Ui Style Guide Template
Ui Style Guide Template - Record all of the design. The visual guide to create a consistent and beautiful user experience on your apps. Web ui style guide template (.psd) style guide style guide — product guidelines duolingo design guidelines ui kit in progress el passion ui style guide. On some days, your creative energy makes it easy to create spectacular ui style guides that will blow away users. Web ui style guide 139 inspirational designs, illustrations, and graphic elements from the world’s best designers. Freebies, ui design update 2023: Web 5 examples of style guides done right. Typography, layouts, color palettes, buttons, fonts, logos, icons, alerts, loaders,. All template generate a styleguide file, with the same structure of native html elements. So, a good ui style guide should include many things, such as: Web a ui style guide outlines design elements, such as typography, colors, layout, buttons, fonts, other components, etc., approved for use in the brand guideline. Use this free style guide template layout to create a custom brand manual. While currently being updated, the bbc gel style guide lists more than just. Thanks to yahya amirudin for sharing this resource! Web. Freebies, ui design update 2023: All template generate a styleguide file, with the same structure of native html elements. Web get started templates 💡 simple minimal setup, perfect for a new project and easy to integrate into existing one. The visual guide to create a consistent and beautiful user experience on your apps. Web ui style guides are a design. Web ui style guide template (.psd) style guide style guide — product guidelines duolingo design guidelines ui kit in progress el passion ui style guide. Web ui style guide 139 inspirational designs, illustrations, and graphic elements from the world’s best designers. The final layout of such a style guideline. Web pattern libraries template; Web describes how to refer to various. All template generate a styleguide file, with the same structure of native html elements. 🏂 flexible use the styleguide into any project using vue, react,. Web ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. Guidance on basic design elements: Web a ui style guide outlines design elements, such. Web if you’re working on a brand manual for your own business, these brand style guide templates will help you put together a more useful and professional document. I showed various brand color palettes with some basic shapes (like identity graphics and other visual elements). Web get started templates 💡 simple minimal setup, perfect for a new project and easy. Supplied in photoshop.psd and sketch.sketch formats. Typography, layouts, color palettes, buttons, fonts, logos, icons, alerts, loaders,. Web find inspiration in these three outstanding ui style guides. Web describes how to refer to various interactions with ui and provides a table that outlines various verbs to use and examples of how to use them in content. Ui style guides are a. The visual guide to create a consistent and beautiful user experience on your apps. Ui style guides are a useful design and development tool that can help designers and developers work together on the same visual language. While currently being updated, the bbc gel style guide lists more than just. Supplied in photoshop.psd and sketch.sketch formats. Web ui style guide. Ui style guides are a useful design and development tool that can help designers and developers work together on the same visual language. Freebies, ui design update 2023: I showed various brand color palettes with some basic shapes (like identity graphics and other visual elements). While currently being updated, the bbc gel style guide lists more than just. Web describes. Typography, layouts, color palettes, buttons, fonts, logos, icons, alerts, loaders,. So, a good ui style guide should include many things, such as: Supplied in photoshop.psd and sketch.sketch formats. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Freebies, ui design update 2023: All template generate a styleguide file, with the same structure of native html elements. While currently being updated, the bbc gel style guide lists more than just. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Web 33 great ui style guides for sketch, photoshop, xd and. On some days, your creative energy makes it easy to create spectacular ui style guides that will blow away users. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Web if you’re working on a brand manual for your own business, these brand style guide templates will help you put together a more useful and professional document. Web pattern libraries template; Web ui style guide 139 inspirational designs, illustrations, and graphic elements from the world’s best designers. Web ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. Typography, layouts, color palettes, buttons, fonts, logos, icons, alerts, loaders,. Use this free style guide template layout to create a custom brand manual. Web a ui style guide outlines design elements, such as typography, colors, layout, buttons, fonts, other components, etc., approved for use in the brand guideline. All template generate a styleguide file, with the same structure of native html elements. Web find inspiration in these three outstanding ui style guides. Web describes how to refer to various interactions with ui and provides a table that outlines various verbs to use and examples of how to use them in content. Web 5 examples of style guides done right. Web 33 great ui style guides for sketch, photoshop, xd and illustrator last modified: I showed various brand color palettes with some basic shapes (like identity graphics and other visual elements). Supplied in photoshop.psd and sketch.sketch formats. Thanks to yahya amirudin for sharing this resource! Record all of the design. Ui style guides are a useful design and development tool that can help designers and developers work together on the same visual language. Web get started templates 💡 simple minimal setup, perfect for a new project and easy to integrate into existing one. Web pattern libraries template; Use this free style guide template layout to create a custom brand manual. Web describes how to refer to various interactions with ui and provides a table that outlines various verbs to use and examples of how to use them in content. Web ui style guides are a design and development tool that brings cohesion to a digital product’s user interface and experience. Web 33 great ui style guides for sketch, photoshop, xd and illustrator last modified: 🏂 flexible use the styleguide into any project using vue, react,. I showed various brand color palettes with some basic shapes (like identity graphics and other visual elements). All template generate a styleguide file, with the same structure of native html elements. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Web a ui style guide outlines design elements, such as typography, colors, layout, buttons, fonts, other components, etc., approved for use in the brand guideline. Typography, layouts, color palettes, buttons, fonts, logos, icons, alerts, loaders,. On some days, your creative energy makes it easy to create spectacular ui style guides that will blow away users. Web find inspiration in these three outstanding ui style guides. Ui style guides are a useful design and development tool that can help designers and developers work together on the same visual language. Record all of the design. For vuejs, react and svelte those file are generated as.10 Best UI Style Guide Examples & Templates for Better UX
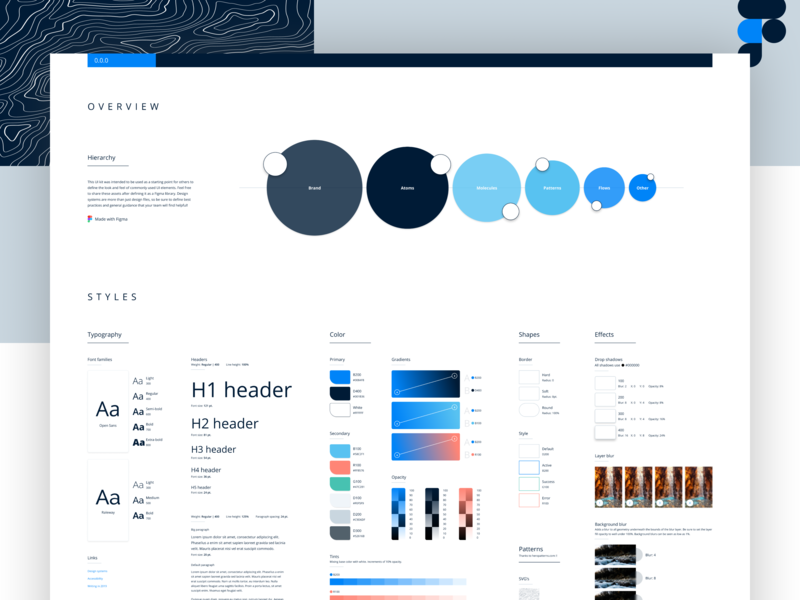
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
UI Style Guide template Wireframe Design, App Ui Design, User Interface
40 Great Examples Of UI Style Guides Web & Graphic Design Bashooka
40 Great Examples Of UI Style Guides Bashooka
Pin on UI Kit / Style Guide
10 Best UI Style Guide Examples & Templates for Better UX
40 Great Examples Of UI Style Guides Bashooka
10 Best UI Style Guide Examples & Templates for Better UX (2022)
10 Best UI Style Guide Examples & Templates for Better UX
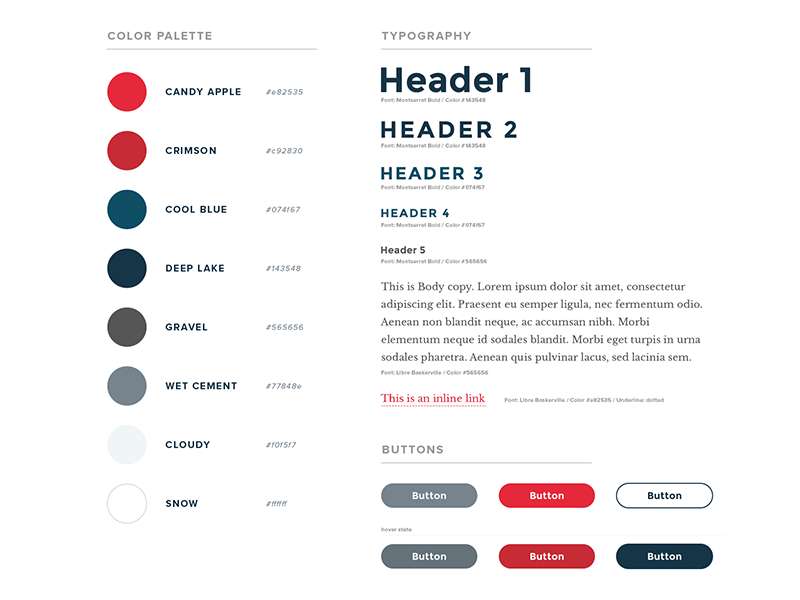
So, A Good Ui Style Guide Should Include Many Things, Such As:
While Currently Being Updated, The Bbc Gel Style Guide Lists More Than Just.
Thanks To Yahya Amirudin For Sharing This Resource!
Web Get Started Templates 💡 Simple Minimal Setup, Perfect For A New Project And Easy To Integrate Into Existing One.
Related Post: