Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - Web disallow useless attribute on \n\n \n; { { data.label }} 1.</p> Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Must use `.value` to read or write the value wrapped by `ref ()`. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 🔧 options this rule takes a list of strings, where each string is a attribute. All vue.js templates are valid. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 'index' is defined but never used. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web avoid useless attribute on `<<strong>template</strong>>` tags. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this rule allows you to specify attribute names that you don't want to use in your application. All vue.js templates are valid. 📖 rule details this rule. Web avoid useless attribute on `<<strong>template</strong>>` tags. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. 🔧 options this rule takes a list of strings, where each string is a attribute. Web disallow useless attribute on \n\n \n; Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web this rule allows you to specify attribute names that. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web disallow useless attribute on \n\n \n; }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 📖 rule details this rule. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web avoid useless attribute on `<<strong>template</strong>>` tags. All vue.js templates are valid. Web disallow useless attribute on \n\n \n; 📖 rule details this rule. Must use `.value` to read or write the value wrapped by `ref ()`. Web this rule allows you to specify attribute names that you don't want to use in your application. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web avoid useless attribute on `<<strong>template</strong>>` tags. }, 1, 0);;var bepcfg = bepcfg. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. 'index' is defined but never used. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web avoid useless attribute on `<<strong>template</strong>>` tags. All vue.js templates are valid. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. { { data.label }} 1.</p> 🔧 options this rule takes a list of strings, where each string is a attribute. Must use `.value` to read or write the value wrapped by `ref ()`. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? { { data.label }} 1.</p> Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web disallow useless attribute on \n\n \n; Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Must use `.value` to read or write the value wrapped by `ref ()`. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web here's the answer to add superscript to column header of bootstrapvue table. 'index' is defined but never used. Web here's the answer to add superscript to column header of bootstrapvue table. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Must use `.value` to read or write the value wrapped by `ref ()`. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); 'index' is defined but never used. Web avoid useless attribute on `<<strong>template</strong>>` tags. 📖 rule details this rule. Web this rule allows you to specify attribute names that you don't want to use in your application. Web disallow useless attribute on \n\n \n; { { data.label }} 1.</p> 🔧 options this rule takes a list of strings, where each string is a attribute. All vue.js templates are valid. Web disallow useless attribute on \n\n \n; Must use `.value` to read or write the value wrapped by `ref ()`. 📖 rule details this rule. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. { { data.label }} 1.lib Laravel Vue Layout
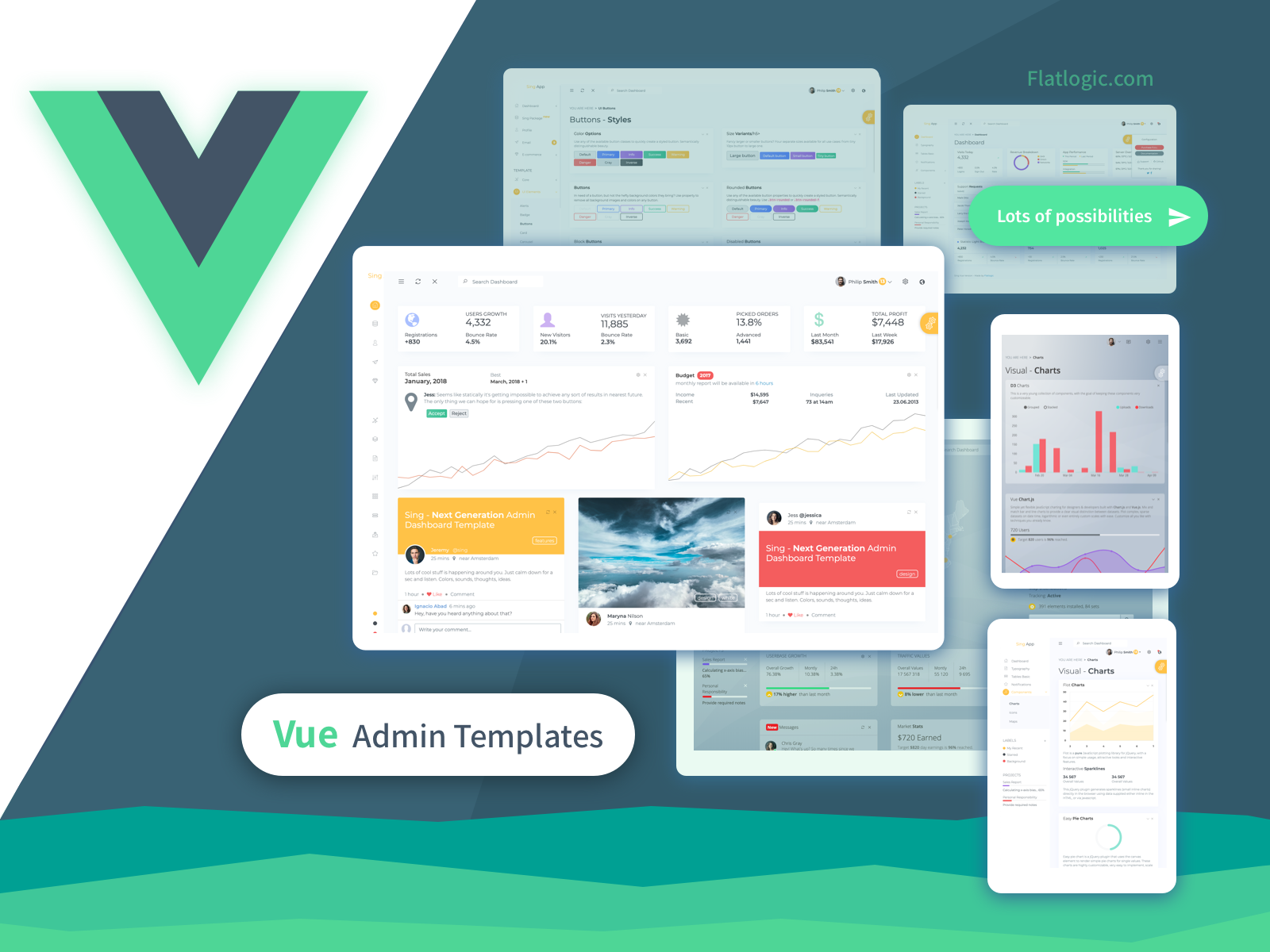
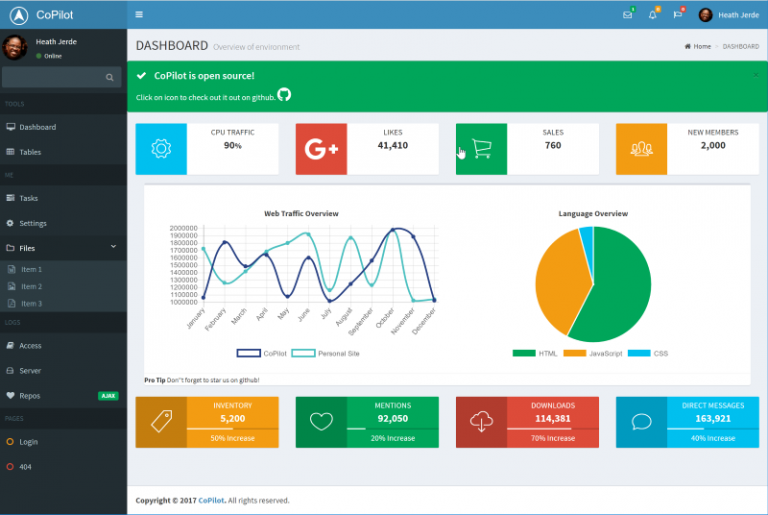
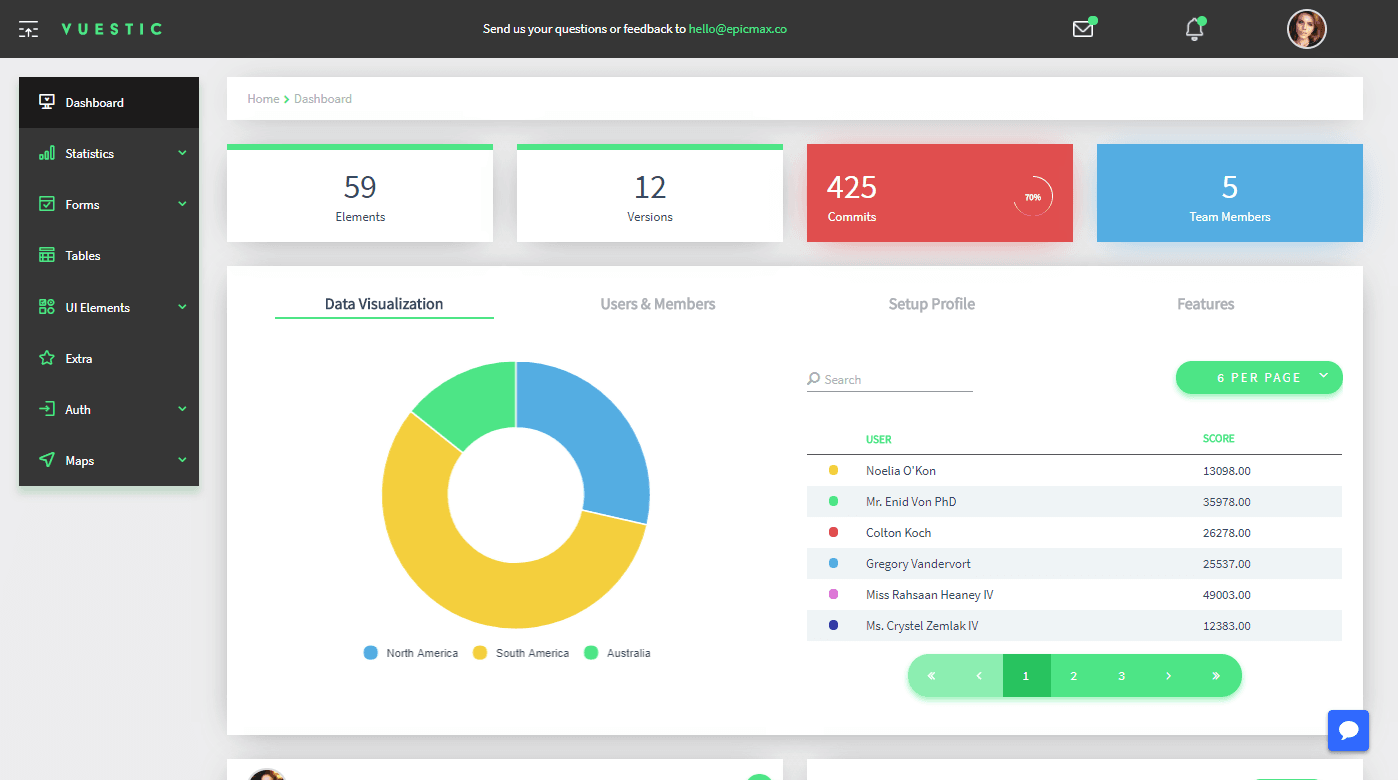
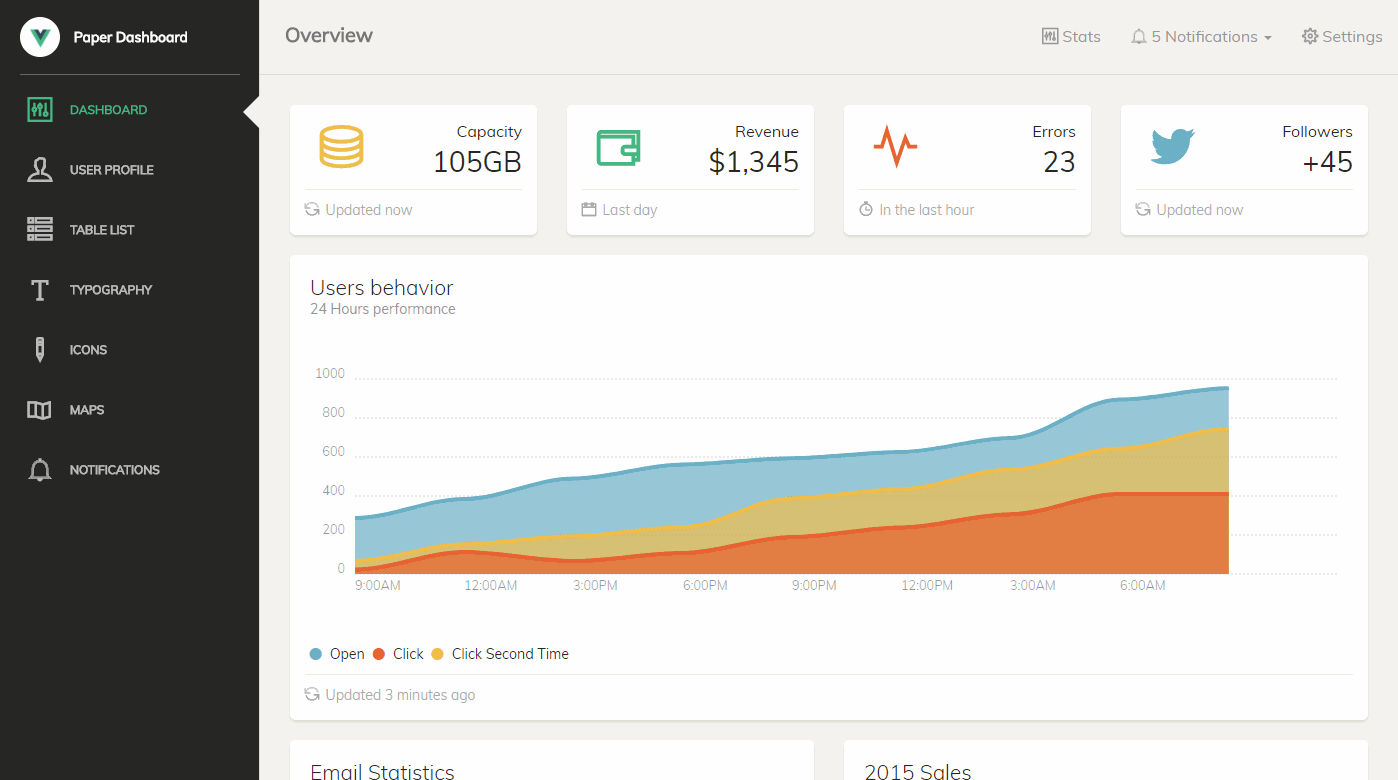
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Top Vue admin Templates in 2019 Bits and Pieces
Top 5 Best Free Vue.js Admin Templates Our Code World
Top 5 Best Free Vue.js Admin Templates Our Code World
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
Top Vue admin Templates in 2019 Bits and Pieces
vue3在vscode报vue/nomultipletemplateroot
vue3 不使用根标签报错提示 [vue/nomultipletemplateroot] 掘金
Web Here's The Answer To Add Superscript To Column Header Of Bootstrapvue Table.
Web They Are Parsed As Html Attributes First And Foremost, And Any Syntactic Meaning From Vue Or Bootstrap.
🔧 Options This Rule Takes A List Of Strings, Where Each String Is A Attribute.
Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web this rule allows you to specify attribute names that you don't want to use in your application. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web this rule to prevent any useless attribute on <<strong>template</strong>> tags.