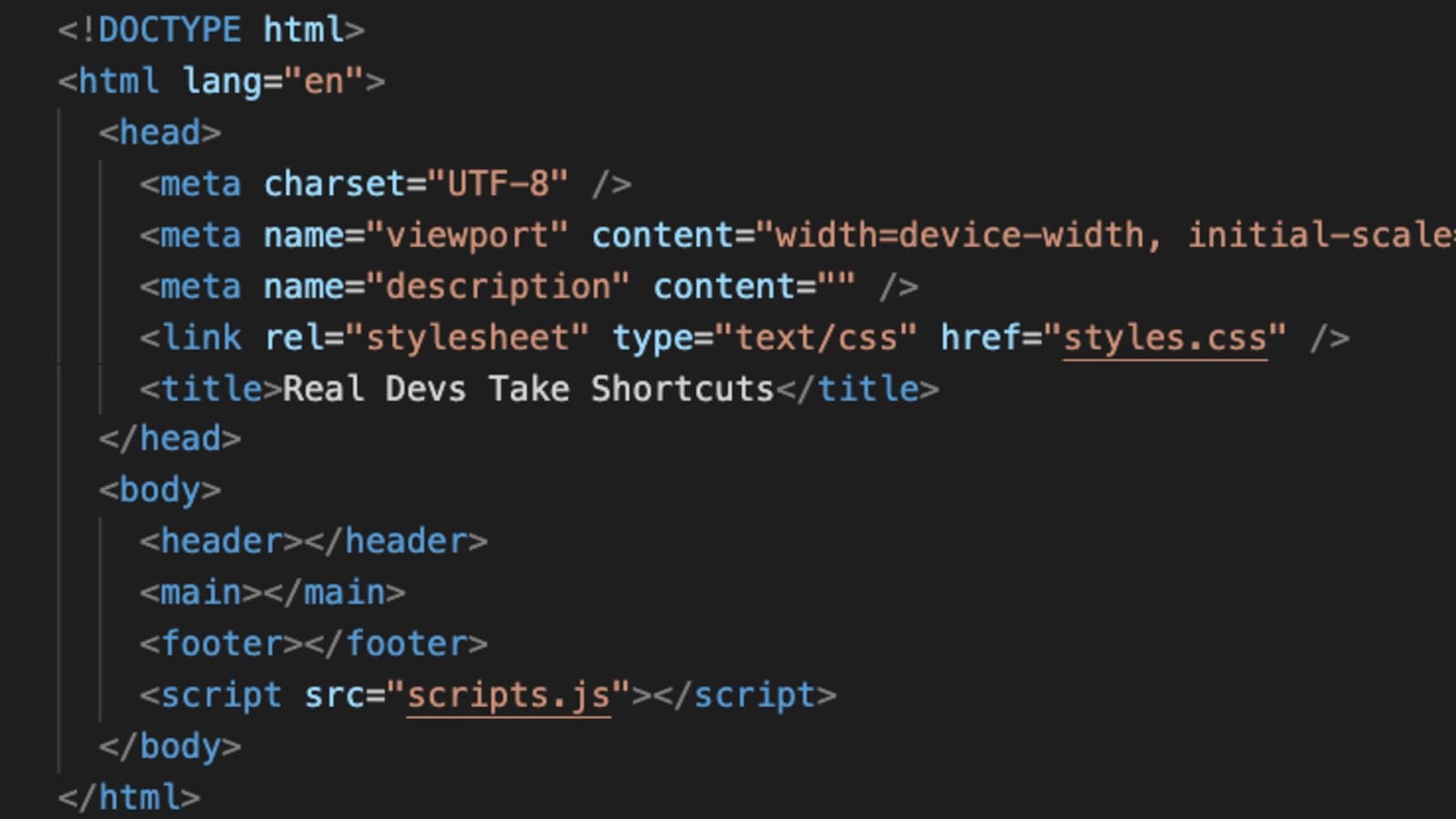
Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - Basic html5 template (visual studio code. Web when you will press enter it will add the following code: Web 1 you need to tell vsc what type of document you're working on first, for example html. New html file' in the command. Hit control k +m and then type html to set the document type and then. Web visual studio code html boilerplate. I have the html and django html plugin in vscode. Html> code sample .see more on stackoverflowfeedback thanks! Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! By using keyboard shortcuts, the tags are automatically created. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. By using keyboard shortcuts, the tags are automatically created. Web when you will press enter it will add the following code: Web 1 i am building my first django app and using the django templating engine in my html. New html file' in the command. Html> code sample .see more on stackoverflowfeedback thanks! Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Basic html5 template (visual studio code. Web visual studio code html boilerplate. I have the html and django html plugin in vscode. Web when you will press enter it will add the following code: Web visual studio code html boilerplate. Web 1 you need to tell vsc what type of document you're working on first, for example html. This extension provides the standard html boilerplate code used in all web applications. Basic html5 template (visual studio code. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. I have the. Them press enter then you get your html template for vs code :) popularity 10/10. Hit control k +m and then type html to set the document type and then. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Basic html5 template (visual studio code. New html file' in the command. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web when you will press enter it will add the following code: Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! Hit control k +m and. Web 1 i am building my first django app and using the django templating engine in my html files. Web visual studio code html boilerplate. Hit control k +m and then type html to set the document type and then. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 day agohold down. By using keyboard shortcuts, the tags are automatically created. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web when you will press enter it will add the following code: Web 1 i am building my first django app and using the django. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Basic html5 template (visual studio code. Web visual studio code html boilerplate. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 day agohold down the ctrl key and select two files in the solution. New html file' in the command. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code html template shortcut comment 6 xxxxxxxxxx. This extension provides the standard html boilerplate code used in all web applications. New html file' in the command. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web when you will press enter it will add the following code: Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Html> code sample .see more on stackoverflowfeedback thanks! Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. By using keyboard shortcuts, the tags are automatically created. Web 1 i am building my first django app and using the django templating engine in my html files. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Basic html5 template (visual studio code. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Hit control k +m and then type html to set the document type and then. Them press enter then you get your html template for vs code :) popularity 10/10. I have the html and django html plugin in vscode. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web visual studio code html boilerplate. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. By using keyboard shortcuts, the tags are automatically created. Them press enter then you get your html template for vs code :) popularity 10/10. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web when you will press enter it will add the following code: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: New html file' in the command. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Basic html5 template (visual studio code. I have the html and django html plugin in vscode. This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html boilerplate. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare.Shortcut To Create Html In Visual Studio Code Bios Pics
행복상자 Visual Studio Code Shortcuts(단축키)
Visual studio shortcuts build and run azgardwp
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Shortcuts for VSCode NotAPlaceHolder
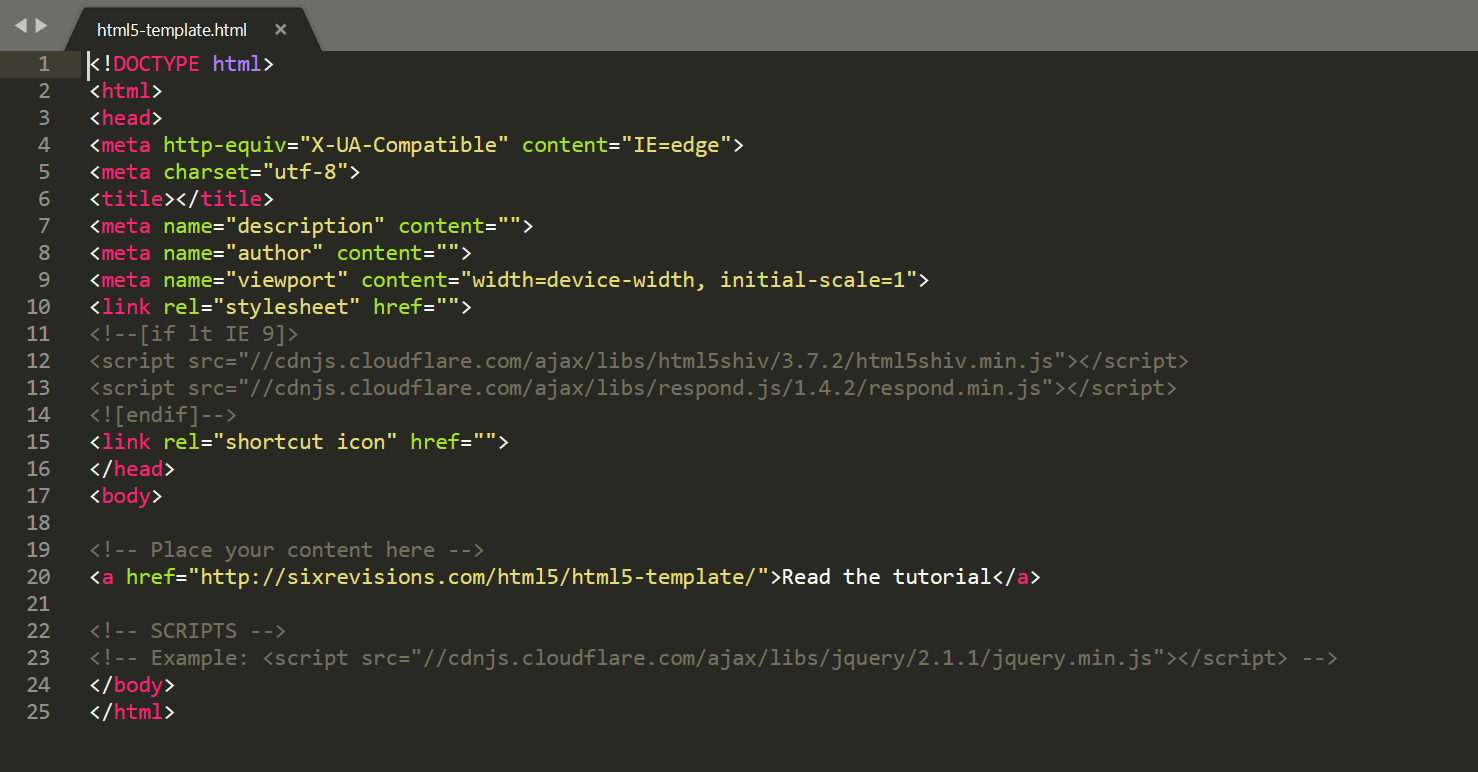
HTML5 Template A Basic Code Template for Your Next Project
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Pin on Web Dev
Visual studio format document shortcut lasemky
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
Html> Code Sample .See More On Stackoverflowfeedback Thanks!
Web 1 I Am Building My First Django App And Using The Django Templating Engine In My Html Files.
Hit Control K +M And Then Type Html To Set The Document Type And Then.
Web Visual Studio Code Html Template Shortcut Comment 6 Xxxxxxxxxx Type !
Related Post: