Wordpress How To Create Template
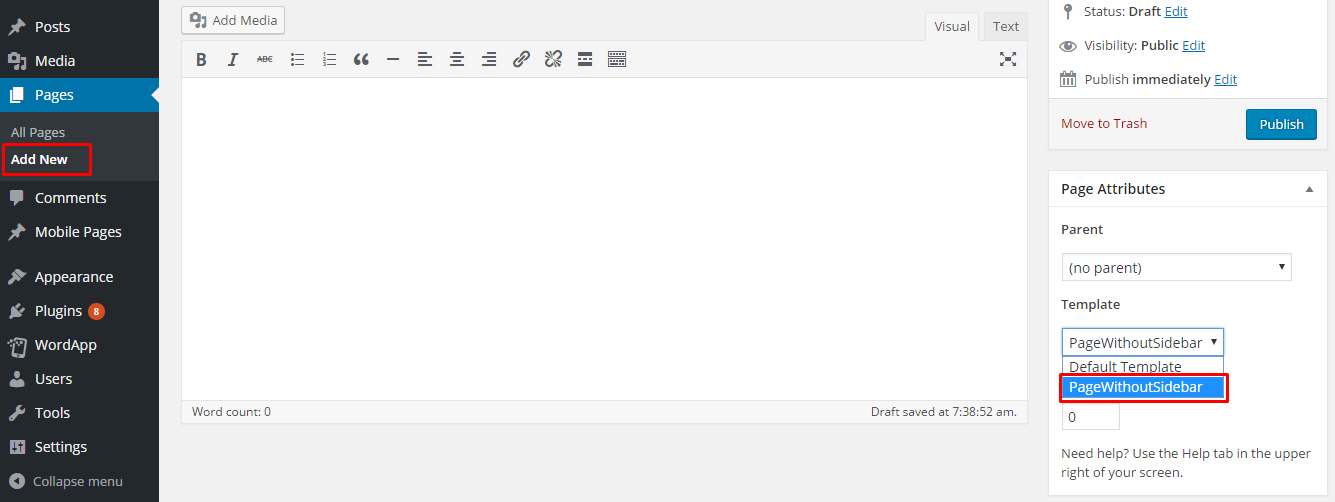
Wordpress How To Create Template - Ad design your own web page with intuitive design tools that'll make you look professional. Use elementor an introduction to #wordpress post #templates (and how to create your. Create wordpress page template using templatetoaster 2. Web creating a custom page template manually method 1. If you can’t see the settings sidebar, click on. Set up the initial css stylesheet 3. Use the wordpress block editor (gutenberg) method 2: I can do this from the toolset dashboard on the. Web our form template is completely customizable, or it’s ready for use right away. These allow you to easily modify your templates using a drag and drop page builder. Make the wordpress theme functional 4. Web creating a custom page template manually method 1. Build a layout for your custom theme 5. How to create a custom page in wordpress using the block editor (no plugin required) the block. These allow you to easily modify your templates using a drag and drop page builder. How to create a custom page in wordpress using the block editor (no plugin required) the block. Ad the world's best drag & drop wordpress forms plugin. I can do this from the toolset dashboard on the. Web our form template is completely customizable, or it’s ready for use right away. Web don’t worry, you’re not alone. Web there are many ways you can go about creating wordpress website templates. Web page templates allow developers to create custom templates that can be used for individual posts and pages. Click the + icon to the right of templates to create a new template. I can do this from the toolset dashboard on the. Ad the world's best drag. Use the wordpress block editor (gutenberg) method 2: Having helped over 400,000+ people make a website with wordpress, we have decided to create the most comprehensive step by. Ad design your own web page with intuitive design tools that'll make you look professional. Ad the world's best drag & drop wordpress forms plugin. Web creating custom single post templates using. Having helped over 400,000+ people make a website with wordpress, we have decided to create the most comprehensive step by. Web don’t worry, you’re not alone. Web creating a custom page template manually method 1. It comes preloaded with all of the necessary sections and fields to get you started. Set up the initial css stylesheet 3. Build a layout for your custom theme 5. Make the wordpress theme functional 4. Click the + icon to the right of templates to create a new template. This is the most popular wp template in the world, and it will blow you away. If you can’t see the settings sidebar, click on. This is the most popular wp template in the world, and it will blow you away. Ad the world's best drag & drop wordpress forms plugin. I can do this from the toolset dashboard on the. Go to appearance → editor in your dashboard. It comes preloaded with all of the necessary sections and fields to get you started. How to create a custom page in wordpress using the block editor (no plugin required) the block. Build a layout for your custom theme 5. Web creating a custom page template manually method 1. Web to add a new template from the appearance > editor, click on templates to view the list of templates on your site, including any you. Build a layout for your custom theme 5. Web the easiest way to create new templates and customize them is by using a theme builder. Create wordpress page template using templatetoaster 2. However, our managewp template builder makes this task particularly. Web unable to create course template. Click the + icon to the right of templates to create a new template. Click the + button in the top right corner of the sidebar to the optional types of new templates you can add to your. Web the easiest way to create new templates and customize them is by using a theme builder. If you can’t see the. The first thing i need to do is create the template in which i will add my content. Click the + button in the top right corner of the sidebar to the optional types of new templates you can add to your. Create and store the template files 2. Ad design your own web page with intuitive design tools that'll make you look professional. Make the wordpress theme functional 4. Having helped over 400,000+ people make a website with wordpress, we have decided to create the most comprehensive step by. Web creating a custom page template manually method 1. Click the + icon to the right of templates to create a new template. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Build a layout for your custom theme 5. How to create a custom page in wordpress using the block editor (no plugin required) the block. It comes preloaded with all of the necessary sections and fields to get you started. Web to create a new homepage template: Create wordpress page template using coding. Web don’t worry, you’re not alone. These allow you to easily modify your templates using a drag and drop page builder. Set up the initial css stylesheet 3. Web the easiest way to create new templates and customize them is by using a theme builder. Web 2 methods to create wordpress page template 1. Web from the settings sidebar menu on the right of the screen, click on the template name, which in this case is page. Web the easiest way to create new templates and customize them is by using a theme builder. Web from the settings sidebar menu on the right of the screen, click on the template name, which in this case is page. If you can’t see the settings sidebar, click on. Gutenify template hub is a. Having helped over 400,000+ people make a website with wordpress, we have decided to create the most comprehensive step by. Web creating custom single post templates using seedprod using theme settings to create single post layouts manually creating custom single post templates with code. Web page templates allow developers to create custom templates that can be used for individual posts and pages. Use the wordpress block editor (gutenberg) method 2: Build a layout for your custom theme 5. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Web 2 methods to create wordpress page template 1. Click the + icon to the right of templates to create a new template. Web to create a new homepage template: These allow you to easily modify your templates using a drag and drop page builder. Ad design your own web page with intuitive design tools that'll make you look professional. When adding a heading with custom text, the block markup includes both the.Wordpress template tewsful
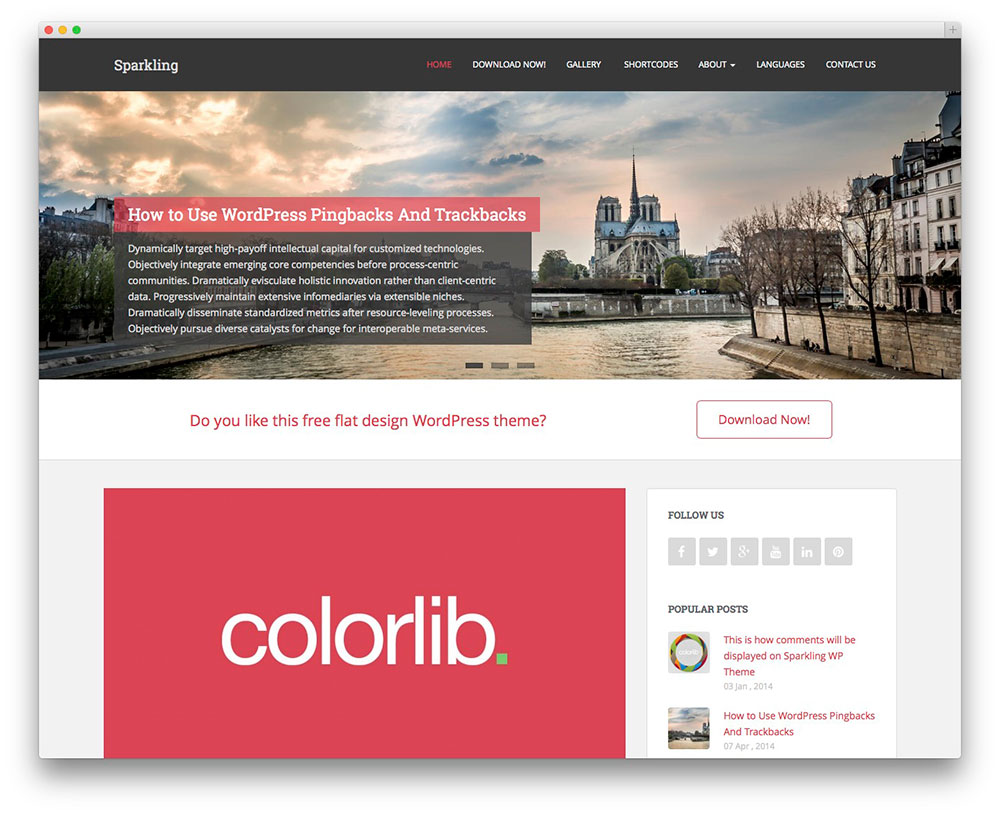
Create A Wordpress Website With A Template From Themeforest for 10
Create a Custom WordPress Page Template in Easy Steps
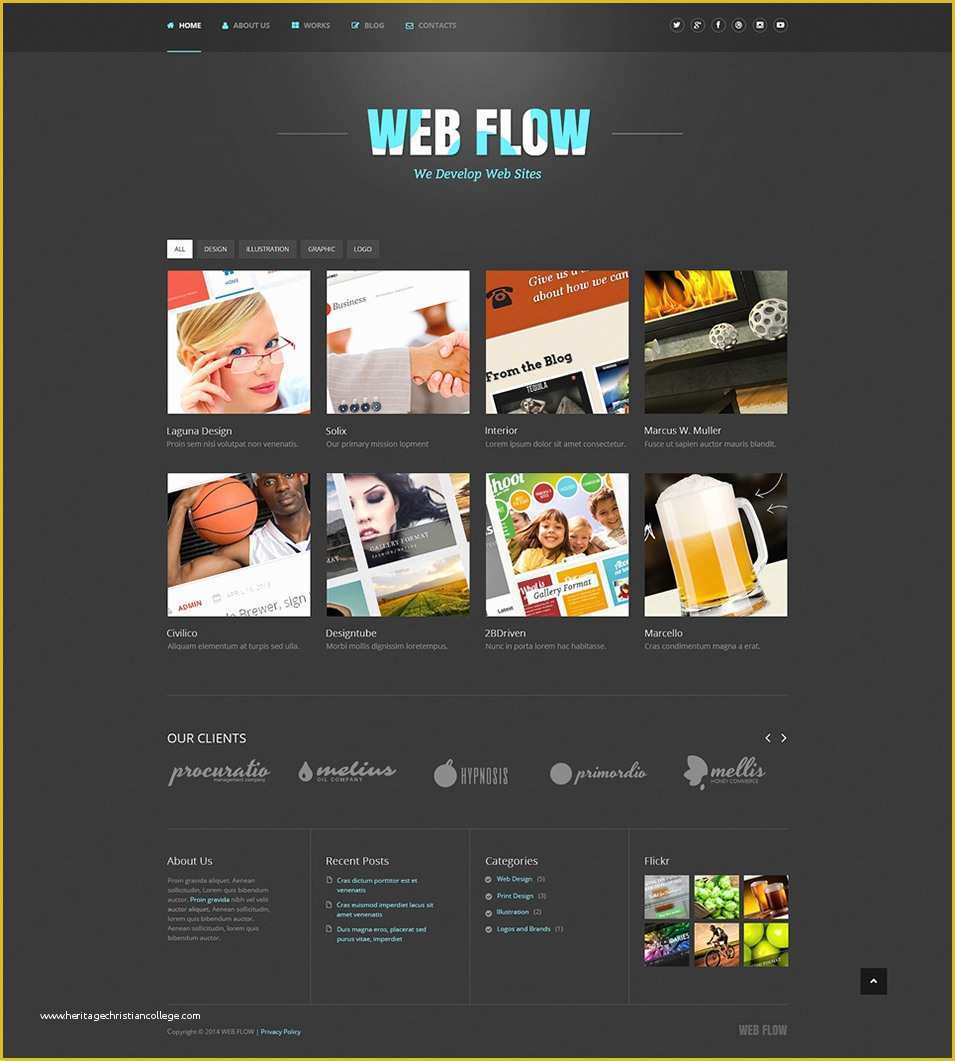
Free Printing Press Website Templates Of 20 Best Web Design WordPress
Top 10 Wordpress templates for blogs with responsive design
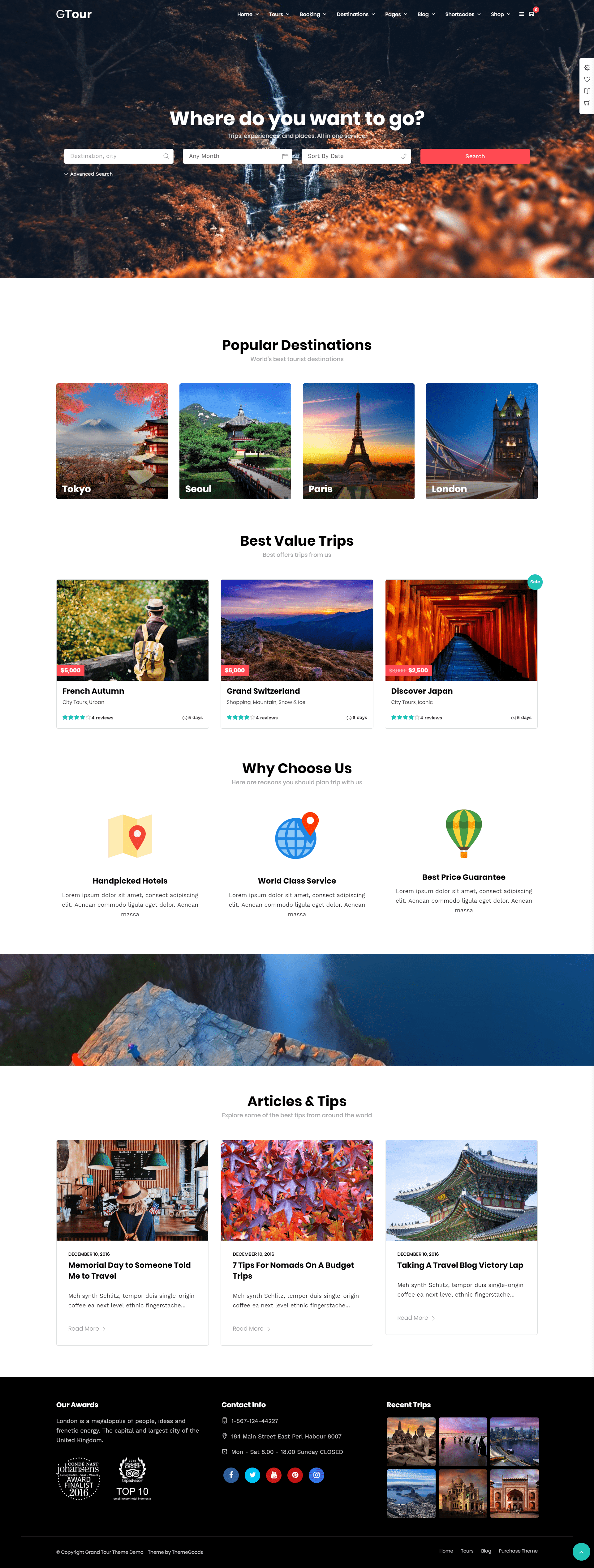
10+ Best WordPress Landing Page Templates in 2018
Wordpress template tewsful
How to create the perfect blog post template in WordPress (for free
Wordpress Template Inspiração
WordPress Templates 20142019 on Behance
Set Up The Initial Css Stylesheet 3.
Create And Store The Template Files 2.
This Is The Most Popular Wp Template In The World, And It Will Blow You Away.
It Comes Preloaded With All Of The Necessary Sections And Fields To Get You Started.
Related Post: