () method returns the first element that matches a css selector. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web to access elements rendered by a component with standard dom apis, use Web queryselector on inner template element. This string must be a valid css selector string; Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Another use of array.from since queryselector provides item. To access their contents, you use the content property, which is a documentfragment. Function changeopacity (classname) { var elems = document.queryselectorall (classname); Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); This string must be a valid css selector string; A group of selectors to match the descendant elements of the element baseelement against; Template elements aren't standard elements. Web // example.js import {lightningelement } from 'lwc'; I would select them with a queryselectorall and loop over them. Web also, i just noticed something: I'm trying to reach a lightning icon in my component and it is not working. The queryselector () method returns the first element that matches a css selector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web queryselector on inner template element. Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. Web description the queryselectorall () method returns all elements that matches a css selector (s).javascript Inconsistent results from document.querySelectorAll
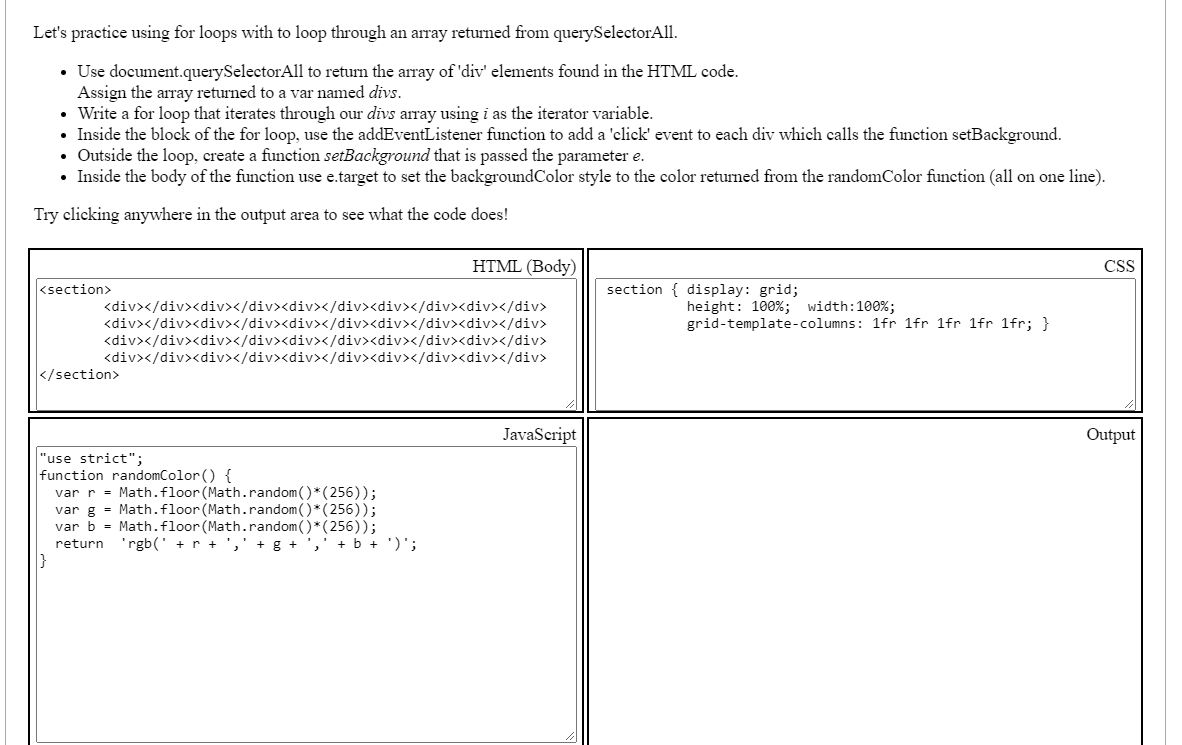
Solved Let's Practice Using QuerySelector To Get A Refere...
Uncaught TypeError:this.get(...)。querySelectorAll不是函数 VoidCC
Salesforce this.template.querySelectorAll(...).addEventListener is not
Document Queryselectorall Multiple Selectors Free Documents
[Solved] QuerySelectorAll in React Testing Library? 9to5Answer
Pin on Let's Revisit JS
Can access elements with template.querySelectorAll() in Local Dev
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Queryselectorall Jquery? 5 Most Correct Answers
The Template String Here Helps Making The Code Clearer Instead Of Using Concatenation.
Web Syntax Js Queryselector(Selectors) Parameters Selectors A String Containing One Or More Selectors To Match.
Export Default Class Example Extends Lightningelement {Renderedcallback {This.
It Is Wrapped With A <<Strong>Template</Strong> If:true=.
Related Post: