Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - + anr + |27.00; // this will throw an error. Web here is a different example using eslint error: Web simply use a template string instead, as it is now the preferred method. Web in es2015 (es6), we can use template literals instead of string concatenation. Literals can be strings or template literals. Large collection of code snippets for html, css and javascript. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Var str = hello, + name + !; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; And we should rethink should. (yes) const value = `; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Large collection of code snippets for html, css and javascript. And we should rethink should. Examples of incorrect code for. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Var str = hello, + name + !; If you would prefer to use concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Examples of incorrect code for. Web simply use a template string instead, as it is now the preferred method. Web in es2015 (es6), we can use template literals instead of string concatenation. Var str. Web simply use a template string instead, as it is now the preferred method. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. (yes) const value = `; And we should rethink should. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you. Var str = hello, + name + !; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; If you would prefer to use concatenation. Web simply use a template string instead, as it is now the preferred method. + anr + |27.00; Examples of incorrect code for. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; // this will. Web suggest using template literals instead of string concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. + anr + |27.00; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Examples of. + anr + |27.00; Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Examples of incorrect code for. Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Large collection of code snippets for html, css and javascript. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Var str = hello, + name + !; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web simply use a template string instead, as it is now the preferred method. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. + anr + |27.00; Web here is a different example using eslint error: Web prefer a template expression over string literal concatenation. And we should rethink should. (yes) const value = `; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Render () { const { a, b } = this.props; Web suggest using template literals instead of string concatenation. // this will throw an error. Examples of incorrect code for. Web in es2015 (es6), we can use template literals instead of string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Large collection of code snippets for html, css and javascript. Literals can be strings or template literals. Web simply use a template string instead, as it is now the preferred method. Render () { const { a, b } = this.props; Large collection of code snippets for html, css and javascript. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. And we should rethink should. Web here is a different example using eslint error: Web suggest using template literals instead of string concatenation. // this will throw an error. Var str = hello, + name + !; If you would prefer to use concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. + anr + |27.00; Literals can be strings or template literals.How I learned to write cleaner code using ESLint by Tim Oerlemans
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Sheets Join Strings Iweky
Unexpected String Concatenation Prefer Template Card Template
Unexpected String Concatenation Prefer Template Card Template
Excel Concatenate Function To Combine Strings Cells Columns Riset
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
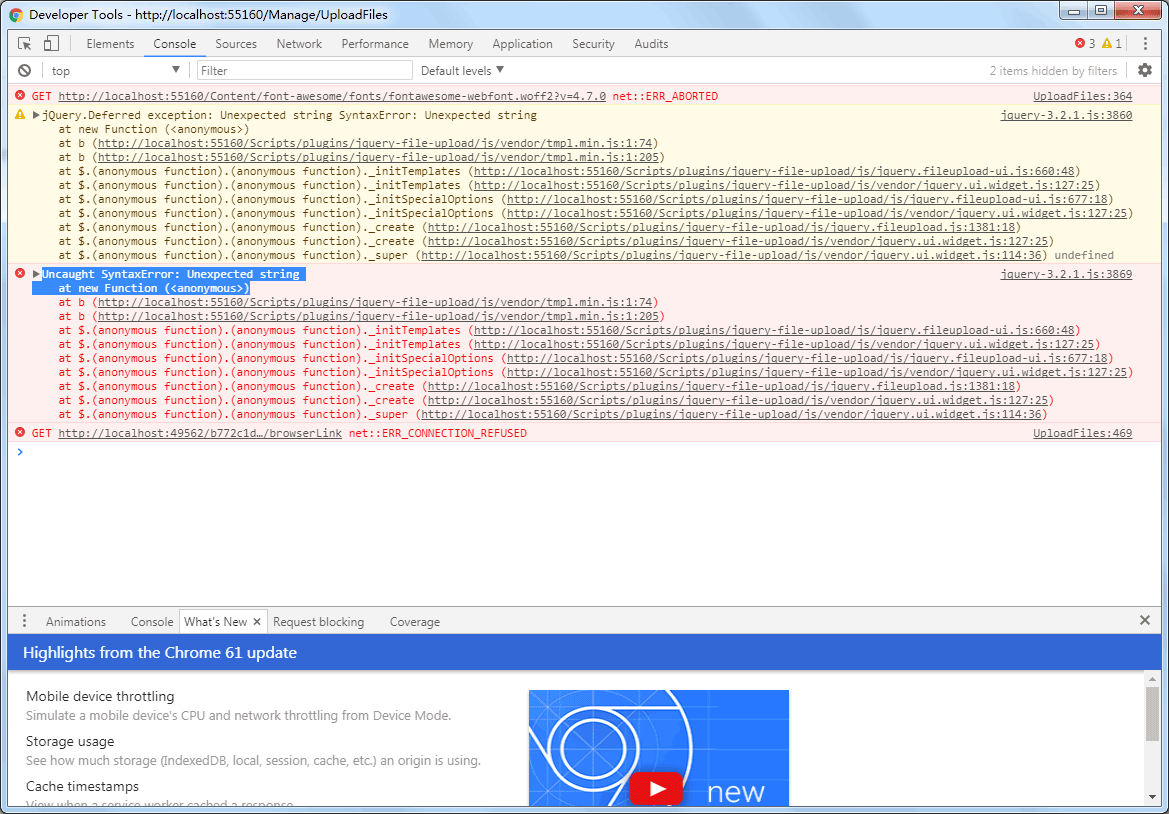
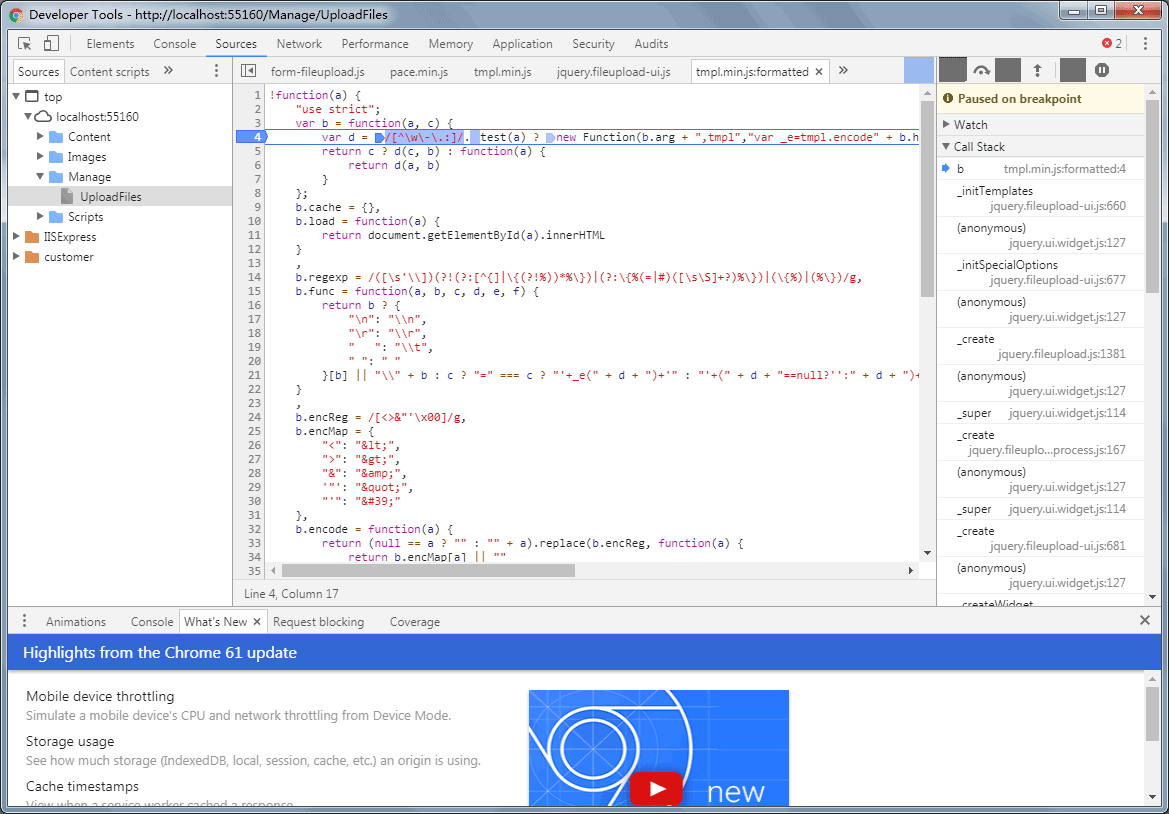
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
[eslint] error Unexpected string concatenation prefertemplate
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Web In Es2015 (Es6), We Can Use Template Literals Instead Of String Concatenation.
Web This Rule Aims To Flag The Concatenation Of 2 Literals When They Could Be Combined Into A Single Literal.
Examples Of Incorrect Code For.
Web To Correct The Error Of “Unexpeded String Concateanation” When We Are Using Eslint For Lint Our Javascript Project, As Well As To Improve The Readability.
Related Post:



:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)


:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)


![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)