Typescript Import Html Template
Typescript Import Html Template - How to create and type javascript variables. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. When deciding which lib files typescript should include, it will. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. } import * as template from template.html; Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Html templates have never been this easy. This can be achieved with a combination of 2. Web learn how to configure and use typescript when developing svelte applications. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Assignments to exports or module.exports; Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web learn how to configure and use typescript when. Declare module *.html { const content: Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Assignments to exports or module.exports; Web learn how to configure and use typescript when developing svelte applications. Web how typescript infers types based on runtime behavior. Html templates have never been this easy. Web import template from './template.html'; Assignments to properties of window or global;. When deciding which lib files typescript should include, it will. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Assignments to exports or module.exports; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. } and here's the. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Declare module *.html { const content: } import * as template from template.html; Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web import template from. This can be achieved with a combination of 2. Template }) for some reason it complains. Web how typescript infers types based on runtime behavior. Declare module *.html { const content: Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. No need to learn a template language, if you know. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Assignments to exports or module.exports; } and here's the error that i got ts2345: Note that our application is fully functional, and. } and here's the error that i got ts2345: When deciding which lib files typescript should include, it will. Assignments to exports or module.exports; Template }) for some reason it complains. An overview of building a. Web learn how to configure and use typescript when developing svelte applications. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. This can be achieved with a combination of 2. Note that our application is fully functional, and porting it to typescript is. Web a very common scenario is exporting. Web i want to import an html template into typescript as a string. Assignments to properties of window or global;. Web import template from './template.html'; } import * as template from template.html; Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Web how typescript infers types based on runtime behavior. Web learn how to configure and use typescript when developing svelte applications. } and here's the error that i got ts2345: Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Html templates have never been this easy. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web declarations like import * as a from 'b'; Note that our application is fully functional, and porting it to typescript is. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. An overview of building a. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web i want to import an html template into typescript as a string. How to create and type javascript variables. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web import template from './template.html'; This can be achieved with a combination of 2. Template }) for some reason it complains. Type safe using plain typescript with a minimal runtime footprint. No need to learn a template language, if you know. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. No need to learn a template language, if you know. Web i want to import an html template into typescript as a string. Type safe using plain typescript with a minimal runtime footprint. This can be achieved with a combination of 2. Declare module *.html { const content: Template }) for some reason it complains. Web learn how to configure and use typescript when developing svelte applications. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Assignments to properties of window or global;. Note that our application is fully functional, and porting it to typescript is. Web import template from './template.html'; } import * as template from template.html; Web declarations like import * as a from 'b'; Web how typescript infers types based on runtime behavior. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file.Importing html template with 1.5 · Issue 4019 · microsoft/TypeScript
Feature request Typescript completion in Angular/Vue html templates
Designing Templates > Template HTML > Importing HTML
javascript How to import a TypeScript class in visual studio
javascript How to import a TypeScript class in visual studio
TypeScript won't import JSDoc types from .js file in node_modules
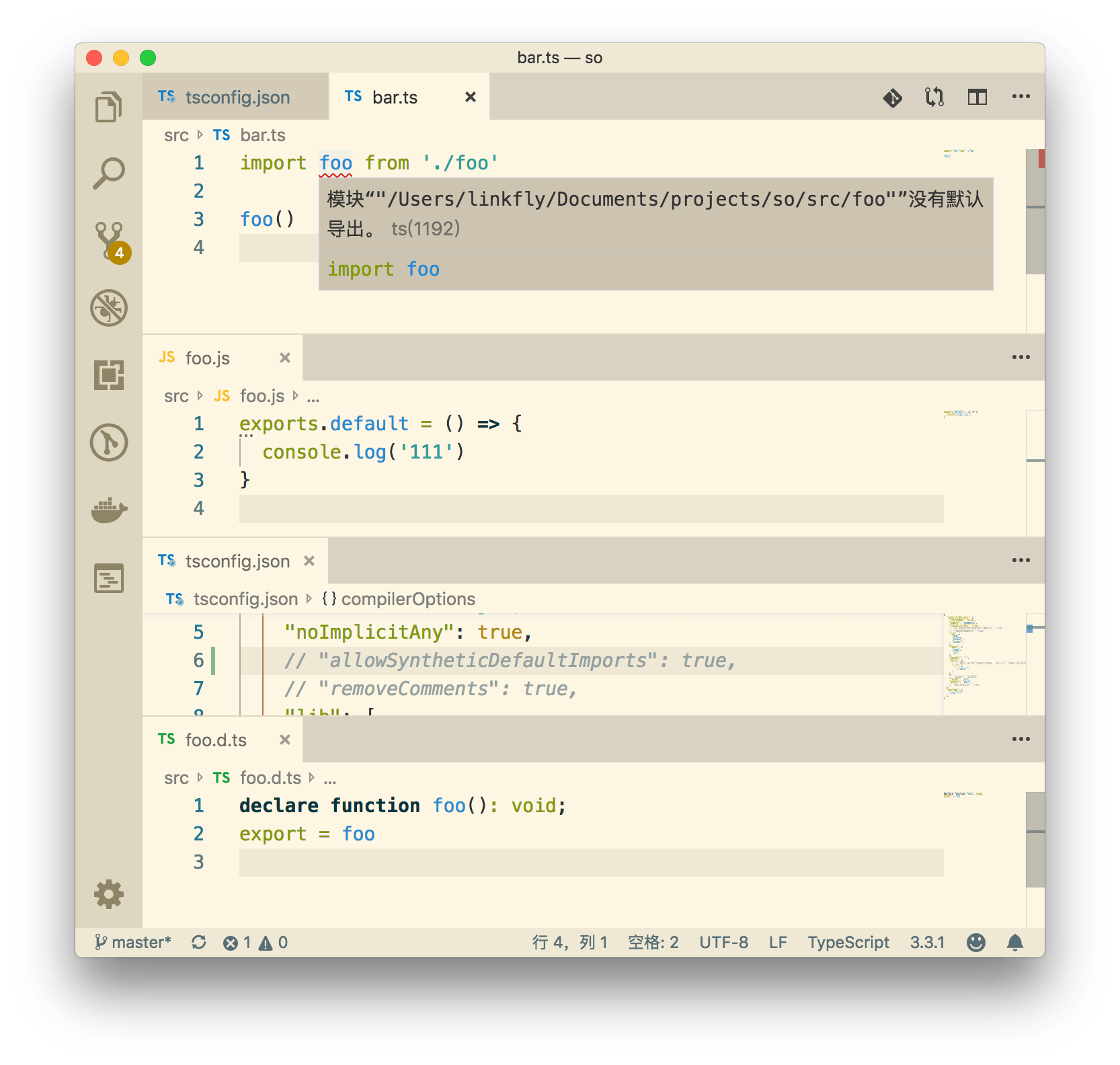
TypeScript 中的多种 import 解义 blog
javascript How do I import an external css into a typescript project
How to use/import TypeScript declaration files in JavaScript? Stack
Maintain your Personal Statement Length
Web A Guide Showing How To Define A Reusable Html Structure Using <<Strong>Template</Strong>> And Elements, And Then Use That Structure Inside Your Web Components.
Html Templates Have Never Been This Easy.
How To Create And Type Javascript Variables.
} And Here's The Error That I Got Ts2345:
Related Post: