Unexpected Template String Expression
Unexpected Template String Expression - Ecmascript 6 allows programmers to create strings. Web when working with vue.js, you may come across the error “unexpected. Web in vuejs, you often find yourself in an unwanted situation while working. Web description template literals are enclosed by backtick ( `) characters. Web you could use computed property names with brackets, because the template literal. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web you have to use the template string feature which can be used by back. Web use backtick ( string template literal) instead of single quote, try like. Web </card> 6 here i am posting my code i am getting the error while running. Web unexpected template string expression react.js: Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web when working with vue.js, you may come across the error “unexpected. Web you have to use the template string feature which can be used by back. Web in vuejs, you often find yourself in an unwanted situation while. Web unexpected template string expression react.js: Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web modified 2 years, 7 months ago. Web description template literals are enclosed by backtick ( `) characters. Web template strings can contain placeholders for string substitution using. Web you could use computed property names with brackets, because the template literal. Web modified 2 years, 7 months ago. Web you have to use the template string feature which can be used by back. Web it can be easy to use the wrong quotes when wanting to use template. Web template strings can contain placeholders for string substitution using. Web template strings can contain placeholders for string substitution using. Web you have to use the template string feature which can be used by back. Web it can be easy to use the wrong quotes when wanting to use template. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web description template. Web </card> 6 here i am posting my code i am getting the error while running. Web unexpected template string expression react.js: Web template strings can contain placeholders for string substitution using. Web description template literals are enclosed by backtick ( `) characters. Web you could use computed property names with brackets, because the template literal. Web when working with vue.js, you may come across the error “unexpected. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web unexpected template string expression react.js: Web you could use computed property names with brackets, because the template literal. Web </card> 6 here i am posting my code i am getting. Ecmascript 6 allows programmers to create strings. Web if you are working on a vue project and eslint is installed in your project. Web it can be easy to use the wrong quotes when wanting to use template. Web you could use computed property names with brackets, because the template literal. Web accepted answer use backtick ( string template literal). Ecmascript 6 allows programmers to create strings. Web in vuejs, you often find yourself in an unwanted situation while working. Web if you are working on a vue project and eslint is installed in your project. Web </card> 6 here i am posting my code i am getting the error while running. Web when working with vue.js, you may come. Web if you are working on a vue project and eslint is installed in your project. Ecmascript 6 allows programmers to create strings. Web modified 2 years, 7 months ago. Web description template literals are enclosed by backtick ( `) characters. Web when working with vue.js, you may come across the error “unexpected. Web if you are working on a vue project and eslint is installed in your project. Web unexpected template string expression react.js: Web description template literals are enclosed by backtick ( `) characters. Ecmascript 6 allows programmers to create strings. Web when working with vue.js, you may come across the error “unexpected. Web if you are working on a vue project and eslint is installed in your project. Web description template literals are enclosed by backtick ( `) characters. Web template strings can contain placeholders for string substitution using. Web when working with vue.js, you may come across the error “unexpected. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web modified 2 years, 7 months ago. Web use backtick ( string template literal) instead of single quote, try like. Web unexpected template string expression react.js: Web it can be easy to use the wrong quotes when wanting to use template. Web you have to use the template string feature which can be used by back. Web in vuejs, you often find yourself in an unwanted situation while working. Web you could use computed property names with brackets, because the template literal. Ecmascript 6 allows programmers to create strings. Web </card> 6 here i am posting my code i am getting the error while running. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web it can be easy to use the wrong quotes when wanting to use template. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web </card> 6 here i am posting my code i am getting the error while running. Web template strings can contain placeholders for string substitution using. Web you have to use the template string feature which can be used by back. Web if you are working on a vue project and eslint is installed in your project. Web unexpected template string expression react.js: Ecmascript 6 allows programmers to create strings. Web you could use computed property names with brackets, because the template literal. Web use backtick ( string template literal) instead of single quote, try like. Web modified 2 years, 7 months ago.Unexpected Template String Expression Flyer Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Unexpected Template String Expression Flyer Template
Unexpected Strings
Unexpected Template String Expression Flyer Template
javascript Unable to start server Gatsby application Unexpected
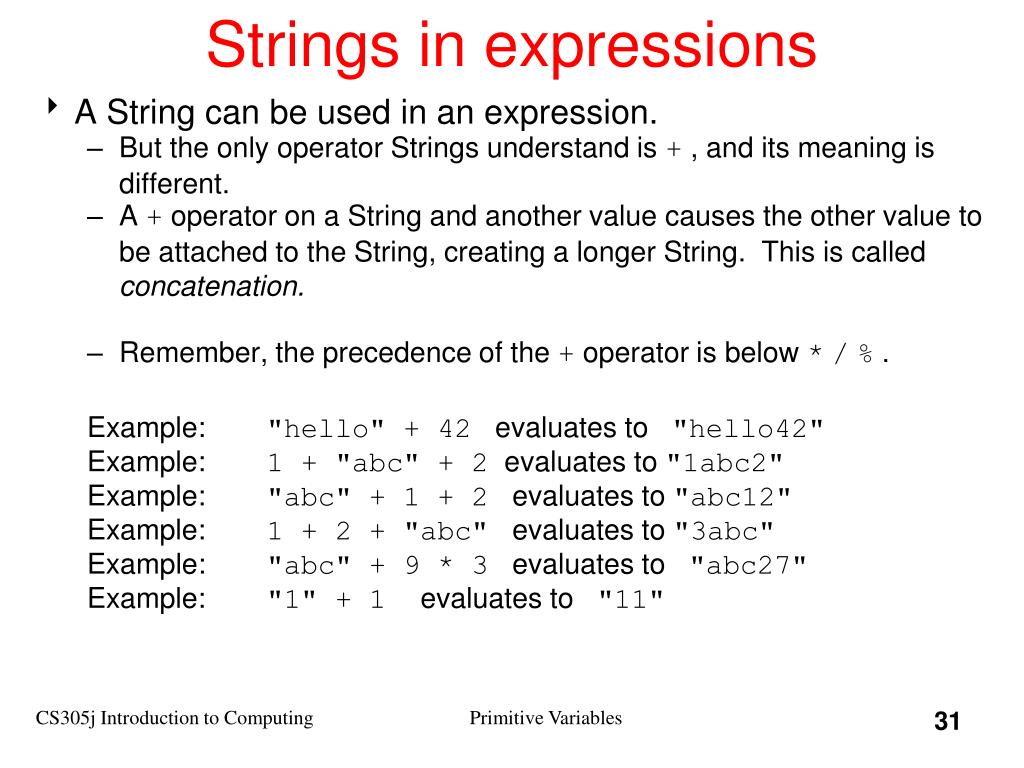
PPT Topic 4 Variables PowerPoint Presentation, free download ID1280780
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Uncaught SyntaxError Unexpected string · Issue 8815 · TryGhost/Ghost
Web In Vuejs, You Often Find Yourself In An Unwanted Situation While Working.
Web Description Template Literals Are Enclosed By Backtick ( `) Characters.
Web When Working With Vue.js, You May Come Across The Error “Unexpected.
Related Post: