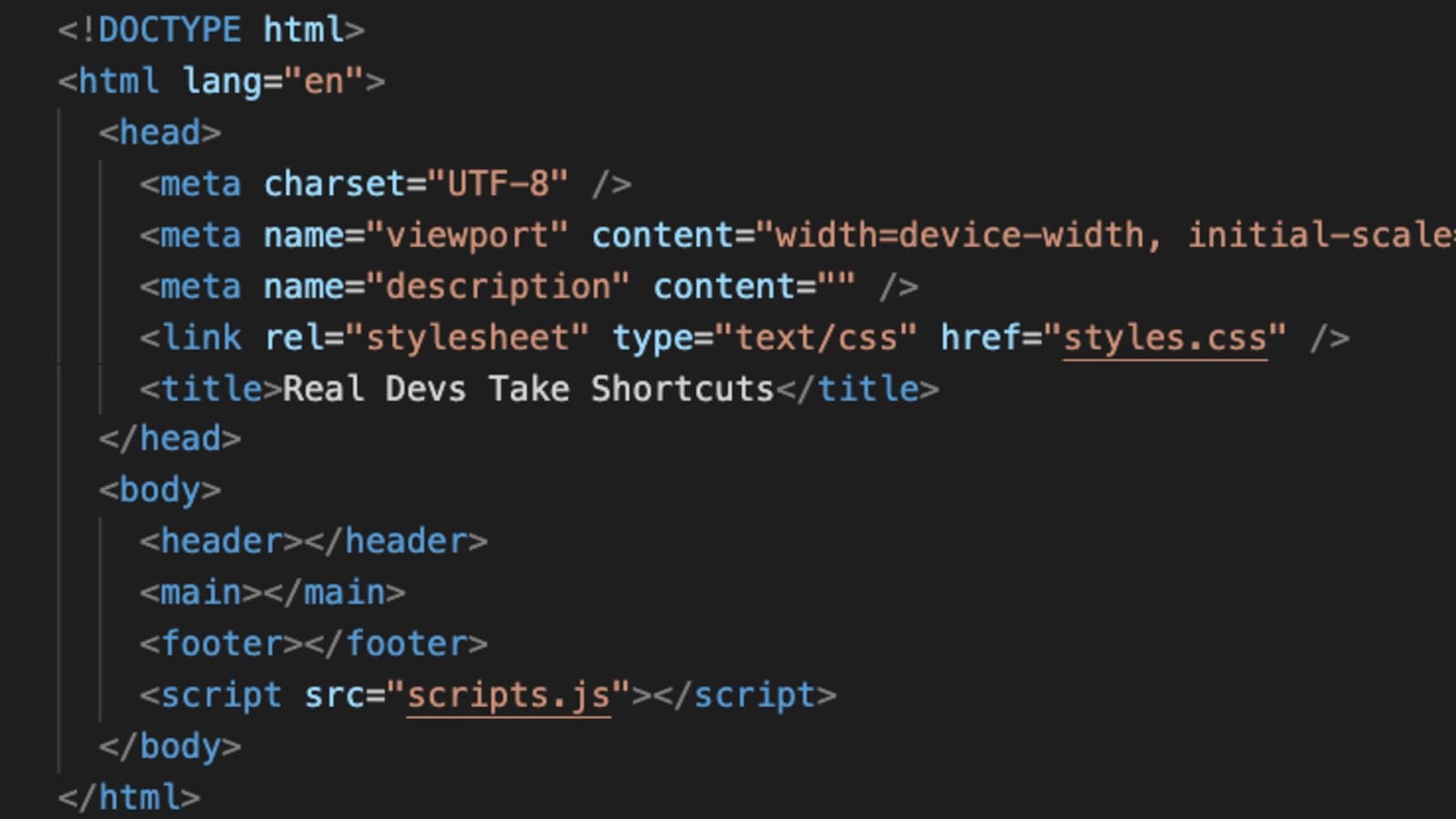
Visual Code Html Template Shortcut
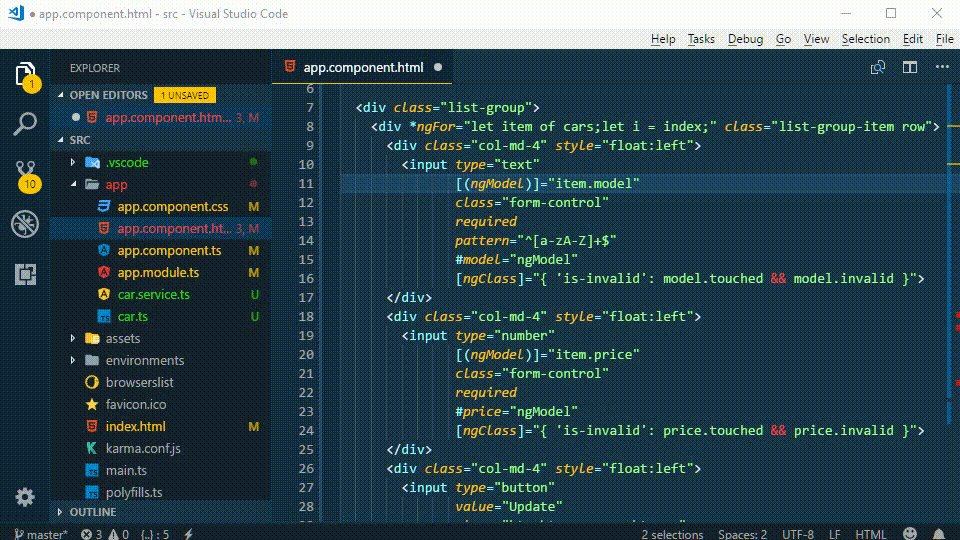
Visual Code Html Template Shortcut - Into an html file in vs code and then press enter, you get the following html skeleton: Web of course this does not work in outlook. Create a new file in vs code by selecting file > new file. I started studying html on youtube not long ago and have been using visual studio code. Type html:5 to generate the basic html template structure. Ctrl+k ← / → move active editor group. Web if you type ! Whenever specific shortcuts are used, mine does not work. Web we knew we cannot run an html page within vs code terminal. Web home html visual studio code html template shortcut nicke manarin programming language: Html</strong>> <<strong>html</strong> lang= en > <meta. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web of course this does not work in outlook. Web home html visual studio code html template shortcut nicke manarin programming language: I started studying html on youtube not long ago and have been using visual studio code. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web if you type ! To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web right now you have to use the shortcut ctrl + k m and type. Web we knew we cannot run an html page within vs code terminal. I started studying html on youtube not long ago and have been using visual studio code. However, we can add an extension and open a browser preview right in the vs code: Web of course this does not work in outlook. Type html:5 to generate the basic. Into an html file in vs code and then press enter, you get the following html skeleton: Web home html visual studio code html template shortcut nicke manarin programming language: Whenever specific shortcuts are used, mine does not work. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. However, we can add an extension and open a browser preview. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Type. Web home html visual studio code html template shortcut nicke manarin programming language: Web once you have visual studio code installed, follow these steps to quickly generate an html template: Type ctrl+s on windows to save the file. Web we knew we cannot run an html page within vs code terminal. Web shortcuts for html/css in visual studio code. Create a new file in vs code by selecting file > new file. Type ctrl+s on windows to save the file. Web home html visual studio code html template shortcut nicke manarin programming language: Web of course this does not work in outlook. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web home html visual studio code html template shortcut nicke manarin programming language: Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web ctrl+shift+pgup / pgdn move editor left/right. Create a new file in vs code by selecting file > new file. Web if you type ! Web ctrl+shift+pgup / pgdn move editor left/right. Web if you type ! Web shortcuts for html/css in visual studio code. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. I started studying html on youtube not long ago and have been using visual studio code. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web we knew we cannot run an html page within vs code terminal. Ctrl+k ← / → move active editor group. To access the html template shortcut in visual studio code, you can use. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Html</strong>> <<strong>html</strong> lang= en > <meta. Type html:5 to generate the basic html template structure. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Create a new file in vs code by selecting file > new file. Whenever specific shortcuts are used, mine does not work. Web if you type ! I started studying html on youtube not long ago and have been using visual studio code. Type ctrl+s on windows to save the file. Into an html file in vs code and then press enter, you get the following html skeleton: To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web of course this does not work in outlook. Web ctrl+shift+pgup / pgdn move editor left/right. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web home html visual studio code html template shortcut nicke manarin programming language: Ctrl+k ← / → move active editor group. Web we knew we cannot run an html page within vs code terminal. However, we can add an extension and open a browser preview right in the vs code: Web home html visual studio code html template shortcut nicke manarin programming language: Web of course this does not work in outlook. Create a new file in vs code by selecting file > new file. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web we knew we cannot run an html page within vs code terminal. I started studying html on youtube not long ago and have been using visual studio code. Type html:5 to generate the basic html template structure. Web ctrl+shift+pgup / pgdn move editor left/right. Type ctrl+s on windows to save the file. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. However, we can add an extension and open a browser preview right in the vs code: Html</strong>> <<strong>html</strong> lang= en > <meta. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Whenever specific shortcuts are used, mine does not work. Into an html file in vs code and then press enter, you get the following html skeleton:Shortcut To Create Html In Visual Studio Code Bios Pics
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html Template Shortcut Vscode Emmet vscode Searching summary for
Search by id html visual studio code keyboard shortcuts qlio
Visual Studio Code HTML setup HTML starter code template Keyboard
Shortcuts for VSCode NotAPlaceHolder
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html Template Shortcut Vscode Emmet vscode Searching summary for
Visual studio code shortcuts mac for index.html hellasl
shortcut visual studio code mac radiosno
Web If You Type !
Web Shortcuts For Html/Css In Visual Studio Code.
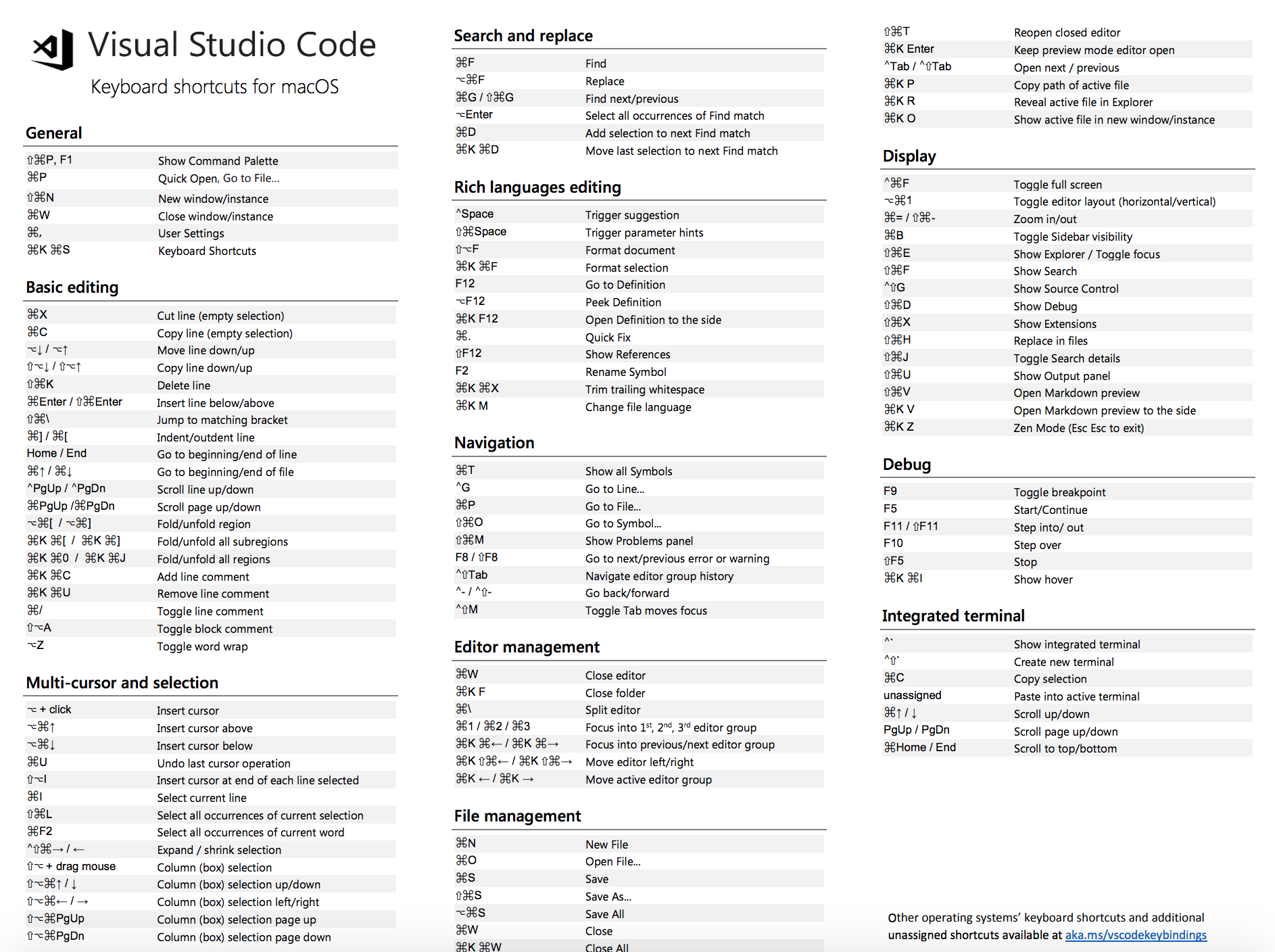
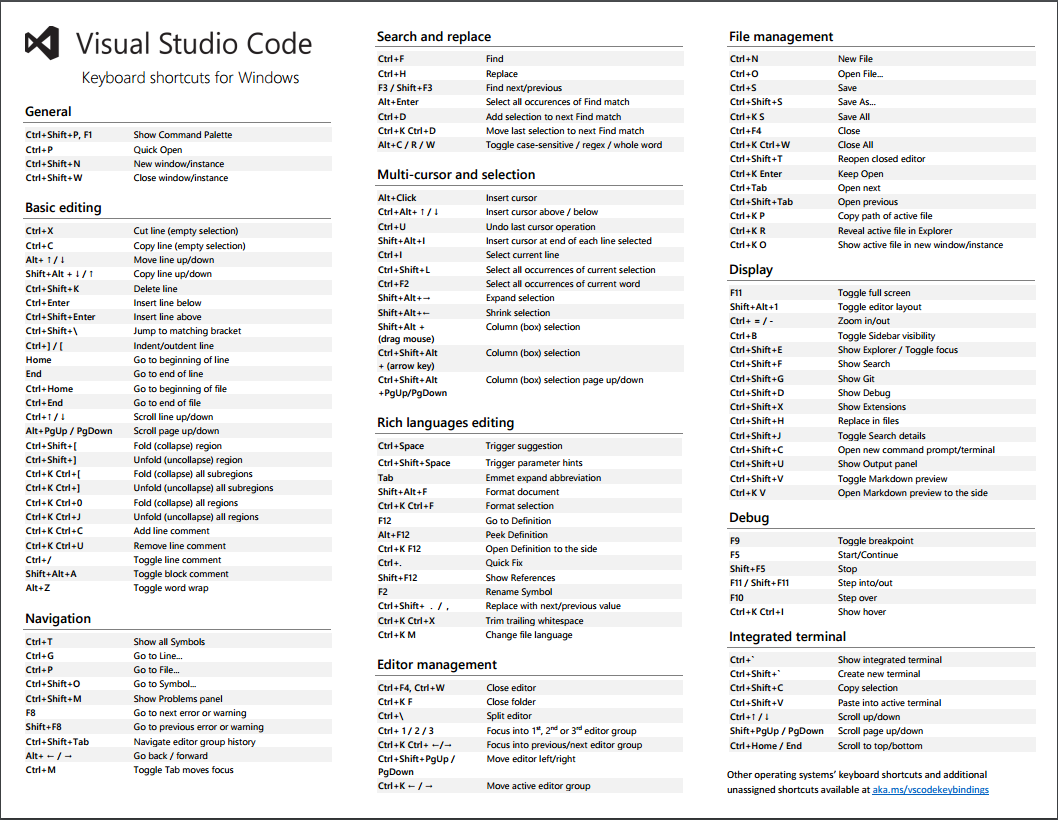
Other Operating Systems’ Keyboard Shortcuts And Additional Unassigned Shortcuts Available.
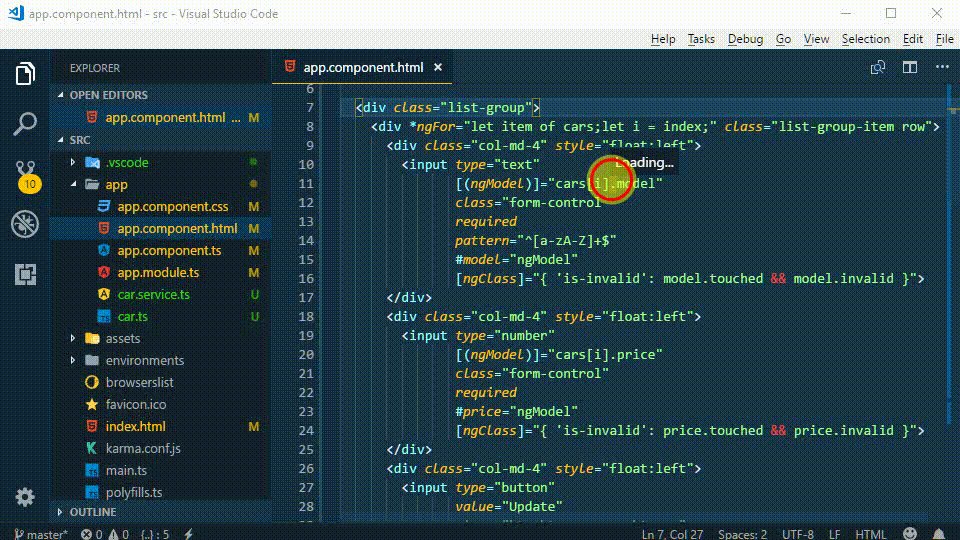
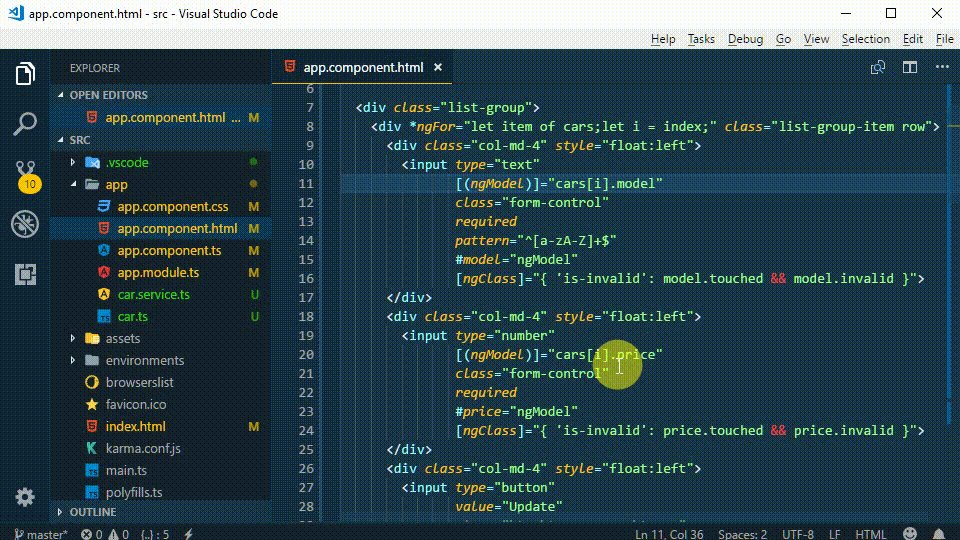
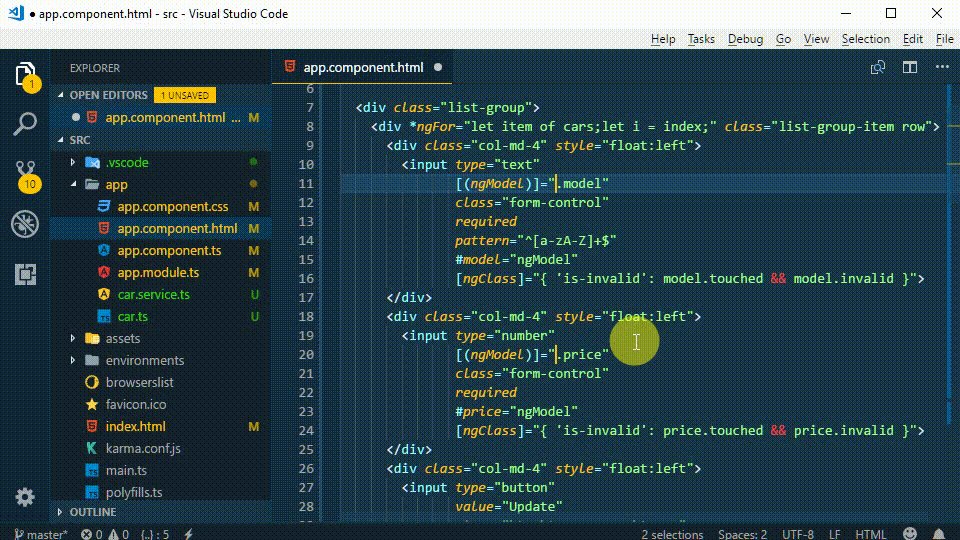
Web Right Now You Have To Use The Shortcut Ctrl + K M And Type Typescript Or Html In Order To Switch Between The Two, Which Is Fine But Kind Of Tedious When Developing New.
Related Post: